这篇翻译不完整。请帮忙从英语翻译这篇文章。
Summary
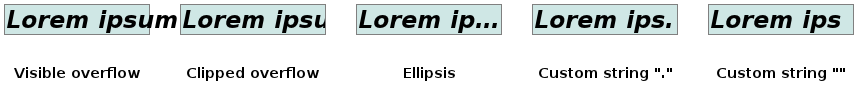
text-overflow 属性用于决定溢出的内容以何种形式提醒用户。它可以直接剪切(clipped),也可以显示一个省略号( '…', U+2026 Horizontal Ellipsis,水平省略号),或者显示一个自定义的字符串。

Clipping happens at the border of the box; to clip at the character limit an empty custom string can be used ('').
This property only affects content that is overflowing a block container element in its inline progression direction (not text overflowing at the bottom of a box, for example). Text can overflow when it is prevented from wrapping (e.g., due to ‘white-space:nowrap
This CSS property doesn't force an overflow to occur; to do so and make text-overflow to be applied, the author must apply some additional properties on the element, like setting overflow to hidden.
| 初始值 | clip |
|---|---|
| 适用元素 | block container elements |
| 是否是继承属性 | 否 |
| 适用媒体 | visual |
| 计算值 | as specified |
| 是否适用于 CSS 动画 | 否 |
| 正规顺序 | the unique non-ambiguous order defined by the formal grammar |
Syntax
/* Overflow behavior at line end Right end if ltr, left end if rtl */ text-overflow: clip; text-overflow: ellipsis; text-overflow: "…"; /* Overflow behavior at left end | at right end Directionality has no influence */ text-overflow: clip ellipsis; text-overflow: "…" "…"; text-overflow: inherit;
Values
clip- This keyword value indicates to truncate the text at the limit of the content area, therefore the truncation can happen in the middle of a character. To truncate at the transition between two characters, the empty string value (
'') must be used. The valueclipis the default for this property. ellipsis- This keyword value indicates to display an ellipsis (
'…',U+2026 Horizontal Ellipsis) to represent clipped text. The ellipsis is displayed inside the content area, decreasing the amount of text displayed. If there is not enough space to display the ellipsis, it is clipped. <string>- The
<string>to be used to represent clipped text. The string is displayed inside the content area, shortening more the size of the displayed text. If there is not enough place to display the string itself, it is clipped.
Formal syntax
[ clip | ellipsis | <string> ]{1,2}
Examples
p {
white-space: nowrap;
width: 100%;
overflow: hidden; /* "overflow" value must be different from "visible" */
text-overflow: ellipsis;
}
| CSS value | direction: ltr |
direction: rtl |
||
|---|---|---|---|---|
| Expected Result | Live result | Expected Result | Live result | |
| visible overflow | 1234567890 |
1234567890
|
0987654321 |
1234567890
|
text-overflow: clip |
 |
 |
||
text-overflow: '' |
12345 | 54321 | ||
text-overflow: ellipsis |
1234… | …4321 | ||
text-overflow: '.' |
1234. | .4321 | ||
text-overflow: clip clip |
123456 | 654321 | ||
text-overflow: clip ellipsis |
1234… | 6543… | ||
text-overflow: clip '.' |
1234. | 6543. | ||
text-overflow: ellipsis clip |
…3456 | …4321 | ||
text-overflow: ellipsis ellipsis |
…34… | …43… | ||
text-overflow: ellipsis '.' |
…34. | …43. | ||
text-overflow: ',' clip |
,3456 | ,4321 | ||
text-overflow: ',' ellipsis |
,34… | ,43… | ||
text-overflow: ',' '.' |
,34. | ,53. | ||
Specifications
| Specification | Status | Comment |
|---|---|---|
| CSS Basic User Interface Module Level 3 text-overflow |
Unknown |
A previous version of this interface reached the Candidate Recommendation status. As some not-listed-at-risk features needed to be removed, the spec was demoted to the Working Draft level, explaining why browsers implemented this property unprefixed, though not at the CR state. As of now, the spec has reached the Editor's Draft level.
Browser compatibility
| Feature | Chrome | Firefox (Gecko) | Internet Explorer | Opera | Safari (WebKit) |
|---|---|---|---|---|---|
| Basic support | 1.0 (312.3) | 7.0 (7.0) (See notes) | 6.0 (See notes) | 9-o (See notes) 11.0 |
1.3 (312.3) |
| Two-value syntax | 未实现 | 9.0 (9.0) | 未实现 | 未实现 | 未实现 |
| String value | 未实现 | 9.0 (9.0) | 未实现 | 未实现 | 未实现 |
| Feature | Android | Firefox Mobile (Gecko) | IE Phone | Opera Mobile | Safari Mobile |
|---|---|---|---|---|---|
| Basic support | (Yes) | 7.0 (7.0) | ? | (Yes) | (Yes) |
| Two-value syntax | 未实现 | 9.0 (9.0) | 未实现 | 未实现 | 未实现 |
| String value | 未实现 | 9.0 (9.0) | 未实现 | 未实现 | 未实现 |
Gecko notes
Starting in Gecko 10.0 (Firefox 10.0 / Thunderbird 10.0 / SeaMonkey 2.7), handling of text-overflow on blocks with inline overflow on both horizontal sides has been corrected; previously, if you specified only one value (such as text-overflow:ellipsis;), ellipsing was happening on both sides instead of just the end edge based on the block's text direction.
Internet Explorer notes
Internet Explorer 8 introduced the prefixed version, -ms-text-overflow, synonymous with text-overflow. Do not use this prefixed version.
Opera notes
Opera 9 and 10 require the prefixed version, -o-text-overflow.
See also
- CSS Reference index
- Related CSS properties:
overflow,white-space