Our volunteers haven't translated this article into Türkçe yet. Join us and help get the job done!
Summary
The <shape> CSS data type denotes the specific form of a region. This region is used to define on which part of an element some properties like clip do apply.
In the current specification, a <shape>, though designed to denote any kind of form, can only represent a rectangular region, defined using the rect() functional notation.
The rect() function
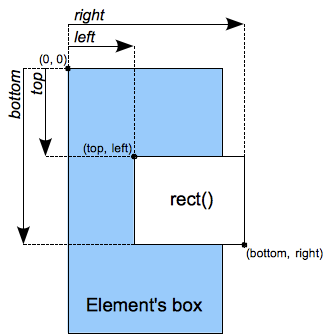
The rect() functional notation produces a region in the form of a rectangle.
Syntax
rect(top, right, bottom, left)
Values

- top
- Is a
<length>representing the offset for the top of the rectangle relative to the top border of the element's box.</length>
- right
- Is a
<length>} representing the offset for the right of the rectangle relative to the left border of the element's box.</length>
- bottom
- Is a
<length>representing the offset for the bottom of the rectangle relative to the top border of the element's box.</length>
- left
- Is a
<length>representing the offset for the left of the rectangle relative to the left border of the element's box.</length>
Interpolation
Values of the <shape> CSS data type which are rectangles can be interpolated in order to allow animations. In that case they are interpolated over their top, right, bottom and left component, each treated as a real, floating-point number. The speed of the interpolation is determined by the timing function associated with the animation.
Examples
img.clip04 {
clip: rect(10px, 20px, 20px, 10px);
}
Specifications
| Specification | Status | Comment |
|---|---|---|
| CSS Level 2 (Revision 1) The definition of '<shape>' in that specification. |
Recommendation | Defined with the clip property |
Browser compatibility
| Feature | Chrome | Firefox (Gecko) | Internet Explorer | Opera | Safari |
|---|---|---|---|---|---|
| Basic support | 1.0 | 1.0 (1.7 or earlier) | 5.5[*] | 9.5 | 1.3 |
| Feature | Android | Firefox Mobile (Gecko) | IE Mobile | Opera Mobile | Safari Mobile |
|---|---|---|---|---|---|
| Basic support | ? | ? | ? | ? | ? |
[*] From IE 5.5 to IE 7 included, the IE supported syntax of the rect() didn't allow the comma as the parameter separator, but a space. From IE 8, the standard syntax (only commas) is supported.
See also
- Related CSS properties:
clip - The -moz-image-rect() function with similar coordinate than
rect().