现在你可以用你掌握的知识来绘制任何图形了,你的下一个目标是给它们着色。可以使用几种方法来着色,包括指定对象的属性,使用内联CSS样式,或者内嵌的CSS样式,或者使用外部的CSS样式文件。大多数的web网站的SVG使用的是内联样式CSS,对于这些方法都有优缺点。
Fill 和 Stroke 属性
上色
现在你难免面露难色,但是大多数基本的涂色可以通过在元素上设置两个属性来搞定:fill属性和stroke属性。fill属性设置对象内部的颜色,stroke属性设置绘制对象的线条的颜色。你可以使用在HTML中的CSS颜色命名方案定义它们的颜色,比如说颜色名(像red这种)、rgb值(像rgb(255,0,0)这种)、十六进制值、rgba值,等等。
<rect x="10" y="10" width="100" height="100" stroke="blue" fill="purple"
fill-opacity="0.5" stroke-opacity="0.8"/>
此外,在SVG中你可以分别定义填充色和边框色的不透明度,属性fill-opacity控制填充色的不透明度,属性stroke-opacity控制描边的不透明度。
描边
除了颜色属性,还有其他一些属性用来控制绘制描边的方式。

<?xml version="1.0" standalone="no"?> <svg width="160" height="140" xmlns="https://www.w3.org/2000/svg" version="1.1"> <line x1="40" x2="120" y1="20" y2="20" stroke="black" stroke-width="20" stroke-linecap="butt"/> <line x1="40" x2="120" y1="60" y2="60" stroke="black" stroke-width="20" stroke-linecap="square"/> <line x1="40" x2="120" y1="100" y2="100" stroke="black" stroke-width="20" stroke-linecap="round"/> </svg>
stroke-width属性定义了描边的宽度。注意,描边是以路径为中心线绘制的,在上面的例子里,路径是粉红色的,描边是黑色的。如你所见,路径的每一侧都有均匀分布的描边。
第二个影响描边的属性是stroke-linecap属性,如上所示。它控制边框终点的形状。
stroke-linecap属性的值有三种可能值:
butt用直边结束线段,它是常规做法,线段边界90度垂直于描边的方向、贯穿它的终点。square的效果差不多,但是会稍微超出实际路径的范围,超出的大小由stroke-width控制。round表示边框的终点是圆角,圆角的半径也是由stroke-width控制的。
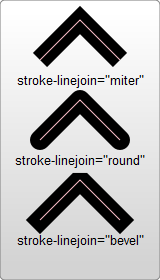
还有一个stroke-linejoin属性,用来控制两条描边线段之间,用什么方式连接。

<?xml version="1.0" standalone="no"?>
<svg width="160" height="280" xmlns="https://www.w3.org/2000/svg" version="1.1">
<polyline points="40 60 80 20 120 60" stroke="black" stroke-width="20"
stroke-linecap="butt" fill="none" stroke-linejoin="miter"/>
<polyline points="40 140 80 100 120 140" stroke="black" stroke-width="20"
stroke-linecap="round" fill="none" stroke-linejoin="round"/>
<polyline points="40 220 80 180 120 220" stroke="black" stroke-width="20"
stroke-linecap="square" fill="none" stroke-linejoin="bevel"/>
</svg>
每条折线都是由两个线段连接起来的,连接处的样式由stroke-linejoin属性控制,它有三个可用的值,miter是默认值,表示用方形画笔在连接处形成尖角,round表示用圆角连接,实现平滑效果。最后还有一个值bevel,连接处会形成一个斜接。
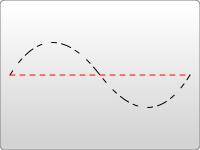
最后,你可以使用stroke-dasharray属性,将边框定义成虚线。

<?xml version="1.0" standalone="no"?>
<svg width="200" height="150" xmlns="https://www.w3.org/2000/svg" version="1.1">
<path d="M 10 75 Q 50 10 100 75 T 190 75" stroke="black"
stroke-linecap="round" stroke-dasharray="5,10,5" fill="none"/>
<path d="M 10 75 L 190 75" stroke="red"
stroke-linecap="round" stroke-width="1" stroke-dasharray="5,5" fill="none"/>
</svg>
stroke-dasharray属性的参数,是一组用逗号分割的数字组成的数列。注意,和path不一样,这里的数字必须用逗号分割,虽然也可以插入空格,但是数字之间必须用逗号分开。每一组数字,第一个用来表示实线,第二个用来表示空白。所以在上面的例子里,第二个路径会先画5px实线,紧接着是5px空白,然后又是5px实线,从而形成虚线。如果你想要更复杂的虚线模式,你可以定义更多的数字。上面例子里的第一个,就定义了3个数字,这种情况下,数字会循环两次,形成一个偶数的虚线模式。所以该路径首先是5px实线,然后是10px空白,然后是5px实线,接下来循环这组数字,形成5px空白、10px实线、5px空白。然后这种模式会继续循环。
另外还有一些关于填充和边框的属性,包括fill-rule,用于定义如何给图形重叠的区域上色;stroke-miterlimit,定义什么情况下绘制或不绘制边框连接的miter效果;还有stroke-dashoffset,定义虚线开始的位置。
使用CSS
除了定义对象的属性外,你也可以通过CSS来样式化填充和描边。语法和在html里使用CSS一样,只不过你要把background-color、border改成fill和stroke。注意,不是所有的属性都能用CSS来设置。上色和填充的部分一般是可以用CSS来设置的,比如fill,stroke,stroke-dasharray等,但是不包括下面会提到的渐变和图案等功能。另外,width、height,以及路径的命令等等,都不能用css设置。判断它们能不能用CSS设置还是比较容易的。
CSS可以利用style属性插入到元素的行间:
<rect x="10" height="180" y="10" width="180" style="stroke: black; fill: red;"/>
或者利用<style>设置一段样式段落。就像在html里这样的<style>一般放在<head>里,在svg里<style>则放在<defs>标签里。<defs>表示定义,这里面可以定义一些不会在SVG图形中出现、但是可以被其他元素使用的元素。
<?xml version="1.0" standalone="no"?>
<svg width="200" height="200" xmlns="https://www.w3.org/2000/svg" version="1.1">
<defs>
<style type="text/css"><![CDATA[
#MyRect {
stroke: black;
fill: red;
}
]]></style>
</defs>
<rect x="10" height="180" y="10" width="180" id="MyRect"/>
</svg>
如上把样式放到一块你可以更轻松地调整一大组元素的样式,同样你也可以使用hover这样的伪类来创建翻转之类的效果:
#MyRect:hover {
stroke: black;
fill: blue;
}
你最好读一下CSS教程以便掌握它,一些可以在html里使用的css,在svg里可能无法正常工作,比如before和after伪类。所以这里需要一点经验。
你也可以定义一个外部的样式表,但是要符合normal XML-stylesheet syntax的CSS规则:
<?xml version="1.0" standalone="no"?> <?xml-stylesheet type="text/css" href="style.css"?> <svg width="200" height="150" xmlns="https://www.w3.org/2000/svg" version="1.1"> <rect height="10" width="10" id="MyRect"/> </svg>
style.css看起来就像这样:
#MyRect {
fill: red;
stroke: black;
}