Sommario
L' elemento HTML <abbr> (o elemento HTML di abbreviazione) rappresenta un' abbreviazione e opzionalmente fornisce una descrizione completa. Se presente, l' attributo title deve contenere la descrizione completa e nient' altro.
Note d' uso: Quando presente, il numero grammaticale del testo presente nell' attributo title deve corrispondere a quello contentuto nell' elemento <abbr>. Questo è il caso di lingue con più di due numeri grammaticali (ad esempio, l' arabo non ha solo singolare e plurale, ma anche duale).
- Aree tematiche Contenuti del flusso, contenuto delle espressioni, contenuto tangibile.
- Contenuto consentitoContenuto delle espressioni.
- Omissione Tag Nessuno, sia il tag di apertura, sia quello di chiusura sono obbligatori.
- Elementi padre consentiti qualsiasi elemento che accetta contenuto delle espressioni.
- Interfaccia DOM
HTMLElementUp to Gecko 1.9.2 (Firefox 3.6) inclusive, Firefox implemented theHTMLSpanElementinterface for this element.
Attributi
Questo elemento include solo gli attributi globali.
Si usa l' attributo title per definire la descrizione completa dell' abbreviazione. Molti user agent lo presentano come un suggerimento.
Stile di default
Lo scopo di questo elemento è puramente per convenienza dell'autore e tutti i browser lo visualizzano in linea (display: inline) di default, sebbene lo stile di defaul vari da un browser all' altro:
- Alcuni browser, come IE, applicano uno stile uguale all' elemento
<span>. - Opera, Firefox e altri aggiungono una sottolieneatura punteggiata al contenuto dell'elemento.
- Pochi browser non aggiungono solo una sottolineatura punteggiata, ma lo mettono anche in "maiuscoletto"; per evitare questo stile, è sufficiente aggiungere l'istruzione
font-variant: nonenel CSS, il che prevenirà questo comportamento.
Viene quindi fortemente raccomandato agli autori di siti web di on affidarsi allo stile di default. Ricorda che questo elemento non viene supportato da IE in tutte le versioni precedenti a IE7. Per queste versioni di IE che non permettono l'uso di stili per elementi sconosciuti, lo script seguente si rende necessario per ovviare a questo problema:
<!--[if lte IE 6]>
<script>
document.createElement("abbr");
</script>
<![endif]-->
Esempio
<p>Tony Blair is the prime minister of the <abbr title="United Kingdom">UK</abbr></p>
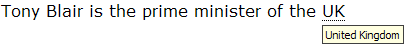
Risultato

Tony Blair is the prime minister of the UK
Specifiche
| Specifica | Stato | Commento |
|---|---|---|
| WHATWG HTML Living Standard The definition of '<abbr>' in that specification. |
Living Standard | |
| HTML5 The definition of '<abbr>' in that specification. |
Recommendation | |
| HTML 4.01 Specification The definition of '<abbr>' in that specification. |
Recommendation |
Compatibità dei Browser
| Funzionalità | Chrome | Firefox (Gecko) | Internet Explorer | Opera | Safari |
|---|---|---|---|---|---|
| Supporto di base | 2.0 | 1.0 (1.7 or earlier) | 7.0 | 1.3 | (Yes) |
| Funzionalità | Android | Firefox Mobile (Gecko) | IE Mobile | Opera Mobile | Safari Mobile |
|---|---|---|---|---|---|
| Supporto di base | (Yes) | (Yes) | (Yes) | (Yes) | (Yes) |