O JavaScript é uma linguagem multiplataforma baseada em objetos. Esse guia explica tudo o que você precisa saber para utilizar JavaScript.
Novas Funcionalidades das versões do JavaScript
- /pt-BR/docs/Web/JavaScript/New_in_JavaScript/1.2
- /pt-BR/docs/Web/JavaScript/New_in_JavaScript/1.3
- /pt-BR/docs/Web/JavaScript/New_in_JavaScript/1.4
- /pt-BR/docs/Web/JavaScript/New_in_JavaScript/1.5
- /pt-BR/docs/Web/JavaScript/New_in_JavaScript/1.6
- /pt-BR/docs/Web/JavaScript/New_in_JavaScript/1.7
- /pt-BR/docs/Web/JavaScript/New_in_JavaScript/1.8
- /pt-BR/docs/Web/JavaScript/New_in_JavaScript/1.8.1
- /pt-BR/docs/Web/JavaScript/New_in_JavaScript/1.8.5
O que você provavelmente já sabe
Esse guia assume que você tem o seguinte conhecimento:
- Um conhecimento básico sobre a internet e o World Wide Web (WWW).
- Um bom conhecimento de HyperText Markup Language (HTML).
Qualquer conhecimento sobre programação em linguagens como C ou Visual Basic será útil, mas não é necessário.
Versões do JavaScript
| Versão do Javascript | Versão do Navigator |
|---|---|
| JavaScript 1.0 | Navigator 2.0 |
| JavaScript 1.1 | Navigator 3.0 |
| JavaScript 1.2 | Navigator 4.0-4.05 |
| JavaScript 1.3 | Navigator 4.06-4.7x |
| JavaScript 1.4 | |
| JavaScript 1.5 | Navigator 6.0 Mozilla (navegador de código aberto) |
| JavaScript 1.6 | Firefox 1.5, outros produtos baseados no Mozilla 1.8 |
| JavaScript 1.7 | Firefox 2, outros produtos baseados no Mozilla 1.8.1 |
| JavaScript 1.8 | Firefox 3, outros produtos baseados no Gecko 1.9 |
Cada versão do Netscape Enterprise Server também suporta uma versão diferente do JavaScript. Para lhe ajudar a escrever scripts que sejam compatíveis com múltiplas versões do Enterprise Server, esse manual utiliza uma abreviação para indicar a versão do servidor na qual cada funcionalidade foi implementada.
| Abreviação | Abreviação do Enterprise Server |
|---|---|
| NES 2.0 | Netscape Enterprise Server 2.0 |
| NES 3.0 | Netscape Enterprise Server 3.0 |
Aonde encontrar informações sobre JavaScript
A documentação do JavaScript inclue os seguintes livros:
- Guia JavaScript (esse guia) providencia informações sobre JavaScript e seus objetos.
- Referências sobre JavaScript providencia material sobre a linguagem JavaScript.
Se você está a recém conhecendo o JavaScript, inicie pelo Guia JavaScript. Uma vez que você tenha uma boa fundamentação, você poderá utilizar as Referências sobre JavaScript para obter mais informações objetos e declarações específicas.
Dicas para aprender JavaScript
Começar a aprender JavaScript é fácil: tudo o que você precisa é de um navegador moderno. Esse guia inclui algumas funcionalidades JavaScript que estão disponíveis apenas nas últimas versões do Firefox (e outros navegadores que utilizam Gecko), por isso recomendamos que você utilize a última versão do Firefox.
Um interpretador interativo
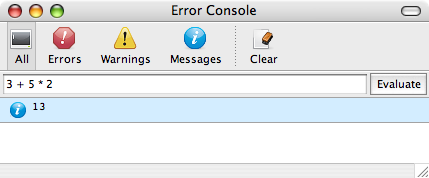
Um prompt de JavaScript interativo é uma ajuda inestimável para aprender a língua, uma vez que permite que você experimente as coisas de forma interativa, sem ter que salvar um arquivo e atualizar uma página. O Firefox Console Error, acessível através do menu Ferramentas, fornece uma maneira simples de tentar JavaScript interativo: Basta digitar uma linha de código e clique no botão "Avaliar".

Firebug
Um prompt interativo mais avançado está disponível usando o Firebug, uma extensão do Firefox. Expressões que você digita são interpretados como objetos e ligado a outras partes do Firebug. Por exemplo, você pode somar 5 mais 5, alterar o estado de uma String, obter um link clicável para o documento, ou obter um link para um elemento:
Convenções do documento
Aplicativos JavaScript são executados em vários sistemas operacionais, as informações contidas neste livro se aplica a todas as versões. Caminhos de arquivos e diretórios são dados no formato do Windows (com barras invertidas que separam os nomes de diretório). Para versões do Unix, os caminhos de diretório são os mesmos, exceto que você usa barras em vez de barras invertidas para separar diretórios.
Este guia utiliza localizadores de recursos uniforme (URL) da seguinte forma:
https://server.domain/path/file.html
Nestes URLs, o servidor representa o nome do servidor no qual você executar o aplicativo, como investigação1 ou www; domínio representa o nome do domínio da Internet, como netscape.com ou uiuc.edu; caminho representa a estrutura de diretórios no servidor; e file.html representa um nome de arquivo individual. Em geral, os itens em itálico nas URLs são espaços reservados e itens de fonte normal monoespaço são literais. Se o servidor tiver Secure Sockets Layer (SSL), você usaria https em vez de http na URL.
Este guia utiliza as seguintes convenções de fontes:
- A fonte monospace é usado para código de exemplo e listagens de código, API e elementos de linguagem (como nomes de métodos e nomes de propriedade), nomes de arquivos, nomes de caminhos, nomes de diretórios tags HTML, e qualquer texto que deve ser digitado na tela. (Monospace fonte em itálico é usada para espaços reservados embutidos no código.)
- Italic type é usado para títulos de livros, ênfase, variáveis e espaços reservados, e palavras usadas no sentido literal.
- Boldface é usado para termos do glossário.