« CSS « CSS の z-index の理解
z-index なしのスタック
どの要素も z-index を持たない場合、要素は次の順序(奥から手前)に積み重なります:
- ルート要素のボーダーと背景
- 通常フローに乗る子孫ブロック。HTML内の出現順
- 位置指定された子孫要素。HTML内の出現順
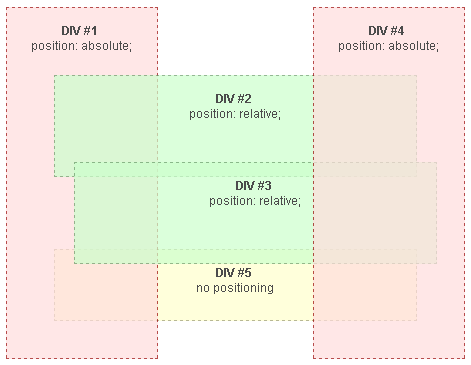
次の例では、絶対的、相対的に位置指定されたブロックが正確にサイズ調整され、位置決めされていて、スタック規則の実例になっています。
注記:
- 位置指定されたブロックのグループ (DIV #1 to #4) のように、
z-indexプロパティを持たない同種の要素のグループでは、要素の重ねあわせ順は HTML の階層構造における順序と同じで、要素の位置とは無関係です。 -
通常のフローにある標準ブロック (DIV #5)には位置指定のプロパティがなく、常に位置指定された要素より先に描画されます。仮に、HTML の階層構造上は後ろに置かれていても、先に表示されます。

例
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"https://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head><style type="text/css">
div {
font: 12px Arial;
}
span.bold { font-weight: bold; }
#normdiv {
height: 70px;
border: 1px dashed #999966;
background-color: #ffffcc;
margin: 0px 50px 0px 50px;
text-align: center;
}
#reldiv1 {
opacity: 0.7;
height: 100px;
position: relative;
top: 30px;
border: 1px dashed #669966;
background-color: #ccffcc;
margin: 0px 50px 0px 50px;
text-align: center;
}
#reldiv2 {
opacity: 0.7;
height: 100px;
position: relative;
top: 15px;
left: 20px;
border: 1px dashed #669966;
background-color: #ccffcc;
margin: 0px 50px 0px 50px;
text-align: center;
}
#absdiv1 {
opacity: 0.7;
position: absolute;
width: 150px;
height: 350px;
top: 10px;
left: 10px;
border: 1px dashed #990000;
background-color: #ffdddd;
text-align: center;
}
#absdiv2 {
opacity: 0.7;
position: absolute;
width: 150px;
height: 350px;
top: 10px;
right: 10px;
border: 1px dashed #990000;
background-color: #ffdddd;
text-align: center;
}
</style></head>
<body>
<br /><br />
<div id="absdiv1">
<br /><span class="bold">DIV #1</span>
<br />position: absolute;
</div>
<div id="reldiv1">
<br /><span class="bold">DIV #2</span>
<br />position: relative;
</div>
<div id="reldiv2">
<br /><span class="bold">DIV #3</span>
<br />position: relative;
</div>
<div id="absdiv2">
<br /><span class="bold">DIV #4</span>
<br />position: absolute;
</div>
<div id="normdiv">
<br /><span class="bold">DIV #5</span>
<br />no positioning
</div>
</body></html>
参照
- スタックとフロート : フロート要素の扱われ方
z-indexの追加 :z-indexを使ってデフォルトのスタックを変える- スタックの文脈 : スタック文脈についての覚書
- スタック文脈の例 1 : 2レベルの HTML 階層構造、最終レベルで
z-indexを使う - スタック文脈の例 2 : 2レベルの HTML 階層構造、すべてのレベルで
z-indexを使う - スタック文脈の例 3 : 3レベルの HTML 階層構造、2番めのレベルで
z-indexを使う
原典情報
- 原著者: Paolo Lombardi
- この記事は原著者が YappY のためにイタリア語で書いた記事の英訳の邦訳です。Creative Commons: Attribution-Sharealike license の条件に従う限り、全内容の共有を認めます。
- 最終更新日: 2005 年 7 月 9 日