« CSS « CSS の z-index の理解
スタック文脈の例 1
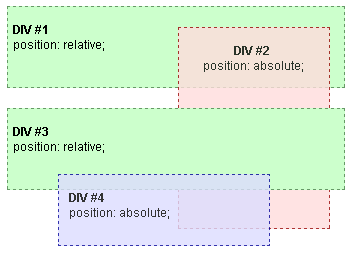
基礎的な例から始めましょう。ルートのスタック文脈に、2つの DIV (DIV #1 と DIV #3)があって、どちらも relative の位置指定がされていますが、z-index プロパティの指定はありません。DIV #1 の中に absolute の位置指定がされた DIV #2 があり、一方 DIV #3 の中には absolute の位置指定がされた DIV #4 があります。どちらも z-index プロパティの指定はありません。
唯一のスタック文脈はルート要素にあります。z-indexes がなければ要素は出現した順に重なります。

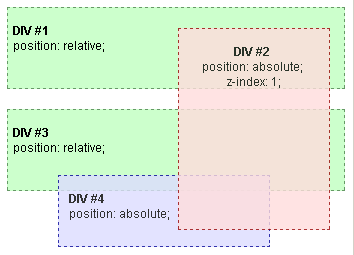
DIV #2 に正の(ゼロでなくautoでもない)z-index 値が代入されれば、他のどの DIV よりも上に描画されます。

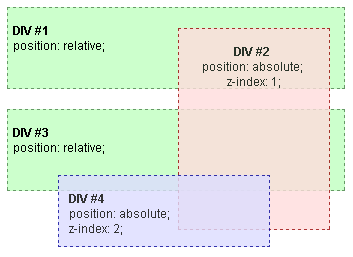
さらにまた、DIV #4 に DIV #2 のものより大きな正の z-index が代入されれば、DIV #4 は、DIV #2を含む他のどの要素よりも上に描画されます。

最後に見た例では、 DIV #2 と DIV #4 が兄弟要素ではないことがわかります。これは、HTML 要素の階層構造においては、それぞれ別の親要素を持っているからです。そうだとしても、DIV #4 と DIV #2 間の重なり順は、z-index を使って制御できます。たまたま、DIV #1 と DIV #3 には z-index 値が代入されていなかったため、スタック文脈を作らなかったのです。これは、DIV #2 と DIV #3 を含むそれら要素の中身がどれも、同一のルートのスタック文脈に含まれるということです。
スタック文脈の見地からは、DIV #1 と DIV #3 は単にルート要素に吸収され、結果の階層構造は次のようになっています:
- ルートのスタック文脈
- DIV #2 (z-index 1)
- DIV #4 (z-index 2)
ソースコード例
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"https://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head><style type="text/css">
div { font: 12px Arial; }
span.bold { font-weight: bold; }
#div1,#div3 {
height: 80px;
position: relative;
border: 1px dashed #669966;
background-color: #ccffcc;
padding-left: 5px;
}
#div2 {
opacity: 0.8;
z-index: 1;
position: absolute;
width: 150px;
height: 200px;
top: 20px;
left: 170px;
border: 1px dashed #990000;
background-color: #ffdddd;
text-align: center;
}
#div4 {
opacity: 0.8;
z-index: 2;
position: absolute;
width: 200px;
height: 70px;
top: 65px;
left: 50px;
border: 1px dashed #000099;
background-color: #ddddff;
text-align: left;
padding-left: 10px;
}
</style></head>
<body>
<br />
<div id="div1">
<br /><span class="bold">DIV #1</span>
<br />position: relative;
<div id="div2">
<br /><span class="bold">DIV #2</span>
<br />position: absolute;
<br />z-index: 1;
</div>
</div>
<br />
<div id="div3">
<br /><span class="bold">DIV #3</span>
<br />position: relative;
<div id="div4">
<br /><span class="bold">DIV #4</span>
<br />position: absolute;
<br />z-index: 2;
</div>
</div>
</body></html>
関連情報
- z-index なしのスタック : デフォルトのスタック規則
- スタックとフロート : フロート要素の扱われ方
- z-indexの追加 : z-index を使ってデフォルトのスタックを変える
- スタックの文脈 : スタック文脈についての覚書
- スタック文脈の例 2 : 2 レベルの HTML 階層構造、すべてのレベルで z-index を使う
- スタック文脈の例 3 : 3 レベルの HTML 階層構造、2番めのレベルで z-index を使う
原典情報
- 原著者: Paolo Lombardi
- この記事は原著者が YappY. のためにイタリア語で書いた記事の英訳の邦訳です。Creative Commons: Attribution-Sharealike license の条件に従う限り、全内容の共有を認めます。
- 最終更新日: 2005 年 7 月 9 日