<canvas> 엘리먼트
이 입문서는 <canvas> 엘리먼트 자체를 살펴보는 것으로 시작하겠습니다.
<canvas id="tutorial" width="150" height="150"></canvas>
이는 <img> 엘리먼트와 매우 비슷하게 생겼으며, 유일한 차이점이라면 src와 alt 속성을 갖지 않는다는 것 뿐입니다. <canvas> 엘리먼트는 딱 두 개의 속성, 즉 width(너비)와 height(높이)만을 가집니다. 이들은 둘 다 생략 가능하며 DOM 속성으로 설정할 수 있습니다. 만약 width와 height 속성이 설정되지 않는다면, 처음에 캔버스의 너비는 300픽셀이 되고 높이는 150픽셀이 됩니다. CSS를 이용해 크기를 설정하면 렌더링 시 이미지가 엘리먼트의 크기에 따라 늘어나거나 줄어들게 됩니다.
알아두기: 만일 출력 결과가 찌그러져 보인다면 CSS가 아닌 <canvas> 엘리먼트의 width와 height 속성을 설정해 보세요.
id 속성은 <canvas>에만 있는 것이 아니라 (거의) 모든 HTML 원소에 적용할 수 있는 (예를 들어 class 같은) 기본 HTML 속성의 하나입니다. id를 넣으면 우리의 스크립트에서 캔버스를 식별하기 훨씬 쉬워지기 때문에 언제나 넣는 것이 좋습니다.
<canvas> 엘리먼트에는 보통 이미지와 같이 스타일을 지정할 수 있습니다. (바깥 여백, 테두리, 배경 등) 하지만 이들 규칙은 실제로 캔버스에 그려지는 내용에 영향을 미치지 않습니다. 이 입문서의 뒷부분에서 어떻게 하는지 알아보도록 하겠습니다. 캔버스에 아무 스타일 규칙도 적용되지 않는다면, 처음에는 캔버스가 완전히 투명하게 됩니다.
대체 내용
<canvas> 엘리먼트는 아직도 상대적으로 새로운 기능이고 어떤 브라우저들(Firefox 1.0과 Internet Explorer 등)에서 구현되어 있지 않으므로, 브라우저가 엘리먼트를 지원하지 않을 때를 대비해 대체 내용을 제공해야 할 필요가 있습니다.
이는 매우 간단합니다. 엘리먼트 안에 대체 내용을 넣기만 하면 됩니다. <canvas>를 지원하지 않는 브라우저들은 컨테이너를 무시하고 대체 내용을 출력합니다. <canvas>를 지원하는 브라우저들은 대체 내용을 무시하고 캔버스를 그대로 보여 줄 것입니다.
예를 들어 캔버스 내용의 텍스트 설명이나 동적으로 그려지는 내용의 정적인 이미지를 넣을 수 있겠습니다. 이는 다음과 같이 가능합니다.
<canvas id="stockGraph" width="150" height="150"> 현재 주식 가격: $3.15 +0.15 </canvas> <canvas id="clock" width="150" height="150"> <img src="images/clock.png" width="150" height="150" alt="" /> </canvas>
</canvas> 태그가 필요한 경우
Apple Safari에서의 <canvas>는 <img>와 동일하게 종료 태그가 없습니다. 그러나 <canvas>가 웹에서 널리 사용되면서 대체 컨텐츠를 제공할 수 있는 수단이 반드시 필요하게 되었습니다. 그러므로 Mozilla의 구현에서는 종료 태그(</canvas>)가 필수 사항으로 되어 있습니다.
만일 대체 컨텐츠가 필요하지 않다면 <canvas id="foo" ...></canvas>와 같은 코드는 Safari와 Mozilla 모두에 완벽히 호환되며, Safari에서는 종료 태그를 그냥 무시하게 됩니다.
대체 컨텐츠가 필요하다면 Safari에서는 대체 컨텐츠가 안보기게 하면서(캔버스가 출력) IE에서는 자신이(CSS 트릭)이 무시되게끔 하는(대체 컨텐츠가 출력) CSS 트릭을 사용해야 합니다.
그리기 문맥(rendering context)
<canvas>는 고정 크기의 그리기 공간(drawing surface)을 생성합니다. 이 공간은 한 개 이상의 그리기 문맥을 제공하며, 이들은 보이는 컨텐츠를 만들거나 조작하는데 사용됩니다. 우리는 현재 유일하게 지원되는 그리기 문맥인 2D에 대해 초첨을 둘 것입니다. 향후에 다른 유형의 그리기를 위한 문맥(예를 들어 OpenGL ES를 기반으로 하는 3D 문맥이 추가될 거 같습니다.)이 제공될 수도 있을 것입니다.
처음에 <canvas>는 비어 있는 상태이며, 무엇인가를 출력하기 위해서는 먼저 그리기 문맥에 접근하고 이를 이용해 그리는 스크립트가 필요합니다. 캔버스 요소는 getContext라고 하는 DOM 메소드를 포함하며, 이 메소드는 그리기 문맥과 그리기 함수들을 획득하는데 사용됩니다. getContext()는 문맥의 유형을 의미하는 한 개의 인자를 받습니다.
var canvas = document.getElementById('tutorial');
var ctx = canvas.getContext('2d');
첫 번째 줄에서 getElementById 메소드를 사용하여 canvas DOM 노드를 얻습니다. 그런 후에야 getContext 메소드를 이용하여 그리기 문맥에 접근할 수 있습니다.
지원 확인
대체 컨텐츠는 <canvas>를 지원하지 않는 브라우저에서 출력되며, 또한 스크립트가 실행될 때 지원 여부를 확인할 수 있습니다. 이는 getContext 메소드를 테스트하는 것만으로 쉽게 가능합니다. 이를 적용하게 되면 위의 코드는 다음과 같아 집니다.
var canvas = document.getElementById('tutorial');
if (canvas.getContext){
var ctx = canvas.getContext('2d');
// drawing code here
} else {
// canvas-unsupported code here
}
골격 템플릿
다음은 최소 내용만으로 구성된 템플릿으로 이후 예제에서 시작점으로 사용하게 될 것입니다. 여러분은 이 파일을 다운로드 받으실 수 있습니다.
알아두기: HTML내부에 스크립트를 포함시키는 것은 좋은 습관이 아닙니다. 여기에서는 예제의 간결함을 위해 포함시켰습니다.
<html>
<head>
<title>Canvas tutorial</title>
<script type="text/javascript">
function draw(){
var canvas = document.getElementById('tutorial');
if (canvas.getContext){
var ctx = canvas.getContext('2d');
}
}
</script>
<style type="text/css">
canvas { border: 1px solid black; }
</style>
</head>
<body onload="draw();">
<canvas id="tutorial" width="150" height="150"></canvas>
</body>
</html>
스크립트를 자세히 보면 페이지의 로딩이 완료(body 태그의 onload 속성을 이용해)되면 draw라는 함수가 호출되는 것을 확인할 수 있습니다. 이 함수는 setTimeout, setInterval 외의 이벤트 핸들러 함수에서도 호출될 수 있습니다.
간단한 예제
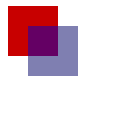
시작하기 전에 두 개의 교차하는 사각형(둘 중 하나는 알파 투명도를 가짐) 예제를 보겠습니다. 이 예제가 어떻게 동작하는지는 다음 다음 예제에서 조사해 볼 것입니다.

<html>
<head>
<script type="application/x-javascript">
function draw() {
var canvas = document.getElementById("canvas");
if (canvas.getContext) {
var ctx = canvas.getContext("2d");
ctx.fillStyle = "rgb(200,0,0)";
ctx.fillRect (10, 10, 55, 50);
ctx.fillStyle = "rgba(0, 0, 200, 0.5)";
ctx.fillRect (30, 30, 55, 50);
}
}
</script>
</head>
<body onload="draw();">
<canvas id="canvas" width="150" height="150"></canvas>
</body>
</html>