Obsolète
Cette fonctionnalité est obsolète. Bien qu'encore supportée par des navigateurs, son utilisation est découragée pour tout nouveau projet. Évitez de l'utiliser.
Avertissement : Le contenu de cet article peut ne plus être à jour.
Utilisée avec la propriété elevation, azimuth permet de positionner différentes sources audio dans l'espace pour une présentation auditive. Cela permet de séparer les voix de façons naturelles, qui pourront donc provenir de différents emplacements. Une sortie stereo permettra d'obtenir un son avec des sources situées sur deux dimensions, des écouteurs binauriculaires permettent d'obtenir un son tri-dimensionnel.
| Valeur initiale | center |
|---|---|
| Applicabilité | tous les éléments |
| Héritée | oui |
| Média | aural |
| Valeur calculée | angle normalisé |
| Animable | non |
| Ordre canonique | l'ordre d'apparition dans la grammaire formelle des valeurs |
Syntaxe
<angle> | [[ left-side | far-left | left | center-left | center | center-right | right | far-right | right-side ] || behind ] | leftwards | rightwards
Valeurs
- angle
- Un angle indiquant la position de la source dans l'intervalle
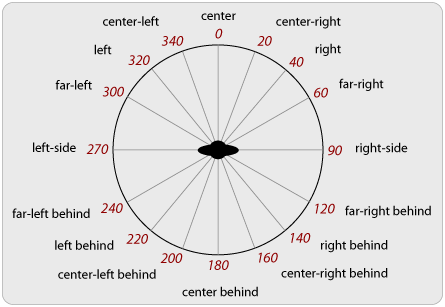
-360deg-360deg. La valeur0deg(la valeur par défaut) est dirigée vers le centre,90degvers la droite,180degvers l'arrière et270degou-90degvers la gauche.

Mots-clés pour cette propriété
left-side: Synonyme de270deg.left-side behind: Synonyme de270deg.far-left: Synonyme de300deg.far-left behind: Synonyme de240deg.left: Synonyme de320deg.left behind: Synonyme de220deg.center-left: Synonyme de340deg.center-left behind: Synonyme de200deg.center: Synonyme de0deg.center behind: Synonyme de180deg.center-right: Synonyme de20deg.center-right behind: Synonyme de160deg.right: Synonyme de40deg.right behind: Synonyme de140deg.far-right: Synonyme de60deg.far-right behind: Synonyme de120deg.right-side: Synonyme de90deg.right-side behind: Synonyme de90deg.behind: Synonyme de180deg. Also used as a modifier for other positional keyword values, as above.leftwards: Moves the sound counter-clockwise by 20 degrees, relative to the current angle.rightwards: Moves the sound clockwise by 20 degrees, relative to the current angle.
Exemples
h1 {
azimuth: 30deg;
}
td.a {
azimuth: far-right;
}
#12 {
azimuth: behind far-right; /* 120deg */
}
p.comment {
azimuth: behind; /* 180deg */
}
Spécifications
| Spécification | État | Commentaires |
|---|---|---|
| CSS Level 2 (Revision 1) La définition de 'azimut' dans cette spécification. |
Recommendation | Définition initiale. |
Compatibilité des navigateurs
| Fonctionnalité | Chrome | Firefox (Gecko) | Internet Explorer | Opera | Safari |
|---|---|---|---|---|---|
| Support simple | ? | Pas de support [1] | ? | ? | ? |
| Fonctionnalité | Android | Firefox Mobile (Gecko) | IE Mobile | Opera Mobile | Safari Mobile |
|---|---|---|---|---|---|
| Support simple | ? | Pas de support [1] | ? | ? | ? |
[1] Le peu de code qui avait été mis en place a été retiré avec Gecko 6.0.