翻譯不完整。請協助 翻譯此英文文件。
« CSS « 理解CSS的z-index
堆疊環境範例1
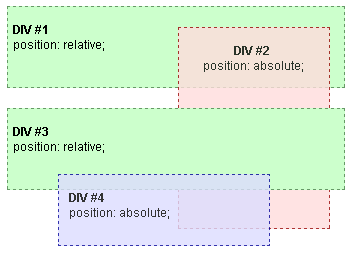
讓我們先從一個基本的例子。根堆疊情況下,我們有兩個div(DIV#1和#DIV 3),兩種相對定位的,但是如果沒有的z-index屬性。裡面DIV#1有一個絕對定位的div#2,而在DIV#3有一個絕對定位的div#4,雙方沒有的z-index屬性。
唯一的堆疊上下文是根上下文。如果沒有Z-指標,要素依次層疊的發生。

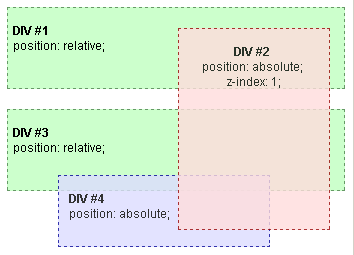
如果DIV#2被分配一個正的(非零和非自動)z索引值,它是上述所有其他的DIV呈現。

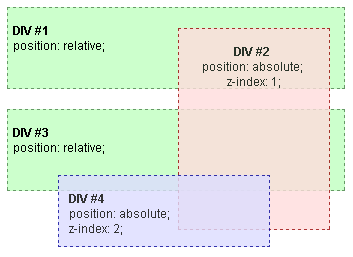
然後,如果DIV#4也被分配比DIV#2的Z指數正z指數越大,它上面的所有其他的DIV DIV,包括2#呈現。

在最後的例子,你可以看到,DIV#2和#DIV 4不兄弟姐妹,因為它們屬於不同的家長在HTML元素的層次結構。即便如此,DIV#4堆疊相的DIV#2可以通過z索引來控制。碰巧的是,由於DIV#1和#DIV 3不指定任何的z-index值,他們不創造一個堆疊環境。這意味著,所有的內容,包括DIV#2和DIV#4屬於相同根堆疊環境。
在堆疊上下文而言,DIV#1和DIV#3簡單地同化到根元素,將得到的層次結構如下:
- 根堆疊環境
- DIV#2(Z-指數1)
- DIV#4(Z-指數2)
注: DIV#1和#DIV 3不適透亮。重要的是要記住,分配的不透明度小於1到定位的元素隱式創建一個疊加的背景下,就像一個加入的z-index值是非常重要的。這個例子顯示,當父元素不會創建一個堆疊環境會發生什麼。
示例源代碼
<!DOCTYPE HTML PUBLIC“ - // W3C // DTD XHTML 1.0過渡// EN”
“https://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd”>
<HTML>
<HEAD> <風格類型=“文本/ CSS”>
DIV {字體:12px的宋體; }
span.bold {字體重量:大膽的; }
#DIV1,#{DIV3
高度:80px;
位置:親屬;
邊界:1px的虛線#669966;
背景色:#ccffcc;
填充左:5px的;
}
#{DIV2
不透明度:0.8;
的z-index:1;
位置:絕對的;
寬度:150像素;
高度:200像素;
頂:20像素;
左:170px;
邊界:1px的虛線#990000;
背景色:#ffdddd;
文本對齊:中心;
}
#{DIV4
不透明度:0.8;
的z-index:2;
位置:絕對的;
寬度:200像素;
高度:70px;
頂部:65px;
左:50像素;
邊界:1px的虛線#000099;
背景色:#ddddff;
文本對齊:左;
填充左:10px的;
}
</風格> </ HEAD>
<BODY>
<br />
<DIV ID =“DIV1”>
<br />的<span class =“黑體”> DIV#1 </ SPAN>
<br />位置:親屬;
<DIV ID =“DIV2”>
<br />的<span class =“黑體”> DIV#2 </ SPAN>
<br />位置:絕對的;
<br />的z-index:1;
</ DIV>
</ DIV>
<br />
<DIV ID =“DIV3”>
<br />的<span class =“黑體”> DIV#3 </ SPAN>
<br />位置:親屬;
<DIV ID =“DIV4”>
<br />的<span class =“黑體”> DIV#4 </ SPAN>
<br />位置:絕對的;
<br />的z-index:2;
</ DIV>
</ DIV>
</ BODY> </ HTML>
另請參見
- 無堆疊的z-index :默認規則疊加
- 堆疊和浮動 :如何浮動元素的處理方式
- 添加的z-index :使用的z-index來改變默認的堆疊
- 堆疊背景 :在堆疊環境票據
- 堆疊環境例子2 :在所有層面上2級HTML層次,Z指數
- 堆疊上下文例3 :3級的HTML等級,在第二級上的z索引
原始文檔信息
- 作者(S):保羅·隆巴迪
- 這篇文章是我寫的文章在意大利的英譯YappY。我同意共享下的所有內容正確知識共享:署名-相同方式共享許可
- 最後更新日期:2005年7月9日