Summary
The <single-transition-timing-function> CSS data type denotes a mathematical function that describes how fast one-dimensional values change during transitions or animations. This in essence lets you establish an acceleration curve, so that the speed of the animation can vary over its duration. These functions are often called easing functions.
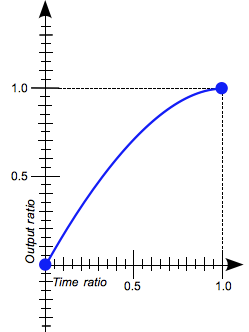
It is a function linking the time with a ratio of the output value, expressed as a <number>, with 0.0 representing the initial state, 1.0 the final state.


The output ratio can be greater than 1.0 (or smaller than 0.0). This causes the animation to go farther than the final state, then come back, in a kind of bouncing effect.
Nevertheless, if the output value goes outside of its possible range, such as a component of a color going greater than 255 or smaller than 0, the value is clipped to its closest allowed value (in the case of a color-component 255 and 0 respectively. Some cubic-bezier() curves exhibit this property.
Values
CSS supports two kinds of timing functions: the subset of the cubic Bézier curves that are functions and staircase functions. The most useful of these functions are given a keyword that allows to easily describe them.
The cubic-bezier() class of timing-functions
 |
The A cubic Bézier curve is defined by four points P0, P1, P2, and P3. P0 and P3 are the start and the end of the curve and, in CSS these points are fixed as the coordinates are ratios (the abscissa the ratio of time, the ordinate the ratio of the output range). P0 is Not all cubic Bézier curves are suitable as timing functions as not all are mathematical functions, i.e. curves that for a given abscissa have zero or one value. With P0 and P3 fixed as defined by CSS, a cubic Bézier curve is a function, and is therefore valid, if and only if the abscissas of P1 and P2 are both in the Cubic Bézier curves with the P1 or P2 ordinate outside the When you specify an invalid |
Syntax
cubic-bezier(x1, y1, x2, y2)
where:
- x1, y1, x2, y2
- Are
<number>values representing the abscissas and ordinates of the P1 and P2 points defining the cubic Bézier curve. x1 and x2 must be in the range [0, 1] or the value is invalid.
Examples
These cubic Bézier curves are valid for use in CSS :
/* The canonical Bézier curve with four <number> in the [0,1] range. */ cubic-bezier(0.1, 0.7, 1.0, 0.1) /* Using <integer> is valid as any <integer> is also a <number>. */ cubic-bezier(0, 0, 1, 1) /* Negative values for ordinates are valid, leading to bouncing effects.*/ cubic-bezier(0.1, -0.6, 0.2, 0) /* Values > 1.0 for ordinates are also valid. */ cubic-bezier(0, 1.1, 0.8, 4)
These cubic Bézier curves definitions are invalid :
/* Though the animated output type may be a color, Bézier curves work w/ numerical ratios.*/ cubic-bezier(0.1, red, 1.0, green) /* Abscissas must be in the [0, 1] range or the curve is not a function of time. */ cubic-bezier(2.45, 0.6, 4, 0.1) /* The two points must be defined, there is no default value. */ cubic-bezier(0.3, 2.1) /* Abscissas must be in the [0, 1] range or the curve is not a function of time. */ cubic-bezier(-1.9, 0.3, -0.2, 2.1)
The steps() class of timing-functions
.png) |
.png) |
The This subclass of step functions are sometimes also called staircase functions. |
steps(2, start) |
steps(4, end) |
Syntax
steps(number_of_steps, direction)
where:
- number_of_steps
- Is a strictly positive
<integer>representing the amount of equidistant treads composing the stepping function. - direction
- Is a keyword indicating if it the function is left- or right-continuous:
startdenotes a left-continuous function, so that the first step happens when the animation begins;enddenotes a right-continuous function, so that the last step happens when the animation ends.
endis the default.
Examples
These timing functions are valid :
/* There is 5 treads, the last one happens right before the end of the animation. */ steps(5, end) /* A two-step staircase, the first one happening at the start of the animation. */ steps(2, start) /* The second parameter is optional. */ steps(2)
These timing function are invalid :
/* The first parameter must be an <integer> and cannot be a real value, even if it is equal to one. */ steps(2.0, end) /* The amount of steps must be non-negative. */ steps(-3, start) /* There must be at least one step.*/ steps(0, end)
Keywords for common timing-functions
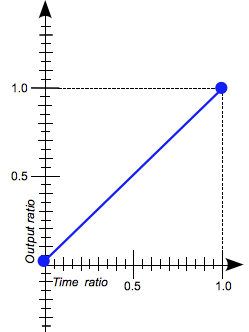
linear
 |
This keyword represents the timing function cubic-bezier(0.0, 0.0, 1.0, 1.0). Using this timing function, the animation goes from its initial state to its final one regularly, with a constant speed. |
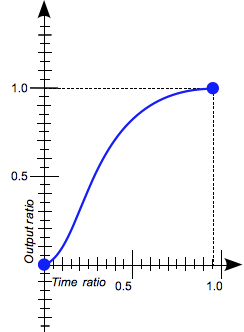
ease
 |
This keyword represents the timing function cubic-bezier(0.25, 0.1, 0.25, 1.0). This function is similar to ease-in-out, though it accelerates more sharply at the beginning and the acceleration already starts to slow down near the middle of it. |
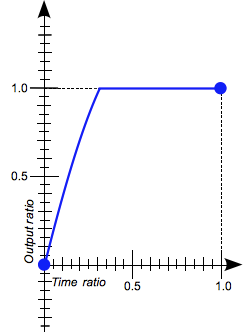
ease-in
 |
This keyword represents the timing function cubic-bezier(0.42, 0.0, 1.0, 1.0). The animation begins slowly, then progressively accelerates until the final state is reached and the animation stops abruptly. |
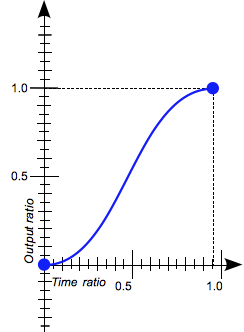
ease-in-out
 |
This keyword represents the timing function cubic-bezier(0.42, 0.0, 0.58, 1.0). With this timing function, the animation starts slowly, accelerates then slows down when approaching its final state. At the beginning, it behaves similarly to the ease-in function; at the end, it is similar to the ease-out function. |
ease-out
 |
This keyword represents the timing function cubic-bezier(0.0, 0.0, 0.58, 1.0). The animation starts quickly then slow progressively down when approaching to its final state. |
step-start
.png) This keyword represents the timing function This keyword represents the timing function steps(1, start). Using this timing function, the animation jumps immediately to the end state and stay in that position until the end of the animation. |
step-end
.png) |
This keyword represents the timing function steps(1, end). Using this timing function, the animation stays in its initial state until the end, where it directly jumps to its final position. |
Specifications
| Specification | Status | Comment |
|---|---|---|
| CSS Animations The definition of '<single-transition-timing-function>' in that specification. |
Working Draft | Defines <single-timing-function> as synonym for <single-transition-timing-function> of CSS Transitions Module. |
| CSS Transitions The definition of '<single-transition-timing-function>' in that specification. |
Working Draft | Initial definition |
Browser compatibility
| Feature | Firefox (Gecko) | Chrome | Internet Explorer | Opera | Safari |
|---|---|---|---|---|---|
| Basic support | 4.0 (2.0) | 4.0 | 10.0 | 10.5 | 3.1 |
cubic-bezier() with ordinate ∉ [0,1] |
4.0 (2.0) | 16.0 | 10.0 | 12.1 | Nightly build |
steps() |
4.0 (2.0) | 8.0 | 10.0 | 12.1 | 5.1 |
| Feature | Firefox Mobile (Gecko) | Android | IE Phone | Opera Mobile | Safari Mobile |
|---|---|---|---|---|---|
| Basic support | 4.0 (2.0) | 4.0 | No support | 10.0 | 2.0 |
cubic-bezier() with ordinate ∉ [0,1] |
4.0 (2.0) | (Yes) | No support | No support | No support |
steps() |
4.0 (2.0) | 4.0 | No support | No support | 5.0 |