網格
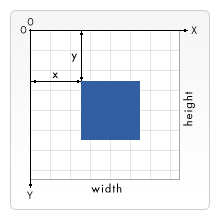
 對於所有元素,SVG使用的座標系统或者說網格系統,和Canvas用的差不多(所有電腦繪圖绘图都差不多)。這種座標系统是:以頁面的左上角為(0,0)坐標點,坐標以像素為單位,x軸正方向是向右,y軸正方向是向下。注意,這和你小時候所教的繪圖方式是相反的。但是在HTML文檔中,元素都是用這種方式定位的。
對於所有元素,SVG使用的座標系统或者說網格系統,和Canvas用的差不多(所有電腦繪圖绘图都差不多)。這種座標系统是:以頁面的左上角為(0,0)坐標點,坐標以像素為單位,x軸正方向是向右,y軸正方向是向下。注意,這和你小時候所教的繪圖方式是相反的。但是在HTML文檔中,元素都是用這種方式定位的。
範例:
元素
<rect x="0" y="0" width="100" height="100" />
定義一个矩形,即從左上角開始,向右延展100px,向下延展100px,形成一个100*100大的矩形。
什麼是 "像素"?
基本上,在 SVG 文檔中的1个像素對應輸出設備(比如螢幕)上的1個像素。但是這種情况是可以改變的,否則 SVG 的名字裡也不至於會有“Scalable”(可縮放)這個詞。如同CSS可以定義字體的絕對大小和相對大小,SVG也可以義絕對大小(比如使用“pt”或“cm”標示單位)同時SVG也能使用相對大小,只需给出數字,不標明單位,輸出時就會採用用戶的單位。
在没有进一步规范说明的情况下,1个用户单位等同于1个屏幕单位。要明确改变这种设定,SVG里有多种方法。我们从svg根元素开始:
<svg width="100" height="100">
上面的元素定義了一個100*100px的SVG畫布,這裡1用戶單位等同於1螢幕單位。
<svg width="200" height="200" viewBox="0 0 100 100">
這裡定義的畫布尺寸是200*200px。但是,viewBox屬性定義了畫布上可以顯示的區域:從(0,0)點開始,100寬*100高的區域。這個100*100的區域,會放到200*200的畫布上顯示。於是就形成了放大兩倍的效果。
用戶單位和螢幕單位的映射關係被稱為用戶座標系統。除了縮放之外,座標系統還可以旋轉、傾斜、翻轉。預設的用戶座標系統1用戶像素等於設備上的1像素(但是設備上可能會自己定義1像素到底是多大)。在定義了具體尺寸單位的SVG中,比如單位是“cm”或“in”,最終圖形會以實際大小的1比1比例呈現。
下面是引自SVG1.1規範的一段說明:
[…] 假設在用戶的設備環境裡,1px等於0.2822222毫米(即分辨率是90dpi),那麼所有的SVG內容都會按照這種比例處理: […] "1cm" 等於 "35.43307px" (即35.43307用戶單位);