Summary
Returns the number of pixels that the upper left corner of the current element is offset to the left within the offsetParent node.
構文
left = element.offsetLeft;
left is an integer representing the offset to the left in pixels.
Note
offsetLeft returns the position the upper left edge of the element; not necessarily the 'real' left edge of the element. This is important for inline elements (such as span) in flowed text that wraps from one line to the next. The span may start in the middle of the line and wrap around to the beginning of the next line. The offsetLeft will refer to the left edge of the start of the span, not the left edge of text at the start of the second line. Therefore, a box with the left, top, width and height of offsetLeft, offsetTop, offsetWidth and offsetHeight will not be a bounding box for a span with wrapped text. (And, I can't figure out how to find the leftmost edge of such a span, sigh.)
Example
var colorTable = document.getElementById("t1");
var tOLeft = colorTable.offsetLeft;
if (tOLeft > 5) {
// large left offset: do something here
}
Example
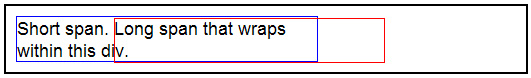
Per the note above, this example shows a 'long' sentence that wraps within a div with a blue border, and a red box that one might think should describe the boundaries of the span.

Note: This is an image of the example, not a live rendering in the browser. This was done because script elements can't be included in the wiki page.
<div style="width: 300px; border-color:blue;
border-style:solid; border-width:1;">
<span>Short span. </span>
<span id="long">Long span that wraps withing this div.</span>
</div>
<div id="box" style="position: absolute; border-color: red;
border-width: 1; border-style: solid; z-index: 10">
</div>
<script>
var box = document.getElementById("box");
var long = document.getElementById("long");
box.style.left = long.offsetLeft + document.body.scrollLeft;
box.style.top = long.offsetTop + document.body.scrollTop;
box.style.width = long.offsetWidth;
box.style.height = long.offsetHeight;
</script>
See also
offsetParent, offsetTop, offsetWidth, offsetHeight
仕様
DOM Level 0。どの標準にも属しません。