I volontari di MDN non hanno ancora tradotto questo articolo in Italiano. Registrati per tradurlo tu.
Summary
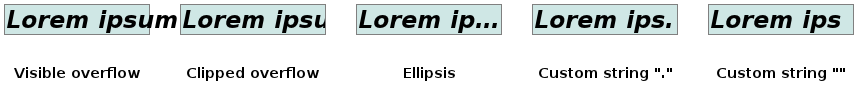
The text-overflow CSS property determines how overflowed content that is not displayed is signaled to users. It can be clipped, display an ellipsis ('…', U+2026 Horizontal Ellipsis), or display a custom string.

Clipping happens at the border of the box; to clip at the character limit an empty custom string can be used ('').
This property only affects content that is overflowing a block container element in its inline progression direction (not text overflowing at the bottom of a box, for example). Text can overflow when it is prevented from wrapping (e.g., due to ‘white-space: nowrap’) or a single word being too long to fit.
This CSS property doesn't force an overflow to occur; to do so and make text-overflow to be applied, the author must apply some additional properties on the element, like setting overflow to hidden.
| Initial value | clip |
|---|---|
| Applies to | block container elements |
| Inherited | no |
| Media | visual |
| Computed value | as specified |
| Animation type | discrete |
| Canonical order | the unique non-ambiguous order defined by the formal grammar |
Syntax
/* Overflow behavior at line end Right end if ltr, left end if rtl */ text-overflow: clip; text-overflow: ellipsis; text-overflow: "…"; /* Overflow behavior at left end | at right end Directionality has no influence */ text-overflow: clip ellipsis; text-overflow: "…" "…"; /* Global values */ text-overflow: inherit; text-overflow: initial; text-overflow: unset;
Values
clip- This keyword value indicates to truncate the text at the limit of the content area, therefore the truncation can happen in the middle of a character. To truncate at the transition between two characters, the empty string value (
'') must be used. The valueclipis the default for this property. ellipsis- This keyword value indicates to display an ellipsis (
'…',U+2026 Horizontal Ellipsis) to represent clipped text. The ellipsis is displayed inside the content area, decreasing the amount of text displayed. If there is not enough space to display the ellipsis, it is clipped. <string>- The
<string>to be used to represent clipped text. The string is displayed inside the content area, shortening more the size of the displayed text. If there is not enough place to display the string itself, it is clipped.
Formal syntax
[ clip | ellipsis | <string> ]{1,2}
Examples
HTML Content
<p class="overflow-visible">Lorem ipsum dolor sit amet, consectetur adipisicing elit.</p> <p class="overflow-clip">Lorem ipsum dolor sit amet, consectetur adipisicing elit.</p> <p class="overflow-ellipsis">Lorem ipsum dolor sit amet, consectetur adipisicing elit.</p> <p class="overflow-string">Lorem ipsum dolor sit amet, consectetur adipisicing elit.</p>
CSS Content
p {
width: 200px;
border: 1px solid;
padding: 2px 5px;
/* Required for text-overflow */
white-space: nowrap;
overflow: hidden;
}
.overflow-visible {
white-space: initial;
}
.overflow-clip {
text-overflow: clip;
}
.overflow-ellipsis {
text-overflow: ellipsis;
}
.overflow-string {
/* Not supported in most browsers,
see the 'Browser compatibility' section below */
text-overflow: " [..]";
}
Result
| CSS value | direction: ltr |
direction: rtl |
||
|---|---|---|---|---|
| Expected Result | Live result | Expected Result | Live result | |
| visible overflow | 1234567890 |
1234567890
|
0987654321 |
1234567890
|
text-overflow: clip |
 |
 |
||
text-overflow: '' |
12345 | 54321 | ||
text-overflow: ellipsis |
1234… | …4321 | ||
text-overflow: '.' |
1234. | .4321 | ||
text-overflow: clip clip |
123456 | 654321 | ||
text-overflow: clip ellipsis |
1234… | 6543… | ||
text-overflow: clip '.' |
1234. | 6543. | ||
text-overflow: ellipsis clip |
…3456 | …4321 | ||
text-overflow: ellipsis ellipsis |
…34… | …43… | ||
text-overflow: ellipsis '.' |
…34. | …43. | ||
text-overflow: ',' clip |
,3456 | ,4321 | ||
text-overflow: ',' ellipsis |
,34… | ,43… | ||
text-overflow: ',' '.' |
,34. | ,53. | ||
Specifications
| Specification | Status | Comment |
|---|---|---|
| CSS Basic User Interface Module Level 3 The definition of 'text-overflow' in that specification. |
Candidate Recommendation | Initial definition |
A previous version of this interface reached the Candidate Recommendation status. As some not-listed-at-risk features needed to be removed, the spec was demoted to the Working Draft level, explaining why browsers implemented this property unprefixed, though not at the CR state.
Browser compatibility
| Feature | Chrome | Firefox (Gecko) | Internet Explorer | Opera | Safari (WebKit) |
|---|---|---|---|---|---|
| Basic support | 1.0 (312.3) | 7.0 (7.0)[1] | 6.0[2] | 9-o[3] 11.0 |
1.3 (312.3) |
| Two-value syntax | No support | 9.0 (9.0) | No support | No support | No support |
| String value | No support | 9.0 (9.0) | No support | No support | No support |
| Feature | Android | Firefox Mobile (Gecko) | IE Phone | Opera Mobile | Safari Mobile |
|---|---|---|---|---|---|
| Basic support | (Yes) | 7.0 (7.0) | ? | (Yes) | (Yes) |
| Two-value syntax | No support | 9.0 (9.0) | No support | No support | No support |
| String value | No support | 9.0 (9.0) | No support | No support | No support |
[1] Starting in Gecko 10.0 (Firefox 10.0 / Thunderbird 10.0 / SeaMonkey 2.7), handling of text-overflow on blocks with inline overflow on both horizontal sides has been corrected; previously, if you specified only one value (such as text-overflow:ellipsis;), ellipsing was happening on both sides instead of just the end edge based on the block's text direction.
[2] Internet Explorer 8 introduced the prefixed version, -ms-text-overflow, synonymous with text-overflow. Do not use this prefixed version.
[3] Opera 9 and 10 require the prefixed version, -o-text-overflow.
See also
- Related CSS properties:
overflow,white-space