L'attribut en lecture seule element.scrollHeight est une mesure de la hauteur du contenu d'un élément qui inclut le contenu débordant et non visible à l'écran. La valeur scrollHeight est égale à la hauteur minimum dont l'élément aurait besoin pour que le contenu rentre dans le viewpoint sans utiliser de barre de défilement. Cela inclut les marges internes mais pas les marges externes.
Cette propriété arrondit la valeur à l'entier le plus proche. Si vous avez besoin d'une valeur précise, utilisez element.getBoundingClientRect().
Syntaxe
var intElemScrollHeight = document.getElementById(id_attribute_value).scrollHeight;
intElemScrollHeight est une variable contenant un entier correspondant à la valeur en pixels de la hauteur défilable de l'élément. scrollHeight est une propriété en lecture seule.
Exemple
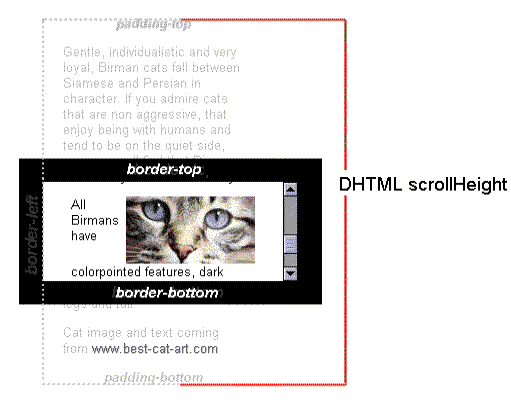
padding-top
Gentle, individualistic and very loyal, Birman cats fall between Siamese and Persian in character. If you admire cats that are non aggressive, that enjoy being with humans and tend to be on the quiet side, you may well find that Birman cats are just the felines for you.
All Birmans have colorpointed features, dark coloration of the face, ears, legs and tail.
Cat image and text coming from www.best-cat-art.com
padding-bottom

Problèmes et solutions
Déterminer si un élément a complètement été défilé
L'expression suivante renvoie true si l'élément est à la fin du défilement, false si ça ne l'est pas.
element.scrollHeight - element.scrollTop === element.clientHeight
Associée à l'événement element.onscroll, l'expression peut être utile pour déterminer si un utilisateur a lu un texte ou non (voir aussi les propriétés element.scrollTop et element.clientHeight. Par exemple :
<!doctype html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>MDN Example</title>
<script type="text/javascript">
function checkReading () {
if (checkReading.read) { return; }
checkReading.read = this.scrollHeight - this.scrollTop === this.clientHeight;
document.registration.accept.disabled = document.getElementById("nextstep").disabled = !checkReading.read;
checkReading.noticeBox.innerHTML = checkReading.read ?
"Merci." :
"Veuillez faire défiler la page et lire le texte qui suit.";
}
onload = function () {
var oToBeRead = document.getElementById("rules");
checkReading.noticeBox = document.createElement("span");
document.registration.accept.checked = false;
checkReading.noticeBox.id = "notice";
oToBeRead.parentNode.insertBefore(checkReading.noticeBox, oToBeRead);
oToBeRead.parentNode.insertBefore(document.createElement("br"), oToBeRead);
oToBeRead.onscroll = checkReading;
checkReading.call(oToBeRead);
}
Spécification
scrollHeight fait partie du modèle objet DHTML de Microsoft Internet Explorer. Elle fait partie de la spécification : CSS Object Model (CSSOM) View Module.
Compatibilité des navigateurs
| Navigateur | Version |
|---|---|
| Internet Explorer | 8.0 |
| Firefox (Gecko) | 3.0 (1.9) |
| Opera | ? |
| Safari | Chrome | Webkit | 4.0 | 4.0 | ? |
Dans les versions inférieures à Firefox 21 : quand le contenu d'un élément ne génère pas de barre de défilement verticale, alors sa propriété scrollHeight est égale à sa propriété clientHeight. Cela signifie soit que le contenu est trop court pour avoir besoin d'une barre de défilement, soit que la propriété CSS de l'élément a pour valeur overflowvisible.