« CSS « CSS の z-index の理解
スタック文脈の例 2
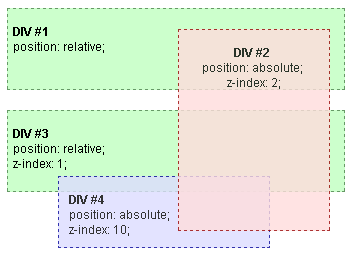
これはとても簡単な例ですが、スタック文脈の概念を理解するカギになります。前の例には同じ 4 つの DIV 要素がありましたが、今度は両方の階層構造で z-index プロパティが設定されています。

DIV #2 (z-index: 2) が DIV #3 (z-index: 1) よりも上にあることがわかります。これは、どちらも同じスタック文脈(ルートのもの)に属していて、z-index 値が要素の重なり方を決めているからです。
変に思えるかもしれないのは、z-index の値に関わらず、DIV #2 (z-index: 2) が DIV #4 (z-index: 10) よりも上にあることです。この理由は、これらの要素が同一のスタック文脈に属していないためです。DIV #4 は DIV #3 によって作られたスタック文脈に所属していて、以前の説明にあるように DIV #3 (とその内部にあるものすべて) は DIV #2 よりも下にあります。
状況をもっとよく理解するために、スタック文脈の階層構造をご覧ください:
- ルートのスタック文脈
- DIV #2 (z-index 2)
- DIV #3 (z-index 1)
- DIV #4 (z-index 10)
注記: 一般に、HTML の階層構造はスタック文脈の階層構造と異なることを忘れないほうが良いでしょう。スタック文脈の階層構造では、スタック文脈を作らない要素はその親要素に吸収されます。
ソースコード例
<!DOCTYPE html>
<html>
<head><style>
div { font: 12px Arial; }
span.bold { font-weight: bold; }
#div2 { z-index: 2; }
#div3 { z-index: 1; }
#div4 { z-index: 10; }
#div1,#div3 {
height: 80px;
position: relative;
border: 1px dashed #669966;
background-color: #ccffcc;
padding-left: 5px;
}
#div2 {
opacity: 0.8;
position: absolute;
width: 150px;
height: 200px;
top: 20px;
left: 170px;
border: 1px dashed #990000;
background-color: #ffdddd;
text-align: center;
}
#div4 {
opacity: 0.8;
position: absolute;
width: 200px;
height: 70px;
top: 65px;
left: 50px;
border: 1px dashed #000099;
background-color: #ddddff;
text-align: left;
padding-left: 10px;
}
</style></head>
<body>
<br />
<div id="div1">
<br /><span class="bold">DIV #1</span>
<br />position: relative;
<div id="div2">
<br /><span class="bold">DIV #2</span>
<br />position: absolute;
<br />z-index: 2;
</div>
</div>
<br />
<div id="div3">
<br /><span class="bold">DIV #3</span>
<br />position: relative;
<br />z-index: 1;
<div id="div4">
<br /><span class="bold">DIV #4</span>
<br />position: absolute;
<br />z-index: 10;
</div>
</div>
</body></html>
関連情報
- z-index 無しのスタック : デフォルトのスタック規則
- スタックとフロート : フロート要素の扱われ方
- z-index の追加 : z-index を使ってデフォルトのスタックを変える
- スタックの文脈 : スタック文脈についての覚書
- スタック文脈の例 1 : 2 レベルの HTML 階層構造、最終レベルで z-index を使う
- スタック文脈の例 3 : 3 レベルの HTML 階層構造、2 番目のレベルで z-index を使う
Note of the author: Thanks to Wladimir Palant and Rod Whiteley for the review.
原典情報
- 原著者: Paolo Lombardi
- この記事は原著者が YappY.のためにイタリア語で書いた記事の英訳の邦訳です。Creative Commons: Attribution-Sharealike license の条件に従う限り、全内容の共有を認めます。
- 最終更新日: 2005 年 7 月 9 日