« CSS « CSS の z-index の理解
スタック文脈の例 3
この最後の例では、複数のレベルを持つ HTML 階層内で、位置指定された要素を組み合わせたときと、z-index がクラスセレクタを使って設定されたとき、起こる問題を示します。
位置指定された DIV 要素で作られた、3 レベルの階層メニューを一例として見てみましょう。2 レベル目と 3 レベル目の DIV 要素は、マウスが親要素をホバーしたり、クリックしたりすると現れます。通常この種類のメニューはクライアントサイドかサーバーサイドのどちらかでスクリプトにより生成されます。このためスタイルルールは id セレクタではなく、クラスセレクタで割り当てられます。
もし 3 つのメニュー階層が不充分に重なると、重なりの管理が問題になるかもしれません。

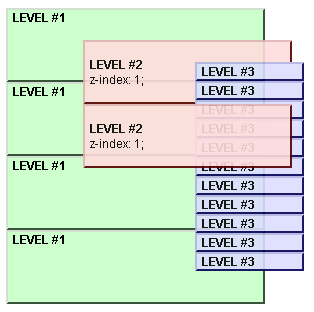
1 レベル目のメニューは relative で位置指定されているだけなので、スタック文脈は作られません。
2 レベル目のメニューは親要素内で absolute で位置指定されています。これを 1 レベル目のすべてのメニューより上に置くために、z-index が使われています。問題は 2 レベル目のメニューそれぞれにスタック文脈が作られることと、3 レベル目のメニューが自分の親要素に属していることです。
したがって 3 レベル目のメニューは後ろにある 2 レベル目のメニューより下に重なりますが、これは 2 レベル目のメニューがすべて同一の z-index 値を持っていて、デフォルトのスタック規則が適用されるからです。
状況をもっとよく理解するために、スタック文脈の階層図を用意しました:
- ルートのスタック文脈
- LEVEL #1
- LEVEL #2 (z-index: 1)
- LEVEL #3
- ...
- LEVEL #3
- LEVEL #2 (z-index: 1)
- ...
- LEVEL #2 (z-index: 1)
- LEVEL #2 (z-index: 1)
- LEVEL #1
- ...
- LEVEL #1
- LEVEL #1
この問題を回避するには、異なるレベル間のメニューの重なりを取り除くか、独自(で異なった)z-index 値を クラスセレクタではなく id セレクタを通じて設定するか、HTML の階層構造をなくします。
ソースコード例
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"https://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head><style type="text/css">
div { font: 12px Arial; }
span.bold { font-weight: bold; }
div.lev1 {
width: 250px;
height: 70px;
position: relative;
border: 2px outset #669966;
background-color: #ccffcc;
padding-left: 5px;
}
#container1 {
z-index: 1;
position: absolute;
top: 30px;
left: 75px;
}
div.lev2 {
opacity: 0.9;
width: 200px;
height: 60px;
position: relative;
border: 2px outset #990000;
background-color: #ffdddd;
padding-left: 5px;
}
#container2 {
z-index: 1;
position: absolute;
top: 20px;
left: 110px;
}
div.lev3 {
z-index: 10;
width: 100px;
position: relative;
border: 2px outset #000099;
background-color: #ddddff;
padding-left: 5px;
}
</style></head>
<body>
<br />
<div class="lev1">
<span class="bold">LEVEL #1</span>
<div id="container1">
<div class="lev2">
<br /><span class="bold">LEVEL #2</span>
<br />z-index: 1;
<div id="container2">
<div class="lev3"><span class="bold">LEVEL #3</span></div>
<div class="lev3"><span class="bold">LEVEL #3</span></div>
<div class="lev3"><span class="bold">LEVEL #3</span></div>
<div class="lev3"><span class="bold">LEVEL #3</span></div>
<div class="lev3"><span class="bold">LEVEL #3</span></div>
<div class="lev3"><span class="bold">LEVEL #3</span></div>
<div class="lev3"><span class="bold">LEVEL #3</span></div>
<div class="lev3"><span class="bold">LEVEL #3</span></div>
<div class="lev3"><span class="bold">LEVEL #3</span></div>
<div class="lev3"><span class="bold">LEVEL #3</span></div>
<div class="lev3"><span class="bold">LEVEL #3</span></div>
</div>
</div>
<div class="lev2">
<br /><span class="bold">LEVEL #2</span>
<br />z-index: 1;
</div>
</div>
</div>
<div class="lev1">
<span class="bold">LEVEL #1</span>
</div>
<div class="lev1">
<span class="bold">LEVEL #1</span>
</div>
<div class="lev1">
<span class="bold">LEVEL #1</span>
</div>
</body></html>
参照
z-indexなしのスタック : デフォルトのスタック規則- スタックとフロート : フロート要素の扱われ方
- z-indexの追加 :
z-indexを使ってデフォルトのスタックを変える - スタックの文脈 : スタック文脈についての覚書
- スタック文脈の例 1 : 2 レベルの HTML 階層構造、最終レベルで
z-indexを使う - スタック文脈の例 2 : 2 レベルの HTML 階層構造、すべてのレベルで
z-indexを使う
原典情報
- 原著者: Paolo Lombardi
- この記事は原著者が YappY.のためにイタリア語で書いた記事の英訳の邦訳です。Creative Commons: Attribution-Sharealike license の条件に従う限り、全内容の共有を認めます。
- 最終更新日: 2005 年 7 月 9 日