Questa traduzione è incompleta. Collabora alla traduzione di questo articolo dall’originale in lingua inglese.
La proprietà HTMLElement.offsetHeight è una proprietà di tipo read-only e rappresenta l'altezza dell'elemento incluso padding verticale e magini, in pixels, come intero.
Di solito, l'offsetHeight di un elemento è una misura che include i bordi dell'elemento, il padding verticale dell'elemento, la scrollbar orizzontale dell'elemento (se presente , se renderizzata) e l'altezza nel css dell'elemento.
Per l'oggetto body, la misua include la totale altezza lineare invece dell'altezza CSS. Elementi floattati sotto altri contenuti lineari sono ignorati.
Questa proprietà arrotonderà il valore ad un intero. Se vi serve un valore decimale usate element.getBoundingClientRect().
Sintassi
var intElemOffsetHeight = document.getElementById(id_attribute_value).offsetHeight;
intElemOffsetHeight è una variabile che associa un inero corrispondente al valore dell'offsetHeight in pixel dell'elemento. La proprietà offsetHeight è di tipo readonly.
Esempio

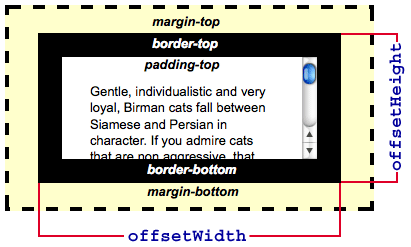
L'immagine nell'esempio sopra mosta una scrollbar e un offsetHeigh che si adatta alla finestra. Comunque, elementi non scrollabili potrebbero avere un offsetHeights largo, molto più largo del contenuto visibile. Questi elemnti sono tipicamente contenuti in un elemento scrollabile; di conseguenza questi elementi non scrollabili possono essere invisibili completamente o parzialmente, dipende dal settaggio dello scrollTop del contenitore scrollabile.
Specifiche
| Specifiche | Status | Commenti |
|---|---|---|
| CSS Object Model (CSSOM) View Module The definition of 'offsetLeft' in that specification. |
Working Draft |
Note
offsetHeight è una proprietà del DHTML object model la quale era stata introdotta precedentemente da MSIE. Questa si riferisce a volte alla dimensione fisica/grafica di un elemento, o all'altezza del border-box di un elemento.
Compatibilità Browser
| Feature | Chrome | Firefox (Gecko) | Internet Explorer | Opera | Safari (WebKit) |
|---|---|---|---|---|---|
| Basic support | ? | ? | ? | ? | ? |
| Feature | Android | Android Webview | Firefox Mobile (Gecko) | Firefox OS | IE Mobile | Opera Mobile | Safari Mobile | Chrome for Android |
|---|---|---|---|---|---|---|---|---|
| Basic support | ? | ? | ? | ? | ? | ? | ? | ? |