Este articulo necesita una revisión editorial. Cómo puedes ayudar.
Esta traducción está incompleta. Por favor, ayuda a traducir este artículo del inglés.
La propiedad HTMLElement.offsetHeight de sólo lectura es el alto de un elemento, incluyendo el padding vertical y los bordes, en píxeles, como un número entero.
Típicamente, el offsetHeight de un elemento es lo que mide incluyendo los bordes, el padding vertical, las barras horizontales (si existen o si han sido renderizadas) y el alto del elemento dado por la propiedad CSS height.
For the document body object, the measurement includes total linear content height instead of the element CSS height. Floated elements extending below other linear content are ignored.
Esta propiedad redondea el valor a un entero. Si necesitas un valor decimal, usa element.getBoundingClientRect().
Sintaxis
var intElemOffsetHeight = document.getElementById(id_attribute_value).offsetHeight;
intElemOffsetHeight es una variable que almacena el entero correspondiente al valor de offsetHeight en píxeles de un elemento. La propiedad offsetHeight es de sólo lectura.
Ejemplo

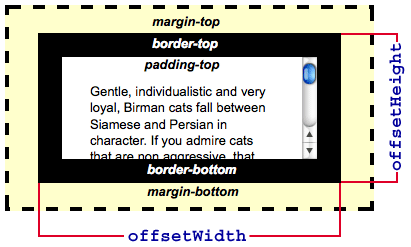
El ejemplo de la imagen de arriba muestra una barra de desplazamiento y un offsetHeight que cabe en la ventana. Sin embargo, los elementos no desplazables podrían tener un offsetHeight mucho más grande que el área visible. Esos elementos están típicamente contenidos en elementos desplazables; con lo cual esos elementos no desplazables podrían ser parcial o completamente innvisibles, dependiendo de lo que se haya desplazado el elemento contenedor.
Specification
| Specification | Status | Comment |
|---|---|---|
| CSS Object Model (CSSOM) View Module The definition of 'offsetLeft' in that specification. |
Working Draft |
Notes
offsetHeight is a property of the DHTML object model which was first introduced by MSIE. It is sometimes referred to as an element's physical/graphical dimensions, or an element's border-box height.