Neben den unterschiedlichen Farben und Bildern, die eine App enthält/verwendet, ist eine App nicht unbedingt dynamisch: Die Regeln für flexible Apps sind größtenteils die gleichen. Aber Design und Werkzeuge, die ein Entwickler nutzt um eine App zu entwickeln, ist eine ganz andere Geschichte. Zahlreiche Bibliotheken und Frameworks sind dafür verfügbar:
JavaScript-Bibliotheken
jQuery Mobile
jQuery's offizielles Framework für mobile Geräte ist jQuery Mobile. Es stellt eine einheitliche, auf HTML5 basierende Benutzeroberfläche für alle bekannten mobilen Plattformen zur Verfügung. Außerdem ist neben der Programmierung auch ein Theme-Builder für das Appdesign vorhanden.
Dojo Mobile
Dojo Mobile ist das mobile Framework des Dojo Toolkits verspricht eine Menge flexibler Screens und Widgets, eine automatische Geräteerkennung, Themes und mehr. Der Dojo Mobile-Schaukasten zeigt Beispiele zur Verwendung von Dojo Mobile.
MooTools Moobile
Das unoffizielle mobile Framework von MooTools wird Moobile genannt. Moobile stellt eine Palette von mobilen Apps genauso wie eine Menge von einfachen Widgets bereit.
Es sind weitere JavaScript-Frameworks verfügbar um die Entwicklung von mobilen Apps zu unterstützen. Wenn Sie selbst gute mobile JavaScript-Frameworks suchen, sollten Sie auf die Unterstützung von mehreren Geräten und auf Touch- und Gestensteuerung achten.
Für die App dieser Eonführung werden wir jQuery Mobile verwenden. Experimentieren und vergleichen Sie (mit) verschiedene(n) mobile(n) Frameworks, bevor Sie sich für eins (oder gegen alle) entscheiden. In einigen Fällen kann ein Framework nützlich, in andereren aber auch total unnötig sein.
CSS-Bibliotheken, Hilfestellungen und Techniken
CSS spielt eine wichtige Rolle in jeder netz-basierten Technologie. Es gibt eine Vielzahl an CSS-Bibliotheken, die Ihnen beim Entwickeln, Warten und Organisieren der App helfen könnten.
CSS-Vorverarbeitungsprozessoren
Obwohl CSS eine einfache Sprache ist, enthält es eine Menge an Variablen und der Bedarf an der ständigen Wiederholung der Gestaltungs-Anweisungen mit bestimmten Vorsilben kann es schwer machen, CSS zu pflegen - ein Problem, das keinen App-Entwickler kümmern sollte. CSS-Vorverarbeitungsprozessoren erleichtern die Entwicklung von Apps und erlauben eine bessere Organisation des Codes, um Apps schneller zu entwickeln.
Mit einem Vorverarbeitungsprozessor, wie LESS, kann in CSS so geschrieben werden:
@someColor: #000; /* color var */
.rounded-corners (@radius: 5px) { /* function */
border-radius: @radius;
-webkit-border-radius: @radius;
-moz-border-radius: @radius;
}
p {
color: @someColor;
a {
color: #fff;
background: @someColor;
.rounded-corners;
}
}
Diese Anweisungen werden vom LESS-Vorverarbeitungsprozessor in folgende umgewandelt:
p {
color: #000;
}
p a {
color: #fff;
background: #000;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
border-radius: 5px;
}
Obwohl LESS der am meisten verbreitete CSS-Präprozessor ist, sind SASS und Stylus auch verfügbar und nützlich.
CSS3-Techniken
Web-Apps können sich viele CSS-Techniken, die ein bereichertes Design oder Strategien zum Auslassen von Symboliken beinhalten, zunutze machen.
Farbverläufe
CSS3 bietet Möglichkeiten, lineare und radiale Farbverläufe mit nur wenig CSS-Code zu realisieren.
h1 {
background-image: linear-gradient(#6facd5, #497bae);
}
Box- und Textschattierungen
Box-Schattierungen und Text-Schattierungen können Texte und Blöcke dezent in der Tiefe verlängern:
.shadower {
box-shadow: 10px 5px 5px #000;
text-shadow: 1px 1px 2px black, 0 0 1em blue, 0 0 0.2em blue;
color: white;
font: 1.5em Georgia, "Bitstream Charter", "URW Bookman L", "Century Schoolbook L", serif;
}
Umrisse mit CSS
CSS kann auch Umrisse in der Form von Dreiecken und Kreisen darstellen:
.arrowRight {
width: 0;
height: 0;
border-bottom: 5px solid transparent;
border-top: 5px solid transparent;
border-left: 5px solid #2f2f2f;
font-size: 0;
line-height: 0;
}
.circle {
border-radius: 50%;
width: 200px;
height: 200px;
}
Erstellung des "Responsiven Layouts"
Das Programmieren von responsiven Layouts ist ein wichtiger Bestandteil beim Entwerfen von flexiblen und auf mehreren Geräten lauffähigen Apps. Im Folgenden werden ein paar Techniken dazu vorgestellt:
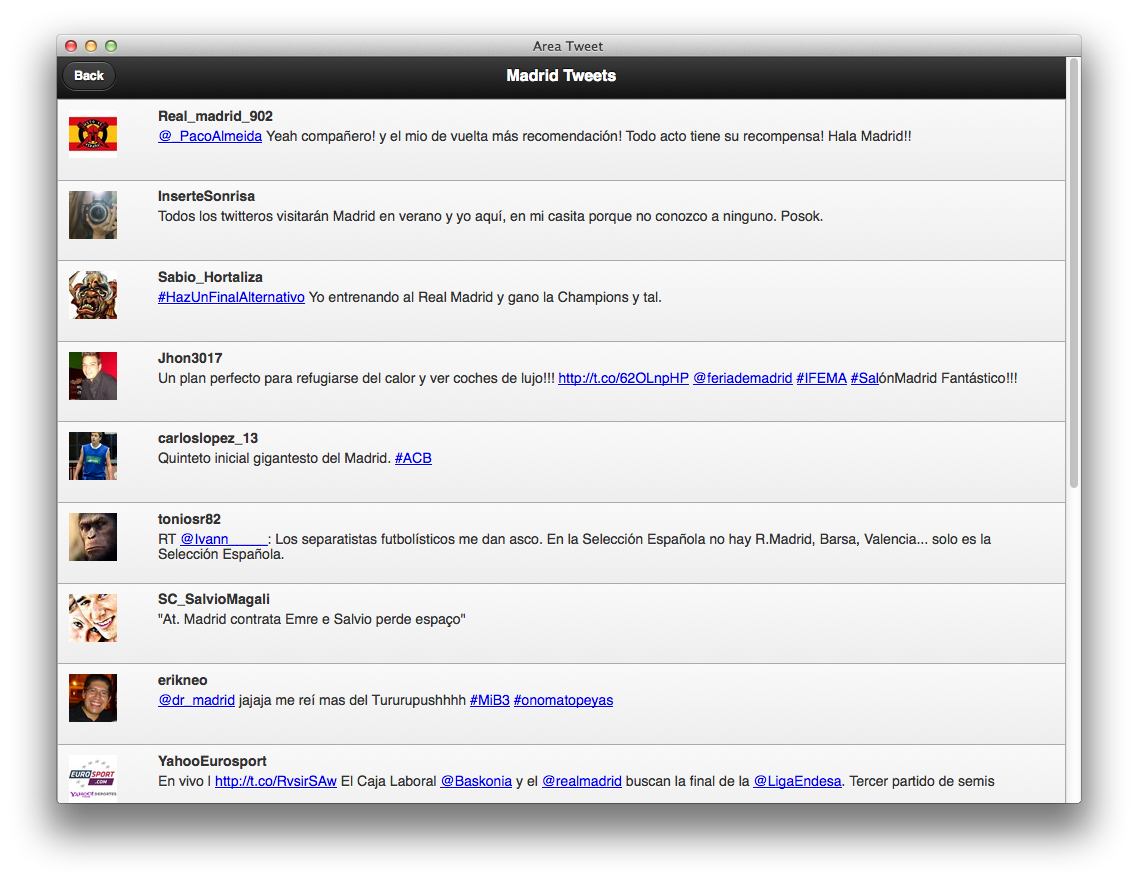
Unser Layout für Desktop-Geräte

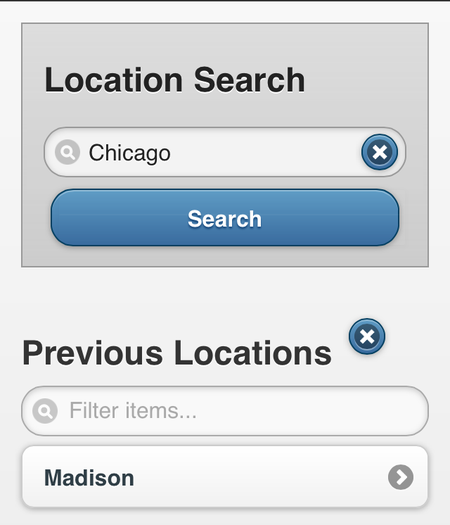
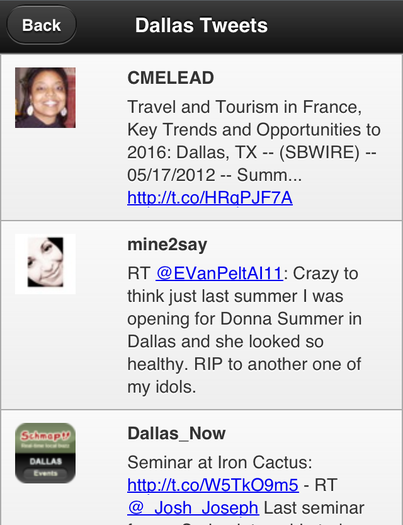
Unser Layout für mobile Geräte


Prozentuale Breiten
Festgelegte Pixelzahlen sollten nur sehr selten mehr verwendet werden. Prozentuale Angaben für Breiten sollten (fast) immer bevorzugt werden, da sie sich den Größen der Endgeräte anpassen.
Größenabhängige Elemente im Ansichtsfenster
Das Anzeigen und Verstecken von Elementen basierend auf der Größe des Ansichtsfensters ist eine verbreitete Praxis. Anstatt einen Haufen von Elementen in einen kleineren Raum zu stopfen oder das App-Design komplett zu verändern, sollten nicht primär benötigte Elemente versteckt werden.
Größenabhängige Bildelemente im Ansichtsfenster
Das Anpassen von Bildgrößen im Vergleich zum Anzeigefenster ist auch eine weit verbreitete Praxis. Dafür sind Vektor-Grafiken (zum Beispiel SVG) die beste Wahl für Ihre Web-App.
Medienabfragen
CSS-Medienabfragen erlauben es Entwicklern, das Layout und die Gestaltung der Elemente je nach Displaygröße, Ausrichtung und Bildformat genau festzulegen.
/* screen size media queries */
@media only screen and (min-device-width : 768px) and (max-device-width : 1024px) {
}
/* orientation media queries */
@media (orientation:portrait) {
}
@media (orientation:landscape) {
}
/* advanced media query usage */
@media all and (max-width: 699px) and (min-width: 520px), (min-width: 1151px) {
}
/* aspect ratio */
@media screen and (device-aspect-ratio: 16/9) {
}
orientationchange und resize-Aktionen
Veränderungen der Ausrichtung können auch von JavaScript erkannt werden. Die meisten Browser unterstützen orientationchange-Aktionen und alle Browser das resize-Event.
window.addEventListener("resize", function() {
// Detect orientation based on width
var orientation = window.innerWidth > window.innerHeight ? "landscape" : "portrait";
// Execute more code accordingly...
}, false);
Web-App-Ladezustände
Serverseitig können Informationen mit der Technologie Ihrer Wahl verarbeitet werden. Verbreitete Sprachen sind PHP, Python, and NodeJS + express. Es gibt eine Wahrscheinlichkeit, dass Ihre App Mozilla Persona zum signieren implementieren möchte.
App-Manifests
Auf dem Firefox-Marketplace veröffentlichte Apps benötigen eine Manifest-Datei. Diese Manifest muss grundlegende Informationen für den Browser beinhalten. Solche Manifeste werden in JSON geschrieben und könnten so aussehen:
{
"version": "0.1",
"name": "Area Tweet",
"description": "Find tweets by for any location",
"icons": {
"16": "https://areatweet.com/images/icon-16.png",
"48": "https://areatweet.com/images/icon-48.png",
"128": "https://areatweet.com/images/icon-128.png"
},
"developer": {
"name": "David Walsh",
"url": "https://areatweet.com"
},
"installs_allowed_from": [
"https://marketplace.firefox.com",
"https://areatweet.com"
],
"default_locale": "en"
}
Dieses Manifest liegt immer auf dem Host-Server, nicht im Firefox Marketplace! Es wird empfohlen, dass Sie die Datei im .webapp -Dateiformat speichern. Es muss mit einem Content-Type HTTP-Kopf mit dem Wert application/x-web-app-manifest+json angeboten werden. Die Verwendung von HTTPS wird empfohlen.
Eine vollständige Liste mit allen Manifest-Befehlen kann hier gefunden werden. Außerdem gibt es eine FAQ-Seite, die Tipps und Erklärungen zur Erstellung dieser Manifeste.
Verwenden Sie immer absolute Pfade (mit der vollständigen Adresse), auch für Bilder. Der Firefox-Marketplace wird keine Manifeste mit relativen Pfaden akzeptieren.
Zwischenspeicher der Anwendung
Weitere Informationen können unter Using the application cache abgerufen werden.
Navigation
Wenn eine Offene Web-App in der Web-Runtime läuft, werden keine Navigations-Kontrollelemente angezeigt. Wenn Sie dies prüfen möchten, können Sie die Einstellung window.locationbar.visible prüfen. Wenn der Wert von window.locationbar.visible auf false gesetzt ist, werden keine Kontrollelemente angezeigt. Dieser Weg kann auch benutzt werden,um zu prüfen, ob die App installiert wurde, oder in der Laufzeitumgebung läuft.
Für weitere Wege, um Werte und Eigenschaften in einer App zu prüfen, können Sie auch hier vorbeischauen: How can my app detect that it is in the Web runtime?