Diese Übersetzung ist unvollständig. Bitte helfen Sie, diesen Artikel aus dem Englischen zu übersetzen.
Übersicht
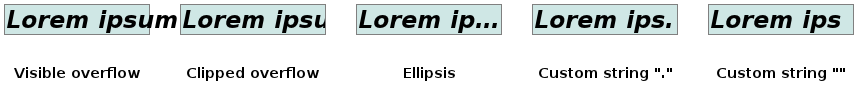
Die text-overflow CSS Eigenschaft bestimmt, wie überlaufende Inhalte die nicht angezeigt werden (Siehe overflow) dem Nutzer signalisiert werden. Sie können abgeschnitten (clipped) oder durch ein Auslassungszeichen ('…', U+2026 Horizontal Ellipsis) beziehungsweise eine vom Webautor definierte Zeichenfolge markiert sein.

Das Abschneiden des überlaufenden Textes findet exakt am Rand des Inhaltselements statt. Um erst nach einem vollen Zeichen abzuschneiden, kann eine leere benutzerdefinierte Zeichenfolge angegeben werden (' ').
Diese Eigenschaft beeinflusst nur Inhalte, welche aus einem Blockelement in dessen inline-Richtung überlaufen (beispielsweise wird Text der am unteren Ende eines Kastens überläuft nicht beeinflusst). Ein Textüberlauf kann auftreten, wenn ein Text-wrapping verhindert wird (z.B., durch ‘white-space:nowrap
Diese CSS Eigenschaft erzwingt keinen Textüberlauf; um dies zu erreichen und somit die text-overflow-Eigenschaft anzuwenden, muss der Autor dem Element weitere Eigenschaften zuweisen, u. a. den overflow auf hidden setzen.
| Initialwert | clip |
|---|---|
| Anwendbar auf | Blockcontainerelemente |
| Vererbt | Nein |
| Medien | visuell |
| Berechneter Wert | wie angegeben |
| Animierbar | Nein |
| Kanonische Reihenfolge | die eindeutige Reihenfolge definiert durch die formale Grammatik |
Syntax
/* Überlaufverhalten am Zeilenende Rechtes Ende, falls links nach rechts, linkes Ende, falls rechts nach links */ text-overflow: clip; text-overflow: ellipsis; text-overflow: "…"; /* Überlaufverhalten am linken/rechten Ende Richtung hat keinen Einfluss */ text-overflow: clip ellipsis; text-overflow: "…" "…"; /* Globale Werte */ text-overflow: inherit; text-overflow: initial; text-overflow: unset;
Werte
clip- Dieses Schlüsselwort führt dazu, dass Text genau am Ende des Inhaltsbereichs abgeschnitten wird. Daher kann der Schnitt auch innerhalb eines Zeichens geschehen. Um am Übergang zwischen zwei Zeichen abzuschneiden, muss eine leere Zeichenfolge (
'') verwendet werden. Der Wertclipist der Standardwert für diese Eigenschaft. ellipsis- Dieses Schlüsselwort führt dazu, dass ein Auslassungszeichen (
'…',U+2026 Horizontal Ellipsis) an der Schnittstelle angezeigt wird, um abgeschnittenen Text zu repräsentieren. Das Auslassungszeichen wird innerhalb des Inhaltsbereichs angezeigt, wodurch die Menge des angezeigten Texts verringert wird. Wenn nicht genug Platz für das Auslassungszeichen selbst zur Verfügung steht, wird es abgeschnitten. <string>- Der
<string>, welcher zur Anzeige des abgeschnittenen Texts genutzt werden soll. Diese Zeichenfolge wird innerhalb des Inhaltsbereichs angezeigt und führt dazu, dass die Menge des angezeigten Texts verringert wird. Wenn nicht genug Platz für die Zeichenfolge selbst zur Verfügung steht, wird sie abgeschnitten.
Formale Syntax
[ clip | ellipsis | <string> ]{1,2}
Beispiele
p {
white-space: nowrap;
width: 100%;
overflow: hidden; /* "overflow"-Wert darf nicht "visible" sein */
text-overflow: ellipsis;
}
| CSS Wert | direction: ltr |
direction: rtl |
||
|---|---|---|---|---|
| Erwartetes Ergebnis | Live-Ergebnis | Erwartetes Ergebnis | Live-Ergebnis | |
| visible overflow | 1234567890 |
1234567890
|
0987654321 |
1234567890
|
text-overflow: clip |
 |
 |
||
text-overflow: '' |
12345 | 54321 | ||
text-overflow: ellipsis |
1234… | …4321 | ||
text-overflow: '.' |
1234. | .4321 | ||
text-overflow: clip clip |
123456 | 654321 | ||
text-overflow: clip ellipsis |
1234… | 6543… | ||
text-overflow: clip '.' |
1234. | 6543. | ||
text-overflow: ellipsis clip |
…3456 | …4321 | ||
text-overflow: ellipsis ellipsis |
…34… | …43… | ||
text-overflow: ellipsis '.' |
…34. | …43. | ||
text-overflow: ',' clip |
,3456 | ,4321 | ||
text-overflow: ',' ellipsis |
,34… | ,43… | ||
text-overflow: ',' '.' |
,34. | ,53. | ||
Spezifikationen
| Spezifikation | Status | Kommentar |
|---|---|---|
| CSS Basic User Interface Module Level 3 Die Definition von 'text-overflow' in dieser Spezifikation. |
Anwärter Empfehlung | Ursprüngliche Definition |
Eine vorherige Version dieser Schnittstelle erreichte den Candidate Recommendation-Status (CR). Da einige der nicht aufgeführten gefährdeten Eigenschaften entfernt werden mussten, wurde die Spezifikation auf Working Draft-Niveau herabgesetzt. Das erklärt, weshalb Browser diese Eigenschaft ohne Präfix, jedoch nicht im CR-Zustand, umgesetzt haben. Momentan hat die Spezifikation das Editor's Draft-Niveau erreicht.
Browser Kompatibilität
| Merkmal | Chrome | Firefox (Gecko) | Internet Explorer | Opera | Safari (WebKit) |
|---|---|---|---|---|---|
| Grundlegende Unterstützung | 1.0 (312.3) | 7.0 (7.0)[1] | 6.0[2] | 9-o[3] 11.0 |
1.3 (312.3) |
| Zwei-Werte-Syntax | Nicht unterstützt | 9.0 (9.0) | Nicht unterstützt | Nicht unterstützt | Nicht unterstützt |
| Stringwert | Nicht unterstützt | 9.0 (9.0) | Nicht unterstützt | Nicht unterstützt | Nicht unterstützt |
| Merkmal | Android | Firefox Mobile (Gecko) | IE Phone | Opera Mobile | Safari Mobile |
|---|---|---|---|---|---|
| Grundlegende Unterstützung | (Ja) | 7.0 (7.0) | ? | (Ja) | (Ja) |
| Zwei-Werte-Syntax | Nicht unterstützt | 9.0 (9.0) | Nicht unterstützt | Nicht unterstützt | Nicht unterstützt |
| Stringwert | Nicht unterstützt | 9.0 (9.0) | Nicht unterstützt | Nicht unterstützt | Nicht unterstützt |
[1] Ab Gecko 10.0 (Firefox 10.0 / Thunderbird 10.0 / SeaMonkey 2.7) wurde die Handhabung von text-overflow in Blockelementen mit Inlineüberfluss auf beiden horizontalen Seiten korrigiert. Zuvor wurde bei Angabe eines Wertes (wie z.B. text-overflow: ellipsis;) die Auslassung auf beiden Seiten durchgeführt anstatt nur an dem durch die Laufrichtung definierten Ende.
[2] Internet Explorer 8 hat die Präfix-Version -ms-text-overflow eingeführt, die gleichbedeutend mit text-overflow ist. Diese Präfix-Version sollte nicht verwendet werden.
[3] Opera 9 und 10 benötigen die Präfix-Version, -o-text-overflow.
Siehe auch
- Verwandte CSS Eigenschaften:
overflow,white-space