网格
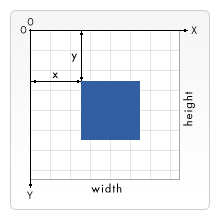
 对于所有元素,SVG使用的坐标系统或者说网格系统,和Canvas用的差不多(所有计算机绘图都差不多)。这种坐标系统是:以页面的左上角为(0,0)坐标点,坐标以像素为单位,x轴正方向是向右,y轴正方向是向下。注意,这和你小时候所教的绘图方式是相反的。但是在HTML文档中,元素都是用这种方式定位的。
对于所有元素,SVG使用的坐标系统或者说网格系统,和Canvas用的差不多(所有计算机绘图都差不多)。这种坐标系统是:以页面的左上角为(0,0)坐标点,坐标以像素为单位,x轴正方向是向右,y轴正方向是向下。注意,这和你小时候所教的绘图方式是相反的。但是在HTML文档中,元素都是用这种方式定位的。
示例:
元素
<rect x="0" y="0" width="100" height="100" />
定义一个矩形,即从左上角开始,向右延展100px,向下延展100px,形成一个100*100大的矩形。
什么是 "像素"?
基本上,在 SVG 文档中的1个像素对应输出设备(比如显示屏)上的1个像素。但是这种情况是可以改变的,否则 SVG 的名字里也不至于会有“Scalable”(可缩放)这个词。如同CSS可以定义字体的绝对大小和相对大小,SVG也可以定义绝对大小(比如使用“pt”或“cm”标识维度)同时SVG也能使用相对大小,只需给出数字,不标明单位,输出时就会采用用户的单位。
在没有进一步规范说明的情况下,1个用户单位等同于1个屏幕单位。要明确改变这种设定,SVG里有多种方法。我们从svg根元素开始:
<svg width="100" height="100">
上面的元素定义了一个100*100px的SVG画布,这里1用户单位等同于1屏幕单位。
<svg width="200" height="200" viewBox="0 0 100 100">
这里定义的画布尺寸是200*200px。但是,viewBox属性定义了画布上可以显示的区域:从(0,0)点开始,100宽*100高的区域。这个100*100的区域,会放到200*200的画布上显示。于是就形成了放大两倍的效果。
用户单位和屏幕单位的映射关系被称为用户坐标系统。除了缩放之外,坐标系统还可以旋转、倾斜、翻转。默认的用户坐标系统1用户像素等于设备上的1像素(但是设备上可能会自己定义1像素到底是多大)。在定义了具体尺寸单位的SVG中,比如单位是“cm”或“in”,最终图形会以实际大小的1比1比例呈现。
下面是引自SVG1.1规范的一段说明:
[…] 假设在用户的设备环境里,1px等于0.2822222毫米(即分辨率是90dpi),那么所有的SVG内容都会按照这种比例处理: […] "1cm" 等于 "35.43307px" (即35.43307用户单位);