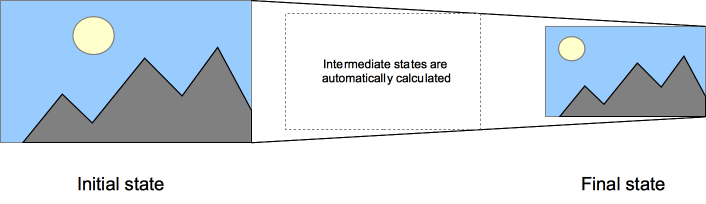
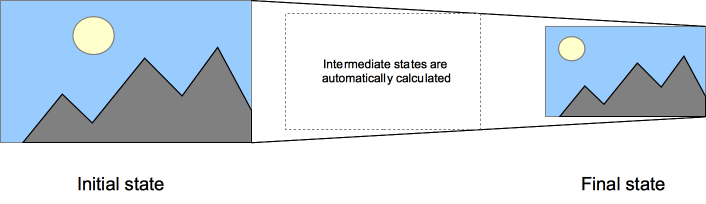
CSS transitions este o parte din specificatiile CSS3 care ofera controlul vitezei animatiilor atunci cand se fac modificari in proprietatile CSS ale unui element. In loc ca modificarile sa se intample instant putem face ca acestea sa se intample treptat, intr-o perioada de timp. De exemplu, daca schimbam culoarea unui element din alb in negru, modificarea se va face instant. Cu ajutorul tranzitiilor CSS modificarea va fi facuta in timp, precum o animatie, urmarind o curba de acceleratie care poate sa fie customizata.
Animatiile care implica tranzitii intre doua stari sunt deseori numite implicit transitions deoarece starea dintre start si final sunt definite de browser.

Tranzitiile CSS ne dau posibiliatea sa decidem: proprietatile care vor fi animate (prin listarea lor explicita), cand va incepe animatia (stabilind un delay), cat timp va dura tranzitia (stabilind un duration) si cum va rula animatia (se poate defini o functie: timing function, de exemplu, liniar si rapid la inceput apoi incetinind la final).
Nota: Proprietatile CSS care au tranzitii pot fi definite fara prefix de provider dar din cauza ca limbajul s-a stabilit destul de recent, prefixele vor fi inca necesare atat pentru browserele bazate pe WebKit cat si pentru compatibilitatea cu alte browsere mai vechi (e.g.: Firefox <15, Opera <12). In partea de jos a paginii se afla o lista de compatibilitati.
Care proprietati CSS sunt suportate?
Autorul paginii web poate sa defineasca ce proprietati vor fi animate si in ce fel. Acest lucru ofera posibilitatea realizarii unor tranzitii complexe. Deoarece unele proprietati nu pot fi animate (pentru ca nu au sens) exista o lista cu proprietati valide.
Nota: Lista cu proprietati animabile poate sa fie modificata in timp. Dezvoltatorii ar trebui sa lucreze cu grija.
De asemenea valoarea "auto" reprezinta un caz foarte complex. In specificatii se cere sa nu fie create tranzitii catre aceasta valoare. Unele browsere, precum cele bazate pe Gecko, implementeaza aceasta cerinta dar altele care sunt bazate pe WebKit sunt mai permisive. Folosind animatii cu auto se poate ajunge la rezultate neprevazute in functie de browser si de versiunea sa, motiv pentru care aceasta practica ar trebui evitata.
De asemenea, ar trebui sa avem grija atunci cand folosim o tranzitie imediat dupa adaugarea unui element in DOM folosing .appendChild() sau cand se face invalidatea lui display: none; (cand se face afisarea elementului). Aceasta practica este vazuta ca si cum starea initiala nu s-a intamplat niciodata si elementul este doar in starea finala. Modul usor de a preveni aceasta limitare este prin aplicarea unui simplu window.setTimeout() cu doar cateva milisecunde inainte de schimbarea proprietatii CSS care va face parte din tranzitie.
Exemplu cu animarea mai mai multor proprietati
HTML
<body>
<p>The box below combines transitions for: width, height, background-color, transform. Hover over the box to see these properties animated.</p>
<div class="box"></div>
</body>
CSS
.box {
border-style: solid;
border-width: 1px;
display: block;
width: 100px;
height: 100px;
background-color: #0000FF;
-webkit-transition:width 2s, height 2s, background-color 2s, -webkit-transform 2s;
transition:width 2s, height 2s, background-color 2s, transform 2s;
}
.box:hover {
background-color: #FFCCCC;
width:200px;
height:200px;
-webkit-transform:rotate(180deg);
transform:rotate(180deg);
}
Proprietati CSS folosite pentru a defini tranzitiile
Tranzitiile CSS sunt controlate folosind scurtatura transition . Acesta este cel mai bun mod de a configura tranzitii deoarece este usor de evitat faptul ca dimensiunea parametrilor este desincronizata, ceea ce poate sa devina foarte frustrant atunci cand faci debug in CSS.
Puteti controla componentele individuale ale unei tranzitii cu urmatoarele sub-proprietati:
(Retineti, aceste tranzitii se repeta la infinit numai pentru scopul exemplului nostru. Tranzitiile CSS se vor derula numai de la punctul de start pana la cel de final. Daca doriti tranzitii care ruleaza la infinit puteti vedea proprietatea animation)
transition-property- Specifica unul sau mai multe nume ale proprietatilor CSS pentru care tranzitia se va aplica. Numai proprietatile afisate aici sunt animate in timpul unei tranzitii; modificarile facute asupra celorlalte proprietati se vor face instantaneu, ca de obicei.
transition-duration- Specifica duratia pe parcursul careia se va desfasura tranzitia. Puteti specifica o singura duratie care se aplica tuturor proprietatilor sau mai multe valori pentru fiecare proprietate in parte.
transition-duration: 0.5s
<div class="parent">
<div class="box">Lorem</div>
</div>
.parent { width: 250px; height:125px;}
.box {
width: 100px;
height: 100px;
background-color: red;
font-size: 20px;
left: 0px;
top: 0px;
position:absolute;
-webkit-transition-property: width height background-color font-size left top transform -webkit-transform color;
-webkit-transition-duration:0.5s;
-webkit-transition-timing-function: ease-in-out;
transition-property: width height background-color font-size left top transform -webkit-transform color;
transition-duration:0.5s;
transition-timing-function: ease-in-out;
}
.box1{
transform: rotate(270deg);
-webkit-transform: rotate(270deg);
width: 50px;
height: 50px;
background-color: blue;
color: yellow;
font-size: 18px;
left: 150px;
top:25px;
position:absolute;
-webkit-transition-property: width height background-color font-size left top transform -webkit-transform color;
-webkit-transition-duration:0.5s;
-webkit-transition-timing-function: ease-in-out;
transition-property: width height background-color font-size left top transform -webkit-transformv color;
transition-duration:0.5s;
transition-timing-function: ease-in-out;
}
function updateTransition() {
var el = document.querySelector("div.box");
if (el) {
el.className = "box1";
} else {
el = document.querySelector("div.box1");
el.className = "box";
}
return el;
}
var intervalID = window.setInterval(updateTransition, 7000);
transition-duration: 1s
<div class="parent">
<div class="box">Lorem</div>
</div>
.parent { width: 250px; height:125px;}
.box {
width: 100px;
height: 100px;
background-color: red;
font-size: 20px;
left: 0px;
top: 0px;
position:absolute;
-webkit-transition-property: width height background-color font-size left top -webkit-transform color;
-webkit-transition-duration:1s;
-webkit-transition-timing-function: ease-in-out;
transition-property: width height background-color font-size left top transform color;
transition-duration:1s;
transition-timing-function: ease-in-out;
}
.box1{
transform: rotate(270deg);
-webkit-transform: rotate(270deg);
width: 50px;
height: 50px;
background-color: blue;
color: yellow;
font-size: 18px;
left: 150px;
top:25px;
position:absolute;
-webkit-transition-property: width height background-color font-size left top -webkit-transform transform color;
-webkit-transition-duration:1s;
-webkit-transition-timing-function: ease-in-out;
transition-property: width height background-color font-size left top transform -webkit-transform color;
transition-duration:1s;
transition-timing-function: ease-in-out;
}
function updateTransition() {
var el = document.querySelector("div.box");
if (el) {
el.className = "box1";
} else {
el = document.querySelector("div.box1");
el.className = "box";
}
return el;
}
var intervalID = window.setInterval(updateTransition, 7000);
transition-duration: 2s
<div class="parent">
<div class="box">Lorem</div>
</div>
.parent { width: 250px; height:125px;}
.box {
width: 100px;
height: 100px;
background-color: red;
font-size: 20px;
left: 0px;
top: 0px;
position:absolute;
-webkit-transition-property: width height background-color font-size left top transform -webkit-transform color;
-webkit-transition-duration:2s;
-webkit-transition-timing-function: ease-in-out;
transition-property: width height background-color font-size left top transform -webkit-transform color;
transition-duration:2s;
transition-timing-function: ease-in-out;
}
.box1{
transform: rotate(270deg);
-webkit-transform: rotate(270deg);
width: 50px;
height: 50px;
background-color: blue;
color: yellow;
font-size: 18px;
left: 150px;
top:25px;
position:absolute;
-webkit-transition-property: width height background-color font-size left top transform -webkit-transform color;
-webkit-transition-duration:2s;
-webkit-transition-timing-function: ease-in-out;
transition-property: width height background-color font-size left top transform -webkit-transform color;
transition-duration:2s;
transition-timing-function: ease-in-out;
}
function updateTransition() {
var el = document.querySelector("div.box");
if (el) {
el.className = "box1";
} else {
el = document.querySelector("div.box1");
el.className = "box";
}
return el;
}
var intervalID = window.setInterval(updateTransition, 7000);
transition-duration: 4s
<div class="parent">
<div class="box">Lorem</div>
</div>
.parent { width: 250px; height:125px;}
.box {
width: 100px;
height: 100px;
background-color: red;
font-size: 20px;
left: 0px;
top: 0px;
position:absolute;
-webkit-transition-property: width height background-color font-size left top transform -webkit-transform color;
-webkit-transition-duration:4s;
-webkit-transition-timing-function: ease-in-out;
transition-property: width height background-color font-size left top transform -webkit-transform color;
transition-duration:4s;
transition-timing-function: ease-in-out;
}
.box1{
transform: rotate(270deg);
-webkit-transform: rotate(270deg);
width: 50px;
height: 50px;
background-color: blue;
color: yellow;
font-size: 18px;
left: 150px;
top:25px;
position:absolute;
-webkit-transition-property: width height background-color font-size left top transform -webkit-transform color;
-webkit-transition-duration:4s;
-webkit-transition-timing-function: ease-in-out;
transition-property: width height background-color font-size left top transform -webkit-transform color;
transition-duration:4s;
transition-timing-function: ease-in-out;
}
function updateTransition() {
var el = document.querySelector("div.box");
if (el) {
el.className = "box1";
} else {
el = document.querySelector("div.box1");
el.className = "box";
}
return el;
}
var intervalID = window.setInterval(updateTransition, 7000);
transition-timing-function Specifica o functie care defineste valorile intermediare ale proprietatilor. Functiile de Timing determina modul in care valorile imediate ale tranzitiei sunt calculate. Majoritatea functiilor de timing pot fi specificate stabilind graficul functiei corespunzatoare, definit de patru puncte pe o curba bezier. De asemenea, poti alege una dintre functiile prefefinite din lista Easing Functions Cheat Sheet.
Specifica o functie care defineste valorile intermediare ale proprietatilor. Functiile de Timing determina modul in care valorile imediate ale tranzitiei sunt calculate. Majoritatea functiilor de timing pot fi specificate stabilind graficul functiei corespunzatoare, definit de patru puncte pe o curba bezier. De asemenea, poti alege una dintre functiile prefefinite din lista Easing Functions Cheat Sheet.
transition-timing-function: ease
<div class="parent">
<div class="box">Lorem</div>
</div>
.parent { width: 250px; height:125px;}
.box {
width: 100px;
height: 100px;
background-color: red;
font-size: 20px;
left: 0px;
top: 0px;
position:absolute;
-webkit-transition-property: width height background-color font-size left top color;
-webkit-transition-duration:2s;
-webkit-transition-timing-function: ease;
transition-property: width height background-color font-size left top color;
transition-duration:2s;
transition-timing-function: ease;
}
.box1{
width: 50px;
height: 50px;
background-color: blue;
color: yellow;
font-size: 18px;
left: 150px;
top:25px;
position:absolute;
-webkit-transition-property: width height background-color font-size left top color;
-webkit-transition-duration:2s;
-webkit-transition-timing-function: ease;
transition-property: width height background-color font-size left top color;
transition-duration:2s;
transition-timing-function: ease;
}
function updateTransition() {
var el = document.querySelector("div.box");
if (el) {
el.className = "box1";
} else {
el = document.querySelector("div.box1");
el.className = "box";
}
return el;
}
var intervalID = window.setInterval(updateTransition, 7000);
transition-timing-function: linear
<div class="parent">
<div class="box">Lorem</div>
</div>
.parent { width: 250px; height:125px;}
.box {
width: 100px;
height: 100px;
background-color: red;
font-size: 20px;
left: 0px;
top: 0px;
position:absolute;
-webkit-transition-property: width height background-color font-size left top color;
-webkit-transition-duration:2s;
-webkit-transition-timing-function: linear;
transition-property: width height background-color font-size left top color;
transition-duration:2s;
transition-timing-function: linear;
}
.box1{
width: 50px;
height: 50px;
background-color: blue;
color: yellow;
font-size: 18px;
left: 150px;
top:25px;
position:absolute;
-webkit-transition-property: width height background-color font-size left top color;
-webkit-transition-duration:2s;
-webkit-transition-timing-function: linear;
transition-property: width height background-color font-size left top color;
transition-duration:2s;
transition-timing-function: linear;
}
function updateTransition() {
var el = document.querySelector("div.box");
if (el) {
el.className = "box1";
} else {
el = document.querySelector("div.box1");
el.className = "box";
}
return el;
}
var intervalID = window.setInterval(updateTransition, 7000);
transition-timing-function: step-end
<div class="parent">
<div class="box">Lorem</div>
</div>
.parent { width: 250px; height:125px;}
.box {
width: 100px;
height: 100px;
background-color: red;
font-size: 20px;
left: 0px;
top: 0px;
position:absolute;
-webkit-transition-property: width height background-color font-size left top color;
-webkit-transition-duration:2s;
-webkit-transition-timing-function: step-end;
transition-property: width height background-color font-size left top color;
transition-duration:2s;
transition-timing-function: step-end;
}
.box1{
width: 50px;
height: 50px;
background-color: blue;
color: yellow;
font-size: 18px;
left: 150px;
top:25px;
position:absolute;
-webkit-transition-property: width height background-color font-size left top color;
-webkit-transition-duration:2s;
-webkit-transition-timing-function: step-end;
transition-property: width height background-color font-size left top color;
transition-duration:2s;
transition-timing-function: step-end;
}
function updateTransition() {
var el = document.querySelector("div.box");
if (el) {
el.className = "box1";
} else {
el = document.querySelector("div.box1");
el.className = "box";
}
return el;
}
var intervalID = window.setInterval(updateTransition, 7000);
transition-timing-function: steps(4, end)
<div class="parent">
<div class="box">Lorem</div>
</div>
.parent { width: 250px; height:125px;}
.box {
width: 100px;
height: 100px;
background-color: red;
font-size: 20px;
left: 0px;
top: 0px;
position:absolute;
-webkit-transition-property: width height background-color font-size left top color;
-webkit-transition-duration:2s;
-webkit-transition-timing-function: steps(4, end);
transition-property: width height background-color font-size left top color;
transition-duration:2s;
transition-timing-function: steps(4, end);
}
.box1{
width: 50px;
height: 50px;
background-color: blue;
color: yellow;
font-size: 18px;
left: 150px;
top:25px;
position:absolute;
-webkit-transition-property: width height background-color font-size left top color;
-webkit-transition-duration:2s;
-webkit-transition-timing-function: steps(4, end);
transition-property: width height background-color font-size left top color;
transition-duration:2s;
transition-timing-function: steps(4, end);
}
function updateTransition() {
var el = document.querySelector("div.box");
if (el) {
el.className = "box1";
} else {
el = document.querySelector("div.box1");
el.className = "box";
}
return el;
}
var intervalID = window.setInterval(updateTransition, 7000);
transition-delay- Defineste cat timp se va astepta din momentul in care o proprietate se schimba pana in momentul in care tranzitia incepe efectiv.
transition-delay: 0.5s
<div class="parent">
<div class="box">Lorem</div>
</div>
.parent { width: 250px; height:125px;}
.box {
width: 100px;
height: 100px;
background-color: red;
font-size: 20px;
left: 0px;
top: 0px;
position:absolute;
-webkit-transition-property: width height background-color font-size left top color;
-webkit-transition-duration:2s;
-webkit-transition-delay:0.5s;
-webkit-transition-timing-function: linear;
transition-property: width height background-color font-size left top color;
transition-duration:2s;
transition-delay:0.5s;
transition-timing-function: linear;
}
.box1{
width: 50px;
height: 50px;
background-color: blue;
color: yellow;
font-size: 18px;
left: 150px;
top:25px;
position:absolute;
-webkit-transition-property: width height background-color font-size left top color;
-webkit-transition-duration:2s;
-webkit-transition-delay:0.5s;
-webkit-transition-timing-function: linear;
transition-property: width height background-color font-size left top color;
transition-duration:2s;
transition-delay:0.5s;
transition-timing-function: linear;
}
function updateTransition() {
var el = document.querySelector("div.box");
if (el) {
el.className = "box1";
} else {
el = document.querySelector("div.box1");
el.className = "box";
}
return el;
}
var intervalID = window.setInterval(updateTransition, 7000);
transition-delay: 1s
<div class="parent">
<div class="box">Lorem</div>
</div>
.parent { width: 250px; height:125px;}
.box {
width: 100px;
height: 100px;
background-color: red;
font-size: 20px;
left: 0px;
top: 0px;
position:absolute;
-webkit-transition-property: width height background-color font-size left top color;
-webkit-transition-duration:2s;
-webkit-transition-delay:1s;
-webkit-transition-timing-function: linear;
transition-property: width height background-color font-size left top color;
transition-duration:2s;
transition-delay:1s;
transition-timing-function: linear;
}
.box1{
width: 50px;
height: 50px;
background-color: blue;
color: yellow;
font-size: 18px;
left: 150px;
top:25px;
position:absolute;
-webkit-transition-property: width height background-color font-size left top color;
-webkit-transition-duration:2s;
-webkit-transition-delay:1s;
-webkit-transition-timing-function: linear;
transition-property: width height background-color font-size left top color;
transition-duration:2s;
transition-delay:1s;
transition-timing-function: linear;
}
function updateTransition() {
var el = document.querySelector("div.box");
if (el) {
el.className = "box1";
} else {
el = document.querySelector("div.box1");
el.className = "box";
}
return el;
}
var intervalID = window.setInterval(updateTransition, 7000);
transition-delay: 2s
<div class="parent">
<div class="box">Lorem</div>
</div>
.parent { width: 250px; height:125px;}
.box {
width: 100px;
height: 100px;
background-color: red;
font-size: 20px;
left: 0px;
top: 0px;
position:absolute;
-webkit-transition-property: width height background-color font-size left top color;
-webkit-transition-duration:2s;
-webkit-transition-delay:2s;
-webkit-transition-timing-function: linear;
transition-property: width height background-color font-size left top color;
transition-duration:2s;
transition-delay:2s;
transition-timing-function: linear;
}
.box1{
width: 50px;
height: 50px;
background-color: blue;
color: yellow;
font-size: 18px;
left: 150px;
top:25px;
position:absolute;
-webkit-transition-property: width height background-color font-size left top color;
-webkit-transition-duration:2s;
-webkit-transition-delay:2s;
-webkit-transition-timing-function: linear;
transition-property: width height background-color font-size left top color;
transition-duration:2s;
transition-delay:2s;
transition-timing-function: linear;
}
function updateTransition() {
var el = document.querySelector("div.box");
if (el) {
el.className = "box1";
} else {
el = document.querySelector("div.box1");
el.className = "box";
}
return el;
}
var intervalID = window.setInterval(updateTransition, 7000);
transition-delay: 4s
<div class="parent">
<div class="box">Lorem</div>
</div>
.parent { width: 250px; height:125px;}
.box {
width: 100px;
height: 100px;
background-color: red;
font-size: 20px;
left: 0px;
top: 0px;
position:absolute;
-webkit-transition-property: width height background-color font-size left top color;
-webkit-transition-duration:2s;
-webkit-transition-delay:4s;
-webkit-transition-timing-function: ease-in-out;
transition-property: width height background-color font-size left top color;
transition-duration:2s;
transition-delay:4s;
transition-timing-function: ease-in-out;
}
.box1{
width: 50px;
height: 50px;
background-color: blue;
color: yellow;
font-size: 18px;
left: 150px;
top:25px;
position:absolute;
-webkit-transition-property: width height background-color font-size left top color;
-webkit-transition-duration:2s;
-webkit-transition-delay:4s;
-webkit-transition-timing-function: ease-in-out;
transition-property: width height background-color font-size left top color;
transition-duration:2s;
transition-delay:4s;
transition-timing-function: ease-in-out;
}
function updateTransition() {
var el = document.querySelector("div.box");
if (el) {
el.className = "box1";
} else {
el = document.querySelector("div.box1");
el.className = "box";
}
return el;
}
var intervalID = window.setInterval(updateTransition, 7000);
Sintaxa CSS:
div {
transition: <property> <duration> <timing-function> <delay>;
}
Detectia finalizarii unei tranzitii
Este un singur eveniment care se actioneaza atunci cand tranzitia se termina. Toate browserele standard cunosc ca evenimentul este transitionend, in WebKit este webkitTransitionEnd. Observati tabelul de compatibilitate din josul paginii. Evenimentul transitionend ofera doua proprietati:
propertyName- Un string care indica numele proprietatii careia i s-a finalizat tranzitia.
elapsedTime- Un numar zecimal care indica numarul de secunde pentru care tranzitia a rulat din momentul in care s-a declansarii. Valoarea nu este afectata de
transition-delay.
Ca de obicei, se poate folosi metoda element.addEventListener() pentru a monitoriza evenimentul:
el.addEventListener("transitionend", updateTransition, true);
Nota: Evenimentul transitionend nu se declanseaza daca tranzitia este oprita deoarece valoarea proprietatii a fost schimbata inainte ca tranzitia sa se finalizeze.
Cand valorile din lista de proprietati sunt de lungimi diferite
Daca orice proprietate din lista de valori este mai mica decat altele, aceasta este repetata pentru ca toate valorile sa ajunga la un consens. De exemplu:
div {
transition-property: opacity, left, top, height;
transition-duration: 3s, 5s;
}
Aceasta este tratata ca si cum ar fi fost:
div {
transition-property: opacity, left, top, height;
transition-duration: 3s, 5s, 3s, 5s;
}
Similar, daca valorile proprietatilor sunt mai lungi pentru transition-property, aceasta valoare va fi truncata. De exemplu:
div {
transition-property: opacity, left;
transition-duration: 3s, 5s, 2s, 1s;
}
Este interpretata precum:
div {
transition-property: opacity, left;
transition-duration: 3s, 5s;
}
Un simplu exemplu
Acest exemplu animeaza timp de 4 secunde proprietatea font-size, cu un delay de doua secunde din momentul evenimentului.
#delay1 {
position: relative;
transition-property: font-size;
transition-duration: 4s;
transition-delay: 2s;
font-size: 14px;
}
#delay1:hover {
transition-property: font-size;
transition-duration: 4s;
transition-delay: 2s;
font-size: 36px;
}
Folosirea tranzitiilor pentru meniuri
O utilizare foarte comuna este aceea de a evidentia meniurile le evenimentul de hover. Este foarte usor sa folosim tranzitii pentru a face acest efect mult mai atractiv.
Inainte sa ne uitam pe cod, poate ati dori sa vedeti un demo live (presupunand ca browserul dumneavoastra suporta tranziti). De asemenea puteti arunca o privire asupra regulilor CSS folosite.
Setam meniul HTML:
<div class="sidebar">
<p><a class="menuButton" href="home">Home</a></p>
<p><a class="menuButton" href="about">About</a></p>
<p><a class="menuButton" href="contact">Contact Us</a></p>
<p><a class="menuButton" href="links">Links</a></p>
</div>
Construim CSS-ul pentru a implementa aspectul dorit al meniului nostru. Portiunile de cod relevante pot fi vizualizate aici:
.menuButton {
position: relative;
transition-property: background-color, color;
transition-duration: 1s;
transition-timing-function: ease-out;
text-align: left;
background-color: grey;
left: 5px;
top: 5px;
height: 26px;
color: white;
border-color: black;
font-family: sans-serif;
font-size: 20px;
text-decoration: none;
box-shadow: 2px 2px 1px black;
padding: 2px 4px;
border: solid 1px black;
}
.menuButton:hover {
position: relative;
transition-property: background-color, color;
transition-duration: 1s;
transition-timing-function: ease-out;
background-color:white;
color:black;
box-shadow: 2px 2px 1px black;
}
Acest CSS stabileste aspectul meniului, cu un background si culoare de text, ambele schimbandu-se cand elementul este in starea :hover.
In loc sa descriem efectul, puteti arunca o privire peste un exemplu live daca browser-ul dumneavoastra suporta tranzitii.
Folosirea tranzitiilor pentru a face functionalitatile JavaScript mai cursive
Tranzitiile sunt un instrument care fac lucrurile sa para mult mai cursive fara a face totul folosind JavaScript. Sa luam urmatorul exemplu.
<p>Click anywhere to move the ball</p>
<div id="foo"></div>
Folosind JavaScript puteti face mutarea unui element astfel:
var f = document.getElementById('foo');
document.addEventListener('click', function(ev){
f.style.left = (ev.clientX-25)+'px';
f.style.top = (ev.clientY-25)+'px';
},false);
Cu CSS puteti face acest lucru cursiv, fara prea mult efort. Pur si simplu adaugati tranzitia pentru element si orice schimbare a proprietatilor se va face cursiv:
p {
padding-left: 60px;
}
#foo {
border-radius: 50px;
width: 50px;
height: 50px;
background: #c00;
position: absolute;
top: 0;
left: 0;
transition: all 1s;
}
Puteti experimenta acest exemplu aici: https://jsfiddle.net/RwtHn/5/
Specificatii
| Specificatie |
Status |
Comentariu |
| CSS Transitions |
Working Draft |
Initial specification. |
Compatibilitatea cu browserele
| Feature |
Chrome |
Firefox (Gecko) |
Internet Explorer |
Opera |
Safari (WebKit) |
| Basic support |
1.0 -webkit
26.0 |
4.0 (2.0) -moz
16.0 (16.0) |
10 |
10.5 -o
12.10 |
3.2 -webkit |
transitionend event |
1.0 as webkitTransitionEnd
26.0? as transitionend |
4.0 (2.0) |
10 |
10.5 as oTransitionEnd
12 as otransitionend
12.10 as transitionend |
3.2 as webkitTransitionEnd
6.0? as transitionend |
| Feature |
Android |
Firefox Mobile (Gecko) |
IE Phone |
Opera Mobile |
Safari Mobile |
| Basic support |
2.1 |
4.0 (2.0) -moz
16.0 (16.0) |
? |
10 -o
12.10 |
3.2 |
transitionend event |
2.1 as webkitTransitionEnd |
4.0 (2.0) |
? |
10 as oTransitionEnd
12 as otransitionend
12.10 as transitionend |
3.2 as webkitTransitionEnd |
Vedeti de asemenea

 Specifica o functie care defineste valorile intermediare ale proprietatilor. Functiile de Timing determina modul in care valorile imediate ale tranzitiei sunt calculate. Majoritatea functiilor de timing pot fi specificate stabilind graficul functiei corespunzatoare, definit de patru puncte pe o curba bezier. De asemenea, poti alege una dintre functiile prefefinite din lista Easing Functions Cheat Sheet.
Specifica o functie care defineste valorile intermediare ale proprietatilor. Functiile de Timing determina modul in care valorile imediate ale tranzitiei sunt calculate. Majoritatea functiilor de timing pot fi specificate stabilind graficul functiei corespunzatoare, definit de patru puncte pe o curba bezier. De asemenea, poti alege una dintre functiile prefefinite din lista Easing Functions Cheat Sheet.