これは実験段階の機能です。
この機能は複数のブラウザで開発中の状態にあります。互換性テーブルをチェックしてください。また、実験段階の機能の構文と挙動は、仕様変更に伴い各ブラウザの将来のバージョンで変更になる可能性があることに注意してください。
CSS3 仕様の一部である CSS transitions は、CSS プロパティが変化する際のアニメーションスピードの操作法を提供します。アニメーションによる変化は即座に反映されるのではなく、指定された時間の間に渡ってプロパティが変化します。例えば、ある要素の前景色を白色から黒色に変更する場合、通常は即座に前景色が替わります。transitions が有効な CSS では、指定した時間をかけて、またカスタマイズした加速度曲線に従って変化していきます。
アニメーションが可能な CSS プロパティの一覧
CSS3 transitions および CSS3 animations では、こちらの文書 の一覧に掲載されているプロパティをアニメーションさせることが可能です。このリストには、アニメーション SVG で使用可能なプロパティも含まれています。
auto であるプロパティの値を変更してもアニメーションを行いません。これは、仕様でこのような場合の動作を指定していないためです。よって、auto 値に対してアニメーションを使用すると、ブラウザやバージョンの違いにより予期しない結果になります。詳しくは、バグ 571344 をご覧ください。CSS transition のプロパティ
CSS Transitions は transition 短縮プロパティで制御されます。これはパラメータのリストの長さが一致せず、CSS のデバッグに長い時間がかかってしまうことを簡単に防げますので、トランジションの設定を行うのに最善の方法です。
transition プロパティの各構成要素は、以下のサブプロパティで制御することができます:
transition-property- トランジションを適用する CSS プロパティの名前を指定します。ここに指定したプロパティだけが、トランジションによりアニメーションします。通常、それ以外のプロパティの変更は即座に反映されます。
transition-duration- トランジションの実行にかける所要時間を指定します。単一の値を指定すると、すべてのプロパティのトランジションの所要時間として適用されます。または複数の値を指定すると、プロパティごとにトランジションの所要時間として異なる値を指定することができます。
transition-timing-function- トランジションの中間状態におけるプロパティの値の計算方法を定義する、3 次ベジェ曲線を指定します。
transition-delay- プロパティの変更とトランジションの実行が開始されるまでの待ち時間を定義します。
トランジションのタイミング関数の使用
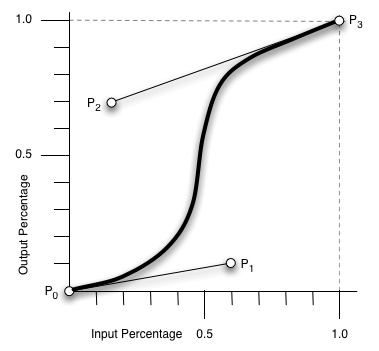
タイミング関数は、トランジションの中間状態の値をどのように算出するかを決定します。ほとんどのタイミング関数は、4 つの点が定義する 3 次ベジェ曲線に対応する関数のグラフを与えることで決められます。

Easing Functions Cheat Sheet で動かし方を選択することもできます。
ベジェ曲線を直接指定する代わりに、定義済みのタイミング値があります:
- ease は
cubic-bezier(0.25, 0.1, 0.25, 1.0)と同等です。 - linear は
cubic-bezier(0.0, 0.0, 1.0, 1.0)と同等です。 - ease-in は
cubic-bezier(0.42, 0, 1.0, 1.0)と同等です。 - ease-out は
cubic-bezier(0, 0, 0.58, 1.0)と同等です。 - ease-in-out は
cubic-bezier(0.42, 0, 0.58, 1.0)と同等です。
トランジション効果の見本
このサンプルではいくつかのトランジション効果の実演として、余分な個所を除いたものを掲載します。
コードの断片を見る前に、ライブデモをご覧になるとよいでしょう (ご利用のブラウザがトランジションに対応している場合)。また、デモで使用している CSS を直接ご覧になる こともできます。
まずは、トランジションのテストを行う項目を作成するHTMLです:
<ul> <li id="long1">Long, gradual transition...</li> <li id="fast1">Very fast transition...</li> <li id="delay1">Long transition with a 2-second delay...</li> <li id="easeout">Using ease-out timing...</li> <li id="linear">Using linear timing...</li> <li id="cubic1">Using cubic-bezier(0.2, 0.4, 0.7, 0.8)...</li> </ul>
それぞれの項目は ID 属性を持っています。CSS が残りを担当します。以下の 2 つの例を注視しましょう。
遅延を用いる
この例は、ユーザが要素にマウスポインタを乗せてからアニメーション効果が始まるまでに 2 秒遅延させた後に、フォントサイズのトランジションを 4 秒かけて実行します:
#delay1 {
position: relative;
transition-property: font-size;
transition-duration: 4s;
transition-delay: 2s;
font-size: 14px;
}
#delay1:hover {
transition-property: font-size;
transition-duration: 4s;
transition-delay: 2s;
font-size: 36px;
}
linear トランジションタイミング関数を用いる
アニメーション効果についてデフォルトでは、アニメーションの中間状態を算出するために用いるタイミング関数は、穏やかな加速曲線および減速曲線を生成します。もしアニメーション中に一定の速度を維持したい場合は、以下に示すように、トランジションタイミング関数に linear を指定することができます。
transition-timing-function: linear;
他にも、標準的なタイミング関数を使用することができます。詳しくは transition-timing-function をご覧ください。
3 次ベジェ曲線によるタイミング関数の指定
アニメーションの速度を示す 3 次ベジェ曲線を指定することで、アニメーションのタイミングをさらに制御することができます。例えば:
transition-timing-function: cubic-bezier(0.2, 0.4, 0.7, 0.8);
これは (0.0, 0.0)、(0.2, 0.4)、(0.7, 0.8)、(1.0, 1.0) の座標によって定義される 3 次ベジェ曲線で、タイミング関数を決定します。
トランジションの完了の検出
トランジションが完了したときに発生するイベントがあります。そのイベントは、Firefox では transitionend、Opera では oTransitionEnd、そして WebKit では webkitTransitionEnd です。詳しくは後述のブラウザ互換性の表を参照してください。transitionend イベントは 2 つのプロパティを提供します:
propertyName- トランジションが完了した CSS プロパティの名前を示す文字列です。
elapsedTime- イベントが発生したときに、トランジションが実行されていた秒数を示す float 値です。この値は、
transition-delayプロパティで指定した値に影響されません。
通常どおり、element.addEventListener() メソッドを使ってこのイベントを監視することもできます。(eventtarget.addEventListener()を見てください):
el.addEventListener("transitionend", updateTransition, true);
プロパティの値の数が異なる場合
あるプロパティの値のリストの長さが他のプロパティよりも短い場合、その値のリストは他のプロパティに合うように繰り返されます。例えば:
div {
transition-property: opacity, left, top, height;
transition-duration: 3s, 5s;
}
これは以下のように扱われます:
div {
transition-property: opacity, left, top, height;
transition-duration: 3s, 5s, 3s, 5s;
}
同様に、あるプロパティの値のリストが transition-property プロパティの値のリストより長い場合、そのリストは切り捨てられます。例えば以下の CSS を記述したとします:
div {
transition-property: opacity, left;
transition-duration: 3s, 5s, 2s, 1s;
}
これは以下のように解釈されます:
div {
transition-property: opacity, left;
transition-duration: 3s, 5s;
}
メニューのハイライトにトランジションを用いる
CSS の一般的な使い方として、メニューのアイテムにマウスポインタを乗せたときに、そのアイテムをハイライトさせることがあります。より魅力的な効果を出すためにトランジションを使うことは、簡単にできます。
コードの断片を見る前に、ライブデモをご覧になるとよいでしょう (ご利用のブラウザがトランジションに対応している場合)。また、デモで使用している CSS を直接ご覧になる こともできます。
まずは、HTML でメニューを作成します:
<div class="sidebar"> <p><a class="menuButton" href="home">Home</a></p> <p><a class="menuButton" href="about">About</a></p> <p><a class="menuButton" href="contact">Contact Us</a></p> <p><a class="menuButton" href="links">Links</a></p> </div>
そして、メニューのルック & フィールを実装するために CSS を作成します。関連のある部分を以下に示します:
.menuButton {
position: relative;
transition-property: background-color, color;
transition-duration: 1s;
transition-timing-function: ease-out;
text-align: left;
background-color: grey;
left: 5px;
top: 5px;
height: 26px;
color: white;
border-color: black;
font-family: sans-serif;
font-size: 20px;
text-decoration: none;
box-shadow: 2px 2px 1px black;
padding: 2px 4px;
border: solid 1px black;
}
.menuButton:hover {
position: relative;
transition-property: background-color, color;
transition-duration: 1s;
transition-timing-function: ease-out;
background-color:white;
color:black;
box-shadow: 2px 2px 1px black;
}
この CSS は、メニューの外見を決めています。また、要素が :hover の状態であるときに、背景色と前景色を変化させています。
効果について長く説明する代わりに、ご利用のブラウザがトランジションをサポートしている 場合は ライブサンプルをご覧いただくことができます。
JavaScript の機能をスムーズにするためのトランジション
トランジションは、JavaScript による機能に対して何も行うことなしに、それをスムーズにさせることができる素晴らしいツールです。以下の例をご覧ください。
<p>Click anywhere to move the ball</p> <div id="foo></div>
JavaScript を使用して、ある場所にボールを移動させる効果を作ることができます:
var f = document.getElementById('foo');
document.addEventListener('click', function(ev){
f.style.left = (ev.clientX-25)+'px';
f.style.top = (ev.clientY-25)+'px';
},false);
CSSによりさらなる努力をせずに、上記の効果をスムーズにさせることができます。単に要素へトランジションを追加すると、変化がスムーズに発生するようになります:
p {
padding-left: 60px;
}
#foo {
border-radius: 50px;
width: 50px;
height: 50px;
background: #c00;
position: absolute;
top: 0;
left: 0;
transition: all 1s;
}
この例は、こちらで実行することができます: https://jsfiddle.net/RwtHn/5/
オブジェクトのアニメーションにトランジションのイベントを用いる
こちらの例では、中に文字列がある小さな四角形が画面上を左右に移動します。その背景と文字列の色は、アニメーションが行われているときに 2 つの値の間でフェードしています。
コードの断片を見る前に、ライブデモをご覧になるとよいでしょう (ご利用のブラウザがトランジションに対応している場合)。また、デモで使用している CSS を直接ご覧になる こともできます。
HTML
この例の HTML は、ごくシンプルです:
<!DOCTYPE html>
<html>
<head>
<title>CSS Transition Demo</title>
<link rel="stylesheet" href="transitions.css" type="text/css">
<script src="transitions.js" type="text/javascript"></script>
</head>
<body onload="runDemo()">
<div class="slideRight">This is a box!</div>
</body>
</html>
ここでの注意点は、はじめに四角形に対して "slideRight" クラスを設定すること、そして文書の読み込みが完了したら、JavaScript コードの runDemo() 関数を実行することです。
CSS
アニメーション効果を作成するために、2 つのクラス "slideRight" と "slideLeft" を使用します。CSS コード全体をご覧になりたい場合は、完全な形の CSS ファイルである transitions.css を見ていただくとよいでしょう。関連する一部分を以下に示します:
.slideRight {
position: absolute;
transition-property: background-color, color, left;
transition-duration: 5s;
background-color: red;
left: 0%;
color: black;
}
ここで、position プロパティを明確に指定していることに注意してください。要素の位置をアニメーションするためには position プロパティを明確に定義する必要がありますので、この指定は必要です。
transition-property プロパティは、アニメーションさせたい CSS プロパティのリストとして使用します。この例では background-color、color、left の各プロパティがアニメーションします。transition-duration プロパティは、アニメーションが始まりから終わりまでの所要時間を 5 秒にすることを示します。
対応ソフトでこの例を動作させるために、WebKit や Opera における同等のプロパティが含まれています。
"slideRight" クラスは、ブラウザのウィンドウの左端から右端へ要素を移動させるアニメーションの始点を指定するために使用されています。同様に、ここではアニメーション開始時における要素の位置と前景色を定義しています。特に left プロパティの値は 0% であり、これはウィンドウの左端からアニメーションを始めることを示します。
以下に、アニメーションの終点を定義する "slideLeft" クラスを示します。これは、左から右へのアニメーションが完了して、右から左へのアニメーションに切り替わる時点です。
.slideLeft {
position: absolute;
transition-property: background-color, color, left;
transition-duration: 5s;
text-align: center;
background-color: blue;
left: 90%;
color: white;
width: 100px;
height: 100px;
}
アニメーション中に背景色と前景色を変更させるため、ここでは色の値を変更しています。また、left プロパティの値を 90% にしています。
JavaScript コード
アニメーションの終点を決めましたので、次はアニメーションを始める必要があります。これは JavaScript を用いることで簡単に実現できます。
はじめにアニメーションを初期化するため、文書がロードされたときに呼び出される runDemo() 関数を示します:
function runDemo() {
var el = updateTransition();
// transition が完了したときに方向を反転するための
// イベントハンドラを設定します
el.addEventListener("transitionend", updateTransition, true);
}
これはとても簡単です。この関数は、はじめに updateTransition() 関数を呼び出しています。これは、どちらの方向へ動くようアニメーションさせたいかに基づいて、要素のクラスを設定しています。そして、トランジションが完了したときに送信される "transitionend" イベントのイベントリスナを生成しています。これは、アニメーションの方向を反転させるために要素のクラスを変更するタイミングを知ることを可能にします。
updateTransition() 関数は以下のようになります:
function updateTransition() {
var el = document.querySelector("div.slideLeft");
if (el) {
el.className = "slideRight";
} else {
el = document.querySelector("div.slideRight");
el.className = "slideLeft";
}
return el;
}
ここでは、アニメーションしている要素のクラス名を調べることで、その位置を特定しています (もちろん ID 名を用いることもできますが、ここでは合わせてください)。はじめに、クラス名 "slideLeft" を探します。"slideLeft" が見つからない場合は、要素のクラス名を "slideRight" に変更します。またこの関数は、要素のクラス名が "slideLeft" で "transitionend" イベントが発生したときに、要素がすでに右端にあることから左への移動を行うために、右から左へのトランジションを開始させます。
クラス名が "slideLeft" である要素が見つからない場合は、クラス名が "slideRight" である要素を見つけて、そのクラス名を "slideLeft" に変更します。それにより、逆方向のアニメーションが始まります。
ブラウザ実装状況
| 機能 | Chrome | Firefox (Gecko) | Internet Explorer | Opera | Safari (WebKit) |
|---|---|---|---|---|---|
| 基本サポート | 1.0 -webkit | 4.0 (2.0) -moz 16.0 (16.0) |
10 | 10.5 -o | 3.2 -webkit |
transitionend イベント |
1.0 (webkitTransitionEnd) |
4.0 (2.0) | 10 | 10.5 (oTransitionEnd) |
3.2 (webkitTransitionEnd) |
| 機能 | Android | Firefox Mobile (Gecko) | IE Phone | Opera Mobile | Safari Mobile |
|---|---|---|---|---|---|
| 基本サポート | 2.1 | 4.0 (2.0) -moz 16.0 (16.0) |
? | 10 | 3.2 |
transitionend イベント |
2.1 (webkitTransitionEnd) |
4.0 (2.0) | ? | 10 as oTransitionEnd |
3.2 (webkitTransitionEnd) |
参考情報
TransitionEventインタフェース とtransitionendイベント- CSS アニメーションの使い方
- 仕様書: CSS Transitions Module level 3
- CSS リファレンス
- CSS transitions を用いた CSS3 Dock Menu
- CSS でアニメーション可能なプロパティの一覧