JavaScript это кросс-платформенный, объектно-ориентированный интерпретируемый язык программирования. В этом учебнике описано все, что вам нужно знать для того, чтобы начать ипользовать JavaScript.
Особенности разных версий JavaScript
- /ru/docs/Web/JavaScript/New_in_JavaScript/1.2
- /ru/docs/Web/JavaScript/New_in_JavaScript/1.3
- /ru/docs/Web/JavaScript/New_in_JavaScript/1.4
- Новое в JavaScript 1.5
- Новое в JavaScript 1.6
- Новое в JavaScript 1.7
- New in JavaScript 1.8
- /ru/docs/Web/JavaScript/New_in_JavaScript/1.8.1
- Новое в JavaScript 1.8.5
Что вы уже должны знать
Этот учебник предполагает, что у вас уже имеются некоторые знания и опыт:
Общее понимание, что такое Интернет и всемирная сеть WWW. Знание языка разметки гипертекста (HTML) также привествуется.
Некоторый опыт программирования на C или Visual Basic будет полезен, но не является обязательным.
Версии JavaScript
| Версия JavaScript | Версия Navigator |
|---|---|
| JavaScript 1.0 | Navigator 2.0 |
| JavaScript 1.1 | Navigator 3.0 |
| JavaScript 1.2 | Navigator 4.0-4.05 |
| JavaScript 1.3 | Navigator 4.06-4.7x |
| JavaScript 1.4 | |
| JavaScript 1.5 | Navigator 6.0 Mozilla (браузер с открытым исходным кодом) |
| JavaScript 1.6 | Firefox 1.5, другие, основанные на Mozilla 1.8 продукты |
| JavaScript 1.7 | Firefox 2, другие, основанные на Mozilla 1.8.1 продукты |
| JavaScript 1.8 | Firefox 3, другие, основанные на Mozilla 1.9 продукты |
Каждая версия Netscape Enterprise Server также поддерживает разные версии JavaScript. Чтобы помочь вам писать скрипты совместимые с разными версиями Enterprise Server, это руководство пользуется аббревиатурой, которая однозначно идентифицирует версию сервера, в которой реализована каждая функциональность.
Таблица 2. Аббревиатуры версий Netscape Enterprise Server
| Abbreviation | Enterprise Server version |
|---|---|
| NES 2.0 | Netscape Enterprise Server 2.0 |
| NES 3.0 | Netscape Enterprise Server 3.0 |
Где найти информацию по JavaScript
Документация JavaScript включает в себя следующие материалы:
- Учебник JavaScript (тот учебник, который вы сейчас читаете) содержит информацию о языке JavaScript и его объектах.
- JavaScript Reference содержит справочный материал по языку JavaScript.
Если вы новичок в JavaScript, то начните с Учебника JavaScript. Как только вы усвоили фундаментальные основы, вы можете начать пользоваться Справочником JavaScript, чтобы получить больше информации об определенных объектах, выражениях и операторах.
Советы изучающим JavaScript
Начать изучать JavaScript очень легко: все что вам нужно - это современный веб браузер. Этот учебник включает описание некоторых особенностей JavaScript, которые доступны только в самых последних версиях Firefox (и других браузерах основанных на движке Gecko), так что лучше всего воспользоваться самой последней версией Firefox.
Интерактивный интерпретатор.
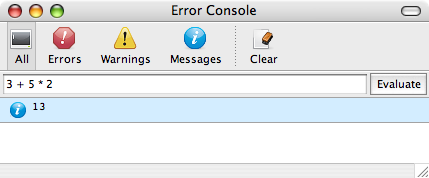
Интерактивная строка ввода JavaScript окажет бесценную услугу в изучении языка, так как позволит пробовать все вещи сразу же, вам не потребуется сохранять изменения в файле и обновлять страницу каждый раз. Консоль ошибок Firefox, доступна через меню Инструменты, предлагает простой способ попробовать выполнить JavaScript выражения: просто введите строку с кодом и нажмите кнопку "Evaluate".

Firebug
Более продвинутое средство доступно в Firebug. Firebug это расширение Firefox. Хотя в последних версиях Firefox средства отладки становятся более совершенными и такой нужды Firebug уже нет. Выражения которые вы вводите интерпретируются как объекты и связываются c другими частями в Firebug. Например, вы можете сложить 5 плюс 5, заменить буквы в строке со строчных на прописные, получить кликабельную ссылку на документ, или получить ссылку на элемент в документе:
Нажав на кнопке со стрелкой в нижнем правом углу вы можете открыть многострочный редактор скриптов.
Firebug также имеет в составе продвинутый инспектор DOM, дебаггер JavaScript, инструменты профилирования и многие другие полезные утилиты. JavaScript код выполняемый на веб странице может вызвать функцию console.log(), которая выведет свой аргумент на консоль Firebug.
Множество примеров в этом учебнике используют функцию alert(), чтобы вывести сообщение во время выполнения скрипта.
Принятые соглашения в документе
JavaScript приложения выполняются на разных операционных системах; информация в этом учебнике актуальна в любом случае. Пути к директориям или файлам даны в формате Windows (обратный слеш как разделитель). Для версии Юникс, пути точно такие же, за исключением того, что используеся обычный слеш вместо обратного, а также соотвественно корневая директория начинается с '/' а не 'c:/' как это в Windows.
Этот учебник использует единый локатор ресурсов (URL-ы) следующей формы:
https://server.domain/path/file.html
В этих URL-ах, server - это имя сервера на котором запущено ваше приложение, например research1 или www; domain - это имя Internet домена, например netscape.com или uiuc.edu; path - структура директорий на сервере; и file.html - имя файла, который расположен на вашем сервере. В общем, элементы выделенные курсивом в URL-ах это метки-заполнители, а элементы выделенные нормальным моноширинным шрифтом точные неизменные значения (например, конфиругацию сервера вы можете изменить, как и сменить доменное имя, структура каталогов может поменяться, а вот протокол всегда один, и расширение файла для вебстраниц тоже постоянно). Если ваш вебсервер поддерживает Secure Sockets Layer (SSL), то вы можете пользоваться https вместо http в URL.
Этот учебник пользуется следующим соглашением об использовании шрифтов:
Моноширинный шрифтиспользуется для примеров кода и их вывода, API и элементов языка (например, имена методов или имена свойств), имена файлов, имена директорий, путей, тегов HTML, и любого другого текста, который должен быть выведен на экран. (Моноширинный курсивный шрифтиспользован для меток-заменителей встроенных в код.)- Курсивное начертание использовано для оглавлений, особого выделения, переменных и меток-заменителей, и слов использованых в буквальном смысле.
- Жирное начертание использовано для терминов из глоссария.