« CSS « CSS の z-index の理解
スタックとフロート
フロート(浮遊)ブロックでは、積み重ね順が少し違います。フロートブロックは位置指定されていないブロックとされているブロックの間に置かれます:
- ルート要素の背景とボーダー
- 通常フローに乗る子孫要素。HTML 内の出現順
- 浮遊ブロック
- 位置指定された子孫要素。HTML 内の出現順
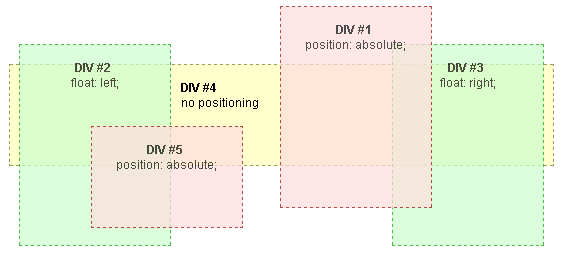
実際に次の例で確認できるように、位置指定されないブロック (DIV #4) の背景とボーダーは、浮遊ブロックから影響を受けません。一方で、その内容は影響を受けます。これは CSS 標準のフロートの動作によるものです。
この振る舞いは、上のリストの改良版で説明できます:
- ルート要素の背景とボーダー
- 通常フローに乗る子孫要素。HTML 内の出現順
- 浮遊ブロック
- 通常フローに乗るインラインの子孫要素
- 位置指定された子孫要素。HTML 内の出現順
注記: 下の例では、位置指定なしのもの以外のブロックはすべて、重なり順が見えるように半透明です。位置指定なしのブロック (DIV #4) の不透明度を下げると、少し変わったことが起こります: ブロックの背景とボーダーが浮遊ブロックの上に飛び出ますが、位置指定されたブロックよりはまだ奥にあります。これがバグなのか、仕様の変わった解釈なのかはわかりませんでした(不透明度の適用により、暗黙的にスタック文脈を作ることができました)。

ソースコード例
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"https://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head><style type="text/css">
div {
font: 12px Arial;
}
span.bold { font-weight: bold; }
#absdiv1 {
opacity: 0.7;
position: absolute;
width: 150px;
height: 200px;
top: 10px;
right: 140px;
border: 1px dashed #990000;
background-color: #ffdddd;
text-align: center;
}
#normdiv {
/*opacity: 0.7;*/
height: 100px;
border: 1px dashed #999966;
background-color: #ffffcc;
margin: 0px 10px 0px 10px;
text-align: left;
}
#flodiv1 {
opacity: 0.7;
margin: 0px 10px 0px 20px;
float: left;
width: 150px;
height: 200px;
border: 1px dashed #009900;
background-color: #ccffcc;
text-align: center;
}
#flodiv2 {
opacity: 0.7;
margin: 0px 20px 0px 10px;
float: right;
width: 150px;
height: 200px;
border: 1px dashed #009900;
background-color: #ccffcc;
text-align: center;
}
#absdiv2 {
opacity: 0.7;
position: absolute;
width: 150px;
height: 100px;
top: 130px;
left: 100px;
border: 1px dashed #990000;
background-color: #ffdddd;
text-align: center;
}
</style></head>
<body>
<br /><br />
<div id="absdiv1">
<br /><span class="bold">DIV #1</span>
<br />position: absolute;
</div>
<div id="flodiv1">
<br /><span class="bold">DIV #2</span>
<br />float: left;
</div>
<div id="flodiv2">
<br /><span class="bold">DIV #3</span>
<br />float: right;
</div>
<br />
<div id="normdiv">
<br /><span class="bold">DIV #4</span>
<br />no positioning
</div>
<div id="absdiv2">
<br /><span class="bold">DIV #5</span>
<br />position: absolute;
</div>
</body></html>
関連情報
- z-index なしのスタック : デフォルトのスタック規則
- z-index の追加 : z-index を使ってデフォルトのスタックを変える
- スタックの文脈 : スタック文脈についての覚書
- スタック文脈の例 1 : 2レベルの HTML 階層構造、最終レベルで z-index を使う
- スタック文脈の例 2 : 2レベルの HTML 階層構造、すべてのレベルで z-index を使う
- スタック文脈の例 3 : 3レベルの HTML 階層構造、2番めのレベルで z-index を使う
原典情報
- 原著者: Paolo Lombardi
- この記事は原著者が YappY のためにイタリア語で書いた記事の英訳の邦訳です。Creative Commons: Attribution-Sharealike license の条件に従う限り、全内容の共有を認めます。
- 最終更新日: 2005 年 7 月 9 日