Deuxième exemple
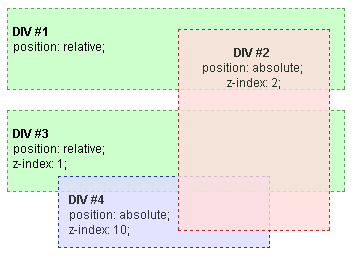
Ce deuxième exemple est très simple, mais il est essentiel à la compréhension du concept de contexte d'empilement. Nous avons les 4 mêmes blocs que l'exemple précédent, mais maintenant, nous appliquons des propriétés z-index aux deux niveaux de la hiérarchie.

Vous pouvez voir que le bloc DIV #2 (z-index : 2) est au dessus du bloc DIV #3 (z-index : 1), parce qu'ils appartiennent tout les deux au même contexte d'empilement (celui de la racine), donc les valeurs de z-index régissent l'empilement des éléments.
Ce qui peut apparaitre comme étrange, c'est que le bloc DIV #2 (z-index : 2) est au dessus du bloc DIV #4 (z-index : 10), malgré leurs valeurs de z-index. La raison est qu'ils n'appartiennent pas au même contexte d'empilement. Le bloc DIV #4 appartient au contexte d'empilement créé par le bloc DIV #3, et, comme expliqué précédemment, le bloc DIV #3 (et tout son contenu) est au dessous du bloc DIV #2.
Pour mieux comprendre la situation, voici la hiérarchie du contexte d'empilement :
- Contexte d'empilement racine
- DIV #2 (z-index 2)
- DIV #3 (z-index 1)
- DIV #4 (z-index 10)
Exemple
CSS
div {
font: 12px Arial;
}
span.bold {
font-weight: bold;
}
#div2 {
z-index: 2;
}
#div3 {
z-index: 1;
}
#div4 {
z-index: 10;
}
#div1,#div3 {
height: 80px;
position: relative;
border: 1px dashed #669966;
background-color: #ccffcc;
padding-left: 5px;
}
#div2 {
opacity: 0.8;
position: absolute;
width: 150px;
height: 200px;
top: 20px;
left: 170px;
border: 1px dashed #990000;
background-color: #ffdddd;
text-align: center;
}
#div4 {
opacity: 0.8;
position: absolute;
width: 200px;
height: 70px;
top: 65px;
left: 50px;
border: 1px dashed #000099;
background-color: #ddddff;
text-align: left;
padding-left: 10px;
}
HTML
<br/>
<div id="div1">
<br/><span class="bold">DIV #1</span>
<br/>position: relative;
<div id="div2">
<br/><span class="bold">DIV #2</span>
<br/>position: absolute;
<br/>z-index: 2;
</div>
</div>
<br/>
<div id="div3">
<br/><span class="bold">DIV #3</span>
<br/>position: relative;
<br/>z-index: 1;
<div id="div4">
<br/><span class="bold">DIV #4</span>
<br/>position: absolute;
<br/>z-index: 10;
</div>
</div>