全種類の図形を描く方法を知ることができましたので、次の目標はそれらに色をつけることでしょう。これを行う方法はいくつかあり、オブジェクトの属性で指定、インライン CSS の利用、埋め込んだ CSS セレクタの利用、外部 CSS ファイルの利用が含まれます。Web で見かけるほとんどの SVG はインライン CSS を用いていますが、どの方法にも利点と欠点があります。
fill および stroke 属性
塗りつぶし
これまで見てきた例で塗りつぶしの属性を入れずにおくことが少し難しかった一方で、あなたは気づいていなかったかもしれませんが、もっとも基本的な色づけはノードに 2 つの属性を設定することで行えます: fill と stroke。fill はオブジェクト内部の色を、stroke はオブジェクトの縁の線の色を指定します。色名 (例えば red)、RGB 値 (例えば rgb(255,0,0))、16進数値、RGBA 値など、HTML で用いる CSS の色名と同じ仕組みを用いることができます。
<rect x="10" y="10" width="100" height="100" stroke="blue" fill="purple"
fill-opacity="0.5" stroke-opacity="0.8"/>
加えて、SVG では fill と stroke それぞれの不透明度を分けて指定することができます。これは fill-opacity 属性と stroke-opacity 属性で操作します。FF3 では RGBA 値を受け入れて同様の透過効果をもたらしますが、他のブラウザとの互換性のために fill および stroke の不透明度は分けて指定することが最善であることに注意してください。RGBA 値と fill/stroke-opacity 値をどちらも指定した場合は、両方とも適用されます。
ストローク
この色のプロパティに加えて、線上にストロークを描画する方法を操作するための属性がいくつかあります。

<?xml version="1.0" standalone="no"?> <svg width="160" height="140" xmlns="https://www.w3.org/2000/svg" version="1.1"> <line x1="40" x2="120" y1="20" y2="20" stroke="black" stroke-width="20" stroke-linecap="butt"/> <line x1="40" x2="120" y1="60" y2="60" stroke="black" stroke-width="20" stroke-linecap="square"/> <line x1="40" x2="120" y1="100" y2="100" stroke="black" stroke-width="20" stroke-linecap="round"/> </svg>
これらについて説明する前に、ストロークはパスの周りに中央揃えで置かれるよう描画されますので、上の例ではパスを桃色、ストロークを黒色で示していることを注記したいと思います。stroke-width プロパティはストロークの幅を指定します。例でわかるように、ストロークはパスの両側へ均等に置かれます。
第 2 のプロパティは前出の例にもある stroke-linecap プロパティです。これは線の終端に見られる形状を指定します。このプロパティには指定できる値が 3 種類あります。butt はストロークの向きに対して垂直 (90 度) のまっすぐな縁で線を閉じ、縁はパスの終端を横切ります。square は本質的には butt と同じ外見ですが、ストロークが実際のパスから少しはみ出すように広がることが違いです。パスからはみ出すストロークの長さは stroke-width プロパティで制御できます。round はストロークの終端が湾曲する効果を生み出し、その曲線の半径もまた stroke-width プロパティで制御されます。
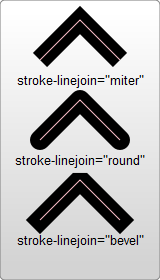
また stroke-linejoin プロパティは、2 つの線分が接続するときにストロークをどのように描画するかを制御します。

<?xml version="1.0" standalone="no"?>
<svg width="160" height="280" xmlns="https://www.w3.org/2000/svg" version="1.1">
<polyline points="40 60 80 20 120 60" stroke="black" stroke-width="20"
stroke-linecap="butt" fill="transparent" stroke-linejoin="miter"/>
<polyline points="40 140 80 100 120 140" stroke="black" stroke-width="20"
stroke-linecap="round" fill="transparent" stroke-linejoin="round"/>
<polyline points="40 220 80 180 120 220" stroke="black" stroke-width="20"
stroke-linecap="square" fill="transparent" stroke-linejoin="bevel"/>
</svg>
各々のポリラインは 2 つの線分で構成されています。これら 2 つが合わさる場所の接続法は、stroke-linejoin 属性で制御されます。この属性には指定できる値が 3 種類あります。miter は、一つの角だけが使用される四角形を作成するように、ストロークの線を元の幅のままで少し延長します。round は miter の動作に加えて、湾曲した線分を描画します。bevel は、2 つの線分の間を渡るように新しい角を生成します。
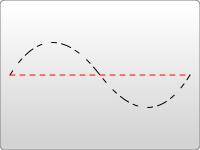
最後に、stroke-dasharray 属性を指定することで波線状のストロークを描画することもできます。

<?xml version="1.0" standalone="no"?>
<svg width="200" height="150" xmlns="https://www.w3.org/2000/svg" version="1.1">
<path d="M 10 75 Q 50 10 100 75 T 190 75" stroke="black"
stroke-linecap="round" stroke-dasharray="5,10,5" fill="none"/>
<path d="M 10 75 L 190 75" stroke="red"
stroke-linecap="round" stroke-width="1" stroke-dasharray="5,5" fill="none"/>
</svg>
stroke-dasharray 属性はパラメータとして、一連のカンマ区切りの数値をとります。パスとは異なり、これらの数値はカンマで区切らなければならないことに注意してください。必要に応じてホワイトスペースを挿入することもできますが、数値同士の間にはカンマを入れなければなりません。それぞれの数値はストロークで塗りつぶす領域の長さ、および塗りつぶさないエリアの長さを指定します。従って前出の例で、2 番目のパスは 5 ピクセル塗りつぶし、次の 5 ピクセルは塗りつぶさない、そしてまた 5 ピクセル塗りつぶすというかたちになります。より複雑な波線のパターンにしたい場合は、より多くの数値を指定することができます。1 番目の例には 3 つの数値があり、この場合レンダラは規則的なパターンを作るために指定した数値を 2 回繰り返します。従って 1 番目のパスは 5 ピクセル塗りつぶし、10 ピクセル空白、5 ピクセル塗りつぶし、そして 5 ピクセル空白、10 ピクセル塗りつぶし、5ピクセル空白を作成するため始めに戻ります。以上のパターンが繰り返されます。
stroke および fille プロパティの付加的なプロパティはさらにいくつかあり、自身が重なり合っている図形でどのように色をつけるかを指定する fill-rule、 ストロークが miter を描画するとき、どこで描画を止めるかを扱う stroke-miterlimit、そして線上で波線の列をどこから始めるかを指定する stroke-dashoffset などです。
CSS の利用
オブジェクトに属性を設定するのに加えて、CSS を用いて fill や stroke のスタイルをつけることもできます。この構文は background-color や border の代わりに fill や stroke に値を設定する点を除いて、通常の HTML で用いられる CSS と同じです。すべての属性を CSS で指定できるわけではないことは伝えておくべきでしょう。描画や塗りつぶしを扱う属性は利用可能ですので fill、stroke、stroke-dasharray などはこの方法で設定可能です。また、後ほど示すグラデーションやパターン向けの属性も同様です。width、height、あるいはパスのコマンド d は CSS を通して設定できません。何が可能あるいは不可能かをテストして調べるのは、とても簡単です。FF3 の DOM Inspector では、XUL や HTML に加え、SVG の CSS 属性の一覧も表示するようになりました。
style 属性を用いて、要素にインラインで CSS を挿入できます:
<rect x="10" height="180" y="10" width="180" style="stroke: black; fill: red;"/>
もしくは、あなたが入れる特別な style セクションに移すこともできます。そのセクションは HTML で行うように <head> 内へ入れるのではなく、<defs> と呼ばれるエリアに入れます。<defs> は定義を意味し、SVG 仕様に直接は見受けられないものの、他の要素から用いられる要素を作成する場所です。
<?xml version="1.0" standalone="no"?>
<svg width="200" height="200" xmlns="https://www.w3.org/2000/svg" version="1.1">
<defs>
<style type="text/css"><![CDATA[
#MyRect {
stroke: black;
fill: red;
}
]]></style>
</defs>
<rect x="10" height="180" y="10" width="180" id="MyRect"/>
</svg>
スタイルをこのようなエリアに移すと、大きな要素グループでのプロパティの調整が容易になります。ロールオーバー効果を作るための hover 擬似クラス といったものを用いることもできます:
#MyRect:hover {
stroke: black;
fill: blue;
}
ここで一覧を述べることもできますが、学習するには CSS チュートリアルを読む方が良いでしょう。before および after 擬似クラスなど、通常の HTML と異なり動作しないものもありますので、すべてを区分するには少し実験することが必要です。
XML スタイルシート構文を通して、CSS ルールを収めた外部スタイルシートを指定することもできます:
<?xml version="1.0" standalone="no"?> <?xml-stylesheet type="text/css" href="style.css"?> <svg width="200" height="150" xmlns="https://www.w3.org/2000/svg" version="1.1"> <rect height="10" width="10" id="MyRect"/> </svg>
style.css は以下のようにします:
#MyRect {
fill: red;
stroke: black;
}