Questo articolo è stato rivisto e riscritto da Luigi Sentina. La mission di questo è quella di mostrare con un semplice esempio come sia facile costruire applicazioni dektop e molto altro ancora con la tecnologia messa a disposizione da XULrunner. L'articolo originale un pò "datato" (dato che faceva riferimento ad una vecchia versione di XULRunner) è stato rivisto sulla base dell'esempio originale (dato che non realmente testato per qualsiasi informazione potete contattarmi a [email protected]) Nell'esempio verrà creata la classica applicazione "Ciao Mondo" utilizzando la versione "runtime" (vedere sotto).
L'alternativa è la versione SDK ma ci vogliono conoscenze del linguaccio C++ e affini! Per correttezza vi rimando il link originale se qualcuno dovesse essere interessato: Creating XULRunner Apps with the Mozilla Build System.
Step 1: Download XULRunner
Puoi trovare il download di XULRunner nella pagina principale di MDC. Dal momento che non stiamo creando componenti XPCOM binari, Dobbiamo scaricare il pacchetto di runtime XULRunner, non l'SDK.
Il download di XULRunner per Windows prevede un file zip da scompattare in una determianta "posizione" all'interno della nostra applicazione. Quindi non c'e nessun programma da installare. Il vantaggio è propio questo, non avendo un installer rende possibile creare applicazioni "stand-alone" ovvero quelle applicazioni che funzionano in maniera autonoma e svincolata da altri oggetti o software. Inoltre il fatto che non si "agganci" al sistema Windows non rischiamo di creare alcun conflitto da una possibile installazione o disintallazione di XULRunner.
La versione MAC è distribuita nel formato compresso tar.bz2. Come per Windows estraggo il contenuto direttamente nella mia applicazione anche se in molte guide vi diranno di installarlo nel percorso locale: /Library/Frameworks.
In Ubuntu desktop e le sue varianti (Xubuntu, Kubuntu, ...), dalla versione 11.10 (Oneiric Ocelot), XULRunner non è più mantenuto e non esiste nel repository di Ubuntu. Pertanto, è necessario compilare XULRunner manualmente o scaricare una versione binaria dal server FTP di Mozilla. Un modo per raggiungere questo obiettivo è quello di eseguire il seguente script ogni volta che si desidera installare una nuova versione:
FIREFOX_VERSION=`grep -Po "\d{2}\.\d+" /usr/lib/firefox/platform.ini`
ARCH=`uname -p`
XURL=https://ftp.mozilla.org/pub/mozilla.org/xulrunner/releases/$FIREFOX_VERSION/runtimes/xulrunner-$FIREFOX_VERSION.en-US.linux-$ARCH.tar.bz2
cd /opt
sudo sh -c "wget -O- $XURL | tar -xj"
sudo ln -s /opt/xulrunner/xulrunner /usr/bin/xulrunner
sudo ln -s /opt/xulrunner/xpcshell /usr/bin/xpcshell Per comodità si potrebbe anche salvare questo script in un file. Nota: Se si utilizza Firefox costruire dal repository Ubuntuzilla e sostituire / usr / lib / firefox / platform.ini con / opt / firefox / platform.ini.
Step 2: Installazione di XULRunner
Su Windows, scompattare temporanemaente il file zip in una cartella qualsiasi. Come vedremo più avani per creare un applicazione esiste una gerarchia per le applicazioni basata su XULRunner. Quindi in seguito verrà spostata o copiata nella posizione finale.
Su Mac, estrarre il contenuto del archivio tar.bz2 , e copiarne (temporaneamente) il contenuto nella directory: /Library/Frameworks directory, o se preferite anche in un altra posizione.
Su Linux, è sufficiente scompattare l'archivio, se si utilizza XULRunner pre-release.
In alternativa, se hai scaricato l'archivio compresso di XULRunner e vuoi installare sul vostro sistema potete farlo eseguendo
xulrunner --register-global
come amministratore per registrare XULRunner per tutti gli utenti della macchina.
Per registrare XULRunner per una singolo utente
xulrunner --register-user
In tutti i sistemi puoi decomprimere il file omni.ja in qualche directory cambiare l'estensione del file in ".zip" e quindi utilizzare lo strumento di decompressione del file system normale per aprirlo. I contenuti di omni.ja sono disponibili per le applicazioni XULRunner e utili risorse per costruire facilmente incredibili applicazioni!
Step 3: Creare la struttura delle cartelle
Per capire la struttura di un' applicazione XULRunner procederemo con il classico esempio "Ciao mondo".
Su Windows ho creato una nuova cartella nel percorso c:\program files\miaapp
La struttura "gerarchica" di un applicazione su tutti i sistemi operativi è la seguente:
+ miaapp/ | +-+ chrome/ | | | +-+ content/ | | | | | +-- main.xul | | | | | +-- main.js | | | +-- chrome.manifest | +-+ defaults/ | | | +-+ preferences/ | | | +-- prefs.js | +-- application.ini | +-- chrome.manifest
Nell'esempio si noti che ci sono 5 file nella struttura di cartelle: Application.ini, chrome.manifest (2), prefs.js e main.xul. Il file / chrome / chrome.manifest è facoltativo, ma potrebbe essere utile per la retrocompatibilità. Vedere la nota che segue.
Per maggiori dettagli sulla struttura di fasci installabili in generale, consultare:: Structure of an installable bundle.
I file nell'applicazione di esempio
Step 4: Il file application.ini
Il file application.ini è il punto di ingresso per la nostra applicazione. In questo file è sono specificate alcuni parametri di configurazione per la piattaforma XULrunner usata. Sotto per il nostro esempio
[App] Vendor=XULTest Name=miaapp Version=1.0 BuildID=20100901 [email protected] [Gecko] MinVersion=16.0 MaxVersion=22.0
MinVersion e MaxVersion sono fondamentali per il funzionamento indicano il "range" della versione XULRunner della nostra applicazione. Al momento della stesura di questo testo l'ultima versione disponibile è la 22. (MaxVersion:22.0). Step 5: I file chrome.manifest
Il file chrome manifest è usato da XULRunner per specificare gli URI (percorsi) per le risorse utilizzate. Queste possono essere file JAR o file non compressi o cartelle. Nel nostro esempio utilizziamo cartelle non compresse. Questo è il contenuto del nostro file nella directory chrome/chrome.manifest: (da non confondere con quello nella root principale)
content miaapp content/
Come gia spiegato nello Step 3, il file chrome.manifest nella root princiapale conterrà solamente il path che punta al "reale" chrome.manifest.Il contenuto pertanto (ripeto) sarà:
manifest chrome/chrome.manifest
Step 6: Il file prefs.js
Il file prefs.js può contenere molte proprietà a seconde del tipo di applicazione che state creando (per farvi un idea digitate sul browser Firefox about:config e premete il pulsante "farò attenzione"). Nel nostro esempio usiamo una configurazione minima, la più importante che non può mancare è la prima riga. Questa infatti setta la prima pagina (finestra) XUL che verrà aperta quando lanceremo la nostra applicazione (nell' esempio main.xul).
Queso è il contenuto:
pref("toolkit.defaultChromeURI", "chrome://myapp/content/main.xul");
/* debugging prefs, disable these before you deploy your application! */
pref("browser.dom.window.dump.enabled", true);
pref("javascript.options.showInConsole", true);
pref("javascript.options.strict", true);
pref("nglayout.debug.disable_xul_cache", true);
pref("nglayout.debug.disable_xul_fastload", true);
Le varie prefs sono descritte nel dettagli qui: XULRunner:Specifying Startup Chrome Window.
Per quelle di Debug qui: Debugging a XULRunner Application
Step 7: Il file main.xul
Faccio un premessa, il nome "main.xul" non è obbligatorio la pagina può chiamarsi come meglio credete l'importante è che vi ricordiate di cambiare il nome anche nel file prefs.js allo step 6. Creeremo una semplice XUL window, (finestra xul) con il minimo indispensabile per il nostro esmpio "Ciao Mondo". Ecco come si presenta il nostro file main.xul:
<?xml version="1.0"?> <?xml-stylesheet href="chrome://global/skin/" type="text/css"?> <window id="main" title="My App" width="300" height="300" xmlns="https://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul"> <script type="application/javascript" src="chrome://myapp/content/main.js"/> <caption label="Ciao Mondo"/> <separator/> <button label="More >>" oncommand="showMore();"/> <separator/> <description id="more-text" hidden="true">E' solamente un semplie esempio ma con l'esperienza potrete creare delel vere e proprie applicazioni professionali!</description> </window>
come potete notare viene incluso nel file xul il relativo file .Js (è buona norma chiamarli nello stesso modo). Nel "button" viene richiamata attraverso il "command" (che equivale al classico "onclick") la funzione shoMore(); che ovviamente sarà all'interno del file javascript. Si possono includere molti file .Js a seconde delle esigenze!
Il file main.js
ecco l'unica funzione all'interno del nostro file main.js:
function showMore() {
document.getElementById("more-text").hidden = false;
}
Per maggiori informazioni su potete vedere qui: XUL
Per implementare html ai file XUL vedere qui Adding HTML Elements.
Step 8: Eseguire l' applicazione
Finalmente vediamo come eseguire la nostra applicazione.
Windows
Apriamo una finestra di prompt, e proviamo ad eseguire questo comando:
c:\miaapp\xulrunner\xulrunner.exe c:\miaapp\application.ini
Se avete creato l'applicazione sulla cartella programmi potete usare
%ProgramFiles%\miaapp\xulrunner\xulrunner.exe %ProgramFiles%\miaapp\application.ini
per la cartella "Program File (x86)" nei sistemi a 64 bit usare questo:
%ProgramFiles(x86)
Nota: Puoi anche creare un vero e proprio file di installer per distribuire la tua creazione per maggiori dettagli vedere Creare un Installer per Applicazioni XUL.
Mac
On the Mac, before you can run a XULRunner application with everything intact, you must install it using the --install-app xulrunner commandline flag. Installing the application creates an OS X application bundle:
/Library/Frameworks/XUL.framework/xulrunner-bin --install-app /<path>/<to>/myapp.zip
Once installed, you can run the application:
/Library/Frameworks/XUL.framework/xulrunner-bin "/Applications/Finkle/TestApp.app/Contents/Resources/application.ini"
You may run it without installing (but with the menu bar and dock icon missing) in OS X by typing:
/Library/Frameworks/XUL.framework/xulrunner-bin "/<full path>/TestApp/application.ini"
Note: The full path is required or a "Error: couldn't parse application.ini."-message will be returned.
This might also be simplified using a very simple shell script (i call mine "run.sh"):
#!/bin/sh /Library/Frameworks/XUL.framework/xulrunner-bin `pwd`/application.ini
Linux
On Ubuntu, you can run the application from a terminal. First change into the \myapp folder, then start the application by:
xulrunner application.ini
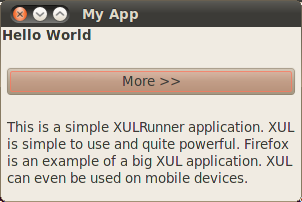
You should now see a window that looks something like this. This particular screenshot is from Ubuntu 10.

Alternative: Run XUL apps with Firefox
With Firefox 3 and later, you can tell the Firefox executable to run a XUL application from the command line. The XUL application will run instead of the Firefox browser that normally starts. This is similar to starting a XUL app using XULRunner. See Using Firefox to run XULRunner applications. This does not work if Firefox itself was installed as a XUL app - you need to use the installed XULRunner directly.
Further Reading:
There are many things you can do with XULRunner. Before you get too far into things you might want to read the XULRunner tips article. Also, throughout this tutorial you've been introduced to various bits of the Toolkit API and it may help you to get familiar with it. Once you've got an application that's ready for the world you'll love our article titled Deploying XULRunner.
For now, click the "next" link to learn about windows and menus in XULRunner!
Original Document Information
- Author: Mark Finkle, October 2, 2006