Cette fonction est expérimentale
Puisque cette fonction est toujours en développement dans certains navigateurs, veuillez consulter le tableau de compatibilité pour les préfixes à utiliser selon les navigateurs.
Il convient de noter qu'une fonctionnalité expérimentale peut voir sa syntaxe ou son comportement modifié dans le futur en fonction des évolutions de la spécification.
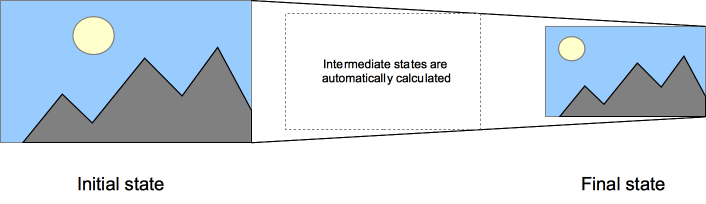
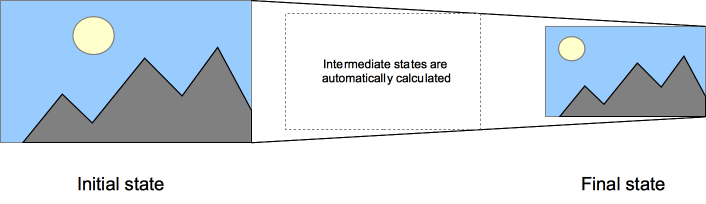
Les transitions CSS permettent de contrôler la vitesse d'animation lorsque les propriétés CSS sont modifiées. Plutôt que le changement soit immédiat, on peut l'étaler sur une certaine période. Ainsi, si on souhaite passer un élément de blanc à noir, on pourra utiliser les transitions CSS afin que cette modification soit effectuée progressivement, selon une courbe d'accélération donnée.
Les animations qui utilisent des transitions entre deux états sont souvent appelées transitions implicites car l'état initial et l'état final sont définis implicitement par le navigateur.

Les transitions CSS vous permettent de choisir :
- les propriétés à animer en les listant explicitement
- le début de l'animation
- la durée de l'animation
- la façon dont la transition s'exécutera.
Quelles sont les propriétés CSS qui peuvent être animées ?
On peut définir les propriétés qu'on souhaite animer et la façon dont on souhaite les animer. Cela permet de créer des transitions complexes. Toutefois, toutes les propriétés ne peuvent pas être animées et la liste des propriétés concernées est limitée.
Note : La gestion de la valeur auto représente un cas complexe. La spécification requiert de ne pas animer une telle valeur. Certains navigateurs dont ceux basés sur Gecko respectent cette règle mais d'autres comme WebKit sont moins stricts. Attention donc lors de l'utilisation des animations avec auto.
Note : Attention lorsqu'on manipule des transitions directement après avoir ajouté un élément via .appendChild() ou en modiant display: none;. Cela sera compris comme si l'état initial n'avait jamais eu lieu et que l'élément avait toujours été dans son état final. Pour contourner ce problème, on peut appliquer window.setTimeout() pendant quelques millisecondes avant de modifier la propriété CSS sur laquelle on souhaite appliquer une transition.
Appliquer une transition sur plusieurs propriétés
CSS
.box {
border-style: solid;
border-width: 1px;
display: block;
width: 100px;
height: 100px;
background-color: #0000FF;
-webkit-transition: width 2s, height 2s, background-color 2s, -webkit-transform 2s;
transition: width 2s, height 2s, background-color 2s, transform 2s;
}
.box:hover {
background-color: #FFCCCC;
width: 200px;
height: 200px;
-webkit-transform: rotate(180deg);
transform: rotate(180deg);
}
HTML
<p>Cette boîte utilisera des transitions pour width, height, background-color, transform.
Survolez cette boîte pour voir l'effet.</p>
<div class="box"></div>
Résultat
Les propriétés CSS relatives aux transitions
Les transitions CSS sont généralement contrôlées grâce à la propriété raccourcie transition. Les différents composants d'une transition CSS peuvent être décrits dans le détail grâce aux propriétés détaillées suivantes :
transition-property- Cette propriété définit le nom des propriétés CSS pour lesquelles on veut appliquer des transitions. Seules les propriétés listées ici seront sujettes aux transitions. Les modifications appliquées aux autres propriétés seront instantanées.
transition-duration- Cette propriété définit la durée de la transition. On peut définir une durée pour toutes les transitions ou une durée pour chacuune des propriétés.
transition-duration: 0.5s
<div class="parent">
<div class="box">Lorem</div>
</div>
.parent { width: 250px; height:125px;}
.box {
width: 100px;
height: 100px;
background-color: red;
font-size: 20px;
left: 0px;
top: 0px;
position:absolute;
-webkit-transition-property: width height background-color font-size left top transform -webkit-transform color;
-webkit-transition-duration: 0.5s;
-webkit-transition-timing-function: ease-in-out;
transition-property: width height background-color font-size left top transform -webkit-transform color;
transition-duration: 0.5s;
transition-timing-function: ease-in-out;
}
.box1{
transform: rotate(270deg);
-webkit-transform: rotate(270deg);
width: 50px;
height: 50px;
background-color: blue;
color: yellow;
font-size: 18px;
left: 150px;
top: 25px;
position: absolute;
-webkit-transition-property: width height background-color font-size left top transform -webkit-transform color;
-webkit-transition-duration: 0.5s;
-webkit-transition-timing-function: ease-in-out;
transition-property: width height background-color font-size left top transform -webkit-transformv color;
transition-duration: 0.5s;
transition-timing-function: ease-in-out;
}
function updateTransition() {
var el = document.querySelector("div.box");
if (el) {
el.className = "box1";
} else {
el = document.querySelector("div.box1");
el.className = "box";
}
return el;
}
var intervalID = window.setInterval(updateTransition, 7000);
transition-duration: 1s
<div class="parent">
<div class="box">Lorem</div>
</div>
.parent { width: 250px; height:125px;}
.box {
width: 100px;
height: 100px;
background-color: red;
font-size: 20px;
left: 0px;
top: 0px;
position: absolute;
-webkit-transition-property: width height background-color font-size left top -webkit-transform color;
-webkit-transition-duration: 1s;
-webkit-transition-timing-function: ease-in-out;
transition-property: width height background-color font-size left top transform color;
transition-duration: 1s;
transition-timing-function: ease-in-out;
}
.box1{
transform: rotate(270deg);
-webkit-transform: rotate(270deg);
width: 50px;
height: 50px;
background-color: blue;
color: yellow;
font-size: 18px;
left: 150px;
top: 25px;
position: absolute;
-webkit-transition-property: width height background-color font-size left top -webkit-transform transform color;
-webkit-transition-duration: 1s;
-webkit-transition-timing-function: ease-in-out;
transition-property: width height background-color font-size left top transform -webkit-transform color;
transition-duration: 1s;
transition-timing-function: ease-in-out;
}
function updateTransition() {
var el = document.querySelector("div.box");
if (el) {
el.className = "box1";
} else {
el = document.querySelector("div.box1");
el.className = "box";
}
return el;
}
var intervalID = window.setInterval(updateTransition, 7000);
transition-duration: 2s
<div class="parent">
<div class="box">Lorem</div>
</div>
.parent { width: 250px; height:125px;}
.box {
width: 100px;
height: 100px;
background-color: red;
font-size: 20px;
left: 0px;
top: 0px;
position: absolute;
-webkit-transition-property: width height background-color font-size left top transform -webkit-transform color;
-webkit-transition-duration: 2s;
-webkit-transition-timing-function: ease-in-out;
transition-property: width height background-color font-size left top transform -webkit-transform color;
transition-duration: 2s;
transition-timing-function: ease-in-out;
}
.box1{
transform: rotate(270deg);
-webkit-transform: rotate(270deg);
width: 50px;
height: 50px;
background-color: blue;
color: yellow;
font-size: 18px;
left: 150px;
top: 25px;
position: absolute;
-webkit-transition-property: width height background-color font-size left top transform -webkit-transform color;
-webkit-transition-duration: 2s;
-webkit-transition-timing-function: ease-in-out;
transition-property: width height background-color font-size left top transform -webkit-transform color;
transition-duration: 2s;
transition-timing-function: ease-in-out;
}
function updateTransition() {
var el = document.querySelector("div.box");
if (el) {
el.className = "box1";
} else {
el = document.querySelector("div.box1");
el.className = "box";
}
return el;
}
var intervalID = window.setInterval(updateTransition, 7000);
transition-duration: 4s
<div class="parent">
<div class="box">Lorem</div>
</div>
.parent { width: 250px; height:125px;}
.box {
width: 100px;
height: 100px;
background-color: red;
font-size: 20px;
left: 0px;
top: 0px;
position: absolute;
-webkit-transition-property: width height background-color font-size left top transform -webkit-transform color;
-webkit-transition-duration: 4s;
-webkit-transition-timing-function: ease-in-out;
transition-property: width height background-color font-size left top transform -webkit-transform color;
transition-duration: 4s;
transition-timing-function: ease-in-out;
}
.box1{
transform: rotate(270deg);
-webkit-transform: rotate(270deg);
width: 50px;
height: 50px;
background-color: blue;
color: yellow;
font-size: 18px;
left: 150px;
top: 25px;
position: absolute;
-webkit-transition-property: width height background-color font-size left top transform -webkit-transform color;
-webkit-transition-duration: 4s;
-webkit-transition-timing-function: ease-in-out;
transition-property: width height background-color font-size left top transform -webkit-transform color;
transition-duration: 4s;
transition-timing-function: ease-in-out;
}
function updateTransition() {
var el = document.querySelector("div.box");
if (el) {
el.className = "box1";
} else {
el = document.querySelector("div.box1");
el.className = "box";
}
return el;
}
var intervalID = window.setInterval(updateTransition, 7000);
transition-timing-function Cette propriété définit une fonction qui décrit la façon dont les valeurs intermédiaires sont calculées. On utilise pour cela des fonctions de temporisation.
Cette propriété définit une fonction qui décrit la façon dont les valeurs intermédiaires sont calculées. On utilise pour cela des fonctions de temporisation.
transition-timing-function: ease
<div class="parent">
<div class="box">Lorem</div>
</div>
.parent { width: 250px; height:125px;}
.box {
width: 100px;
height: 100px;
background-color: red;
font-size: 20px;
left: 0px;
top: 0px;
position: absolute;
-webkit-transition-property: width height background-color font-size left top color;
-webkit-transition-duration: 2s;
-webkit-transition-timing-function: ease;
transition-property: width height background-color font-size left top color;
transition-duration: 2s;
transition-timing-function: ease;
}
.box1{
width: 50px;
height: 50px;
background-color: blue;
color: yellow;
font-size: 18px;
left: 150px;
top: 25px;
position:absolute;
-webkit-transition-property: width height background-color font-size left top color;
-webkit-transition-duration: 2s;
-webkit-transition-timing-function: ease;
transition-property: width height background-color font-size left top color;
transition-duration: 2s;
transition-timing-function: ease;
}
function updateTransition() {
var el = document.querySelector("div.box");
if (el) {
el.className = "box1";
} else {
el = document.querySelector("div.box1");
el.className = "box";
}
return el;
}
var intervalID = window.setInterval(updateTransition, 7000);
transition-timing-function: linear
<div class="parent">
<div class="box">Lorem</div>
</div>
.parent { width: 250px; height:125px;}
.box {
width: 100px;
height: 100px;
background-color: red;
font-size: 20px;
left: 0px;
top: 0px;
position: absolute;
-webkit-transition-property: width height background-color font-size left top color;
-webkit-transition-duration: 2s;
-webkit-transition-timing-function: linear;
transition-property: width height background-color font-size left top color;
transition-duration: 2s;
transition-timing-function: linear;
}
.box1{
width: 50px;
height: 50px;
background-color: blue;
color: yellow;
font-size: 18px;
left: 150px;
top:25px;
position: absolute;
-webkit-transition-property: width height background-color font-size left top color;
-webkit-transition-duration: 2s;
-webkit-transition-timing-function: linear;
transition-property: width height background-color font-size left top color;
transition-duration: 2s;
transition-timing-function: linear;
}
function updateTransition() {
var el = document.querySelector("div.box");
if (el) {
el.className = "box1";
} else {
el = document.querySelector("div.box1");
el.className = "box";
}
return el;
}
var intervalID = window.setInterval(updateTransition, 7000);
transition-timing-function: step-end
<div class="parent">
<div class="box">Lorem</div>
</div>
.parent { width: 250px; height:125px;}
.box {
width: 100px;
height: 100px;
background-color: red;
font-size: 20px;
left: 0px;
top: 0px;
position: absolute;
-webkit-transition-property: width height background-color font-size left top color;
-webkit-transition-duration: 2s;
-webkit-transition-timing-function: step-end;
transition-property: width height background-color font-size left top color;
transition-duration: 2s;
transition-timing-function: step-end;
}
.box1{
width: 50px;
height: 50px;
background-color: blue;
color: yellow;
font-size: 18px;
left: 150px;
top:25px;
position: absolute;
-webkit-transition-property: width height background-color font-size left top color;
-webkit-transition-duration: 2s;
-webkit-transition-timing-function: step-end;
transition-property: width height background-color font-size left top color;
transition-duration: 2s;
transition-timing-function: step-end;
}
function updateTransition() {
var el = document.querySelector("div.box");
if (el) {
el.className = "box1";
} else {
el = document.querySelector("div.box1");
el.className = "box";
}
return el;
}
var intervalID = window.setInterval(updateTransition, 7000);
transition-timing-function: steps(4, end)
<div class="parent">
<div class="box">Lorem</div>
</div>
.parent { width: 250px; height:125px;}
.box {
width: 100px;
height: 100px;
background-color: red;
font-size: 20px;
left: 0px;
top: 0px;
position: absolute;
-webkit-transition-property: width height background-color font-size left top color;
-webkit-transition-duration: 2s;
-webkit-transition-timing-function: steps(4, end);
transition-property: width height background-color font-size left top color;
transition-duration: 2s;
transition-timing-function: steps(4, end);
}
.box1{
width: 50px;
height: 50px;
background-color: blue;
color: yellow;
font-size: 18px;
left: 150px;
top: 25px;
position: absolute;
-webkit-transition-property: width height background-color font-size left top color;
-webkit-transition-duration: 2s;
-webkit-transition-timing-function: steps(4, end);
transition-property: width height background-color font-size left top color;
transition-duration: 2s;
transition-timing-function: steps(4, end);
}
function updateTransition() {
var el = document.querySelector("div.box");
if (el) {
el.className = "box1";
} else {
el = document.querySelector("div.box1");
el.className = "box";
}
return el;
}
var intervalID = window.setInterval(updateTransition, 7000);
transition-delay- Cette propriété indique le temps à attendre entre le moment où la propriété est modifiée et le début de la transition.
transition-delay: 0.5s
<div class="parent">
<div class="box">Lorem</div>
</div>
.parent {
width: 250px;
height: 125px;
}
.box {
width: 100px;
height: 100px;
background-color: red;
font-size: 20px;
left: 0px;
top: 0px;
position: absolute;
-webkit-transition-property: width height background-color font-size left top color;
-webkit-transition-duration: 2s;
-webkit-transition-delay: 0.5s;
-webkit-transition-timing-function: linear;
transition-property: width height background-color font-size left top color;
transition-duration: 2s;
transition-delay: 0.5s;
transition-timing-function: linear;
}
.box1 {
width: 50px;
height: 50px;
background-color: blue;
color: yellow;
font-size: 18px;
left: 150px;
top:25px;
position: absolute;
-webkit-transition-property: width height background-color font-size left top color;
-webkit-transition-duration: 2s;
-webkit-transition-delay: 0.5s;
-webkit-transition-timing-function: linear;
transition-property: width height background-color font-size left top color;
transition-duration: 2s;
transition-delay: 0.5s;
transition-timing-function: linear;
}
function updateTransition() {
var el = document.querySelector("div.box");
if (el) {
el.className = "box1";
} else {
el = document.querySelector("div.box1");
el.className = "box";
}
return el;
}
var intervalID = window.setInterval(updateTransition, 7000);
transition-delay: 1s
<div class="parent">
<div class="box">Lorem</div>
</div>
.parent {
width: 250px;
height: 125px;
}
.box {
width: 100px;
height: 100px;
background-color: red;
font-size: 20px;
left: 0px;
top: 0px;
position: absolute;
-webkit-transition-property: width height background-color font-size left top color;
-webkit-transition-duration: 2s;
-webkit-transition-delay: 1s;
-webkit-transition-timing-function: linear;
transition-property: width height background-color font-size left top color;
transition-duration: 2s;
transition-delay: 1s;
transition-timing-function: linear;
}
.box1{
width: 50px;
height: 50px;
background-color: blue;
color: yellow;
font-size: 18px;
left: 150px;
top: 25px;
position: absolute;
-webkit-transition-property: width height background-color font-size left top color;
-webkit-transition-duration: 2s;
-webkit-transition-delay: 1s;
-webkit-transition-timing-function: linear;
transition-property: width height background-color font-size left top color;
transition-duration: 2s;
transition-delay: 1s;
transition-timing-function: linear;
}
function updateTransition() {
var el = document.querySelector("div.box");
if (el) {
el.className = "box1";
} else {
el = document.querySelector("div.box1");
el.className = "box";
}
return el;
}
var intervalID = window.setInterval(updateTransition, 7000);
transition-delay: 2s
<div class="parent">
<div class="box">Lorem</div>
</div>
.parent {
width: 250px;
height: 125px;
}
.box {
width: 100px;
height: 100px;
background-color: red;
font-size: 20px;
left: 0px;
top: 0px;
position: absolute;
-webkit-transition-property: width height background-color font-size left top color;
-webkit-transition-duration: 2s;
-webkit-transition-delay: 2s;
-webkit-transition-timing-function: linear;
transition-property: width height background-color font-size left top color;
transition-duration: 2s;
transition-delay: 2s;
transition-timing-function: linear;
}
.box1 {
width: 50px;
height: 50px;
background-color: blue;
color: yellow;
font-size: 18px;
left: 150px;
top: 25px;
position: absolute;
-webkit-transition-property: width height background-color font-size left top color;
-webkit-transition-duration: 2s;
-webkit-transition-delay: 2s;
-webkit-transition-timing-function: linear;
transition-property: width height background-color font-size left top color;
transition-duration: 2s;
transition-delay: 2s;
transition-timing-function: linear;
}
function updateTransition() {
var el = document.querySelector("div.box");
if (el) {
el.className = "box1";
} else {
el = document.querySelector("div.box1");
el.className = "box";
}
return el;
}
var intervalID = window.setInterval(updateTransition, 7000);
transition-delay: 4s
<div class="parent">
<div class="box">Lorem</div>
</div>
.parent {
width: 250px;
height: 125px;
}
.box {
width: 100px;
height: 100px;
background-color: red;
font-size: 20px;
left: 0px;
top: 0px;
position: absolute;
-webkit-transition-property: width height background-color font-size left top color;
-webkit-transition-duration: 2s;
-webkit-transition-delay: 4s;
-webkit-transition-timing-function: ease-in-out;
transition-property: width height background-color font-size left top color;
transition-duration: 2s;
transition-delay: 4s;
transition-timing-function: ease-in-out;
}
.box1 {
width: 50px;
height: 50px;
background-color: blue;
color: yellow;
font-size: 18px;
left: 150px;
top: 25px;
position: absolute;
-webkit-transition-property: width height background-color font-size left top color;
-webkit-transition-duration: 2s;
-webkit-transition-delay: 4s;
-webkit-transition-timing-function: ease-in-out;
transition-property: width height background-color font-size left top color;
transition-duration: 2s;
transition-delay: 4s;
transition-timing-function: ease-in-out;
}
function updateTransition() {
var el = document.querySelector("div.box");
if (el) {
el.className = "box1";
} else {
el = document.querySelector("div.box1");
el.className = "box";
}
return el;
}
var intervalID = window.setInterval(updateTransition, 7000);
La syntaxe de la propriété raccourcie transition est :
div {
transition: <property> <duration> <timing-function> <delay>;
}
Détecter la fin d'une transition
L'événement transitionend est déclenchée lorsqu'une transition est terminée. Cet événement possède deux propriétés :
propertyName- Une chaîne de caractères qui indique le nom de la propriété CSS pour laquelle la transition est terminée.
elapsedTime- Un nombre flottant qui indique le nombre de secondes durant lesquelles la transition s'est déroulée. Cette valeur n'est pas modifiée par la valeur de
transition-delay.
Comme pour les différents événements, on pourra utiliser eventtarget.addEventListener()) pour « écouter » cet événement :
el.addEventListener("transitionend", updateTransition, true);
Note : L'événement
transitionend n'est pas déclenché si la transition est interrompue avant la fin de la transition si
display: none ou si la valeur de la propriété est modifiée.
Le rôle de la taille des listes de valeurs
Si la liste des valeurs pour une propriété est plus courte qu'une autre, les valeurs de la liste la plus courte seront répétées pour que la longueur réelle corresponde. Ainsi :
div {
transition-property: opacity, left, top, height;
transition-duration: 3s, 5s;
}
Sera équivalent à :
div {
transition-property: opacity, left, top, height;
transition-duration: 3s, 5s, 3s, 5s;
}
De même, si la liste est trop longue par rapport à transition-property, elle sera tronquée. Ainsi,
div {
transition-property: opacity, left;
transition-duration: 3s, 5s, 2s, 1s;
}
Sera équivalent à :
div {
transition-property: opacity, left;
transition-duration: 3s, 5s;
}
Un exemple simple
Avec cette feuille de style, on opère une transition CSS sur la taille de police de quatre secondes après deux secondes écoulées lorsque l'utilisateur passe la souris sur l'élément :
#delay1 {
position: relative;
transition-property: font-size;
transition-duration: 4s;
transition-delay: 2s;
font-size: 14px;
}
#delay1:hover {
transition-property: font-size;
transition-duration: 4s;
transition-delay: 2s;
font-size: 36px;
}
On utilise parfois CSS pour mettre en avant les éléments d'un menu lorsque l'utilisateur les survole avec sa souris. On peut facilement utiliser les transitions CSS pour améliorer l'effet obtenu.
Tout d'abord, on définit le menu en HTML :
<div class="sidebar">
<p><a class="menuButton" href="home">Accueil</a></p>
<p><a class="menuButton" href="about">À propos</a></p>
<p><a class="menuButton" href="contact">Contact Us</a></p>
<p><a class="menuButton" href="links">Liens</a></p>
</div>
On construit le CSS pour définir l'apparence du menu :
.menuButton {
position: relative;
transition-property: background-color, color;
transition-duration: 1s;
transition-timing-function: ease-out;
text-align: left;
background-color: grey;
left: 5px;
top: 5px;
height: 26px;
color: white;
border-color: black;
font-family: sans-serif;
font-size: 20px;
text-decoration: none;
box-shadow: 2px 2px 1px black;
padding: 2px 4px;
border: solid 1px black;
}
.menuButton:hover {
position: relative;
transition-property: background-color, color;
transition-duration: 1s;
transition-timing-function: ease-out;
background-color:white;
color:black;
box-shadow: 2px 2px 1px black;
}
Ainsi, lorsque la souris survole l'élément, la couleur du texte et de l'arrière-plan change.
Les transitions permettent de lisser les opérations effectuées avec JavaScript. Par exemple :
<p>Click anywhere to move the ball</p>
<div id="foo"></div>
Avec JavaScript on peut ajouter un effet de mouvement sur la balle :
var f = document.getElementById('foo');
document.addEventListener('click', function(ev){
f.style.transform = 'translateY('+(ev.clientY-25)+'px)';
f.style.transform += 'translateX('+(ev.clientX-25)+'px)';
},false);
Avec CSS, il suffit d'ajouter une transition à l'élément et chaque modification sera appliquée de façon régulière :
p {
padding-left: 60px;
}
#foo {
border-radius: 50px;
width: 50px;
height: 50px;
background: #c00;
position: absolute;
top: 0;
left: 0;
transition: transform 1s;
}
Spécifications
| Spécification |
État |
Commentaires |
| CSS Transitions |
Version de travail |
Définition initiale. |
Compatibilité des navigateurs
| Fonctionnalité |
Chrome |
Firefox (Gecko) |
Internet Explorer |
Opera |
Safari (WebKit) |
| Support simple |
1.0 -webkit
26.0 |
4.0 (2.0) -moz
16.0 (16.0) |
10 |
10.5 -o
12.10 |
3.2 -webkit |
Événement transitionend |
1.0[1]
26.0 |
4.0 (2.0) |
10 |
10.5[2]
12
12.10 |
3.2[1]
6.0 |
| Fonctionnalité |
Android |
Firefox Mobile (Gecko) |
IE Phone |
Opera Mobile |
Safari Mobile |
| Support simple |
2.1 |
4.0 (2.0) -moz
16.0 (16.0) |
10 |
10 -o
12.10 |
3.2 |
Événement transitionend |
2.1[1] |
4.0 (2.0) |
10 |
10[2]
12
12.10 |
3.2[1] |
[1] Chrome 1.0, WebKit 3.2 et Android 2.1 implémentent cette fonctionnalité sous le nom non-standard webkitTransitionEnd. Chrome 26.0 et WebKit 6.0 implémentent la version standard transitionend.
[2] Opera 10.5 et Opera Mobile 10 implémentent cette fonctionnalité sous le nom oTransitionEnd, Opera 12 utilise le nom otransitionend et la version 12.10 utilise le nom standard transitionend.
Voir aussi

 Cette propriété définit une fonction qui décrit la façon dont les valeurs intermédiaires sont calculées. On utilise pour cela des fonctions de temporisation.
Cette propriété définit une fonction qui décrit la façon dont les valeurs intermédiaires sont calculées. On utilise pour cela des fonctions de temporisation.