Nuestros voluntarios aún no han traducido este artículo al Español. Únete a nosotros y ayúdanos a traducirlo
The <feColorMatrix> SVG filter element changes colors based on a transformation matrix. Every pixel's color value (represented by an [R,G,B,A] vector) is matrix multiplied to create a new color.
Usage context
| Categories | Filter primitive element |
|---|---|
| Permitted content | Any number of the following elements, in any order:<animate>, <set> |
Attributes
Global attributes
Specific attributes
DOM Interface
This element implements the SVGFEColorMatrixElement interface.
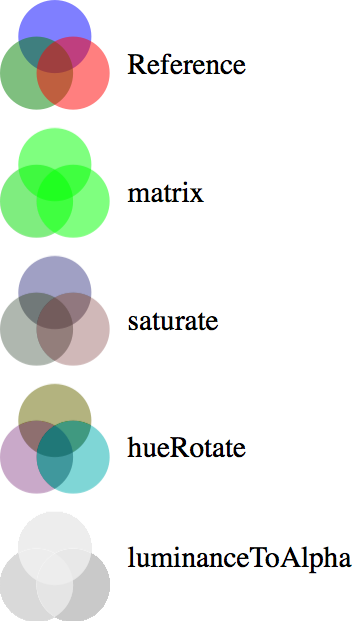
Example
SVG
<svg width="100%" height="100%" viewBox="0 0 150 360"
preserveAspectRatio="xMidYMid meet"
xmlns="https://www.w3.org/2000/svg"
xmlns:xlink="https://www.w3.org/1999/xlink">
<text x="70" y="50">Reference</text>
<g>
<circle cx="30" cy="30" r="20" fill="blue" fill-opacity="0.5" />
<circle cx="20" cy="50" r="20" fill="green" fill-opacity="0.5" />
<circle cx="40" cy="50" r="20" fill="red" fill-opacity="0.5" />
</g>
<text x="70" y="120">matrix</text>
<filter id="colorMeMatrix">
<feColorMatrix in="SourceGraphic"
type="matrix"
values="0 0 0 0 0
1 1 1 1 0
0 0 0 0 0
0 0 0 1 0" />
</filter>
<g filter="url(#colorMeMatrix)">
<circle cx="30" cy="100" r="20" fill="blue" fill-opacity="0.5" />
<circle cx="20" cy="120" r="20" fill="green" fill-opacity="0.5" />
<circle cx="40" cy="120" r="20" fill="red" fill-opacity="0.5" />
</g>
<text x="70" y="190">saturate</text>
<filter id="colorMeSaturate">
<feColorMatrix in="SourceGraphic"
type="saturate"
values="0.2" />
</filter>
<g filter="url(#colorMeSaturate)">
<circle cx="30" cy="170" r="20" fill="blue" fill-opacity="0.5" />
<circle cx="20" cy="190" r="20" fill="green" fill-opacity="0.5" />
<circle cx="40" cy="190" r="20" fill="red" fill-opacity="0.5" />
</g>
<text x="70" y="260">hueRotate</text>
<filter id="colorMeHueRotate">
<feColorMatrix in="SourceGraphic"
type="hueRotate"
values="180" />
</filter>
<g filter="url(#colorMeHueRotate)">
<circle cx="30" cy="240" r="20" fill="blue" fill-opacity="0.5" />
<circle cx="20" cy="260" r="20" fill="green" fill-opacity="0.5" />
<circle cx="40" cy="260" r="20" fill="red" fill-opacity="0.5" />
</g>
<text x="70" y="320">luminanceToAlpha</text>
<filter id="colorMeLTA">
<feColorMatrix in="SourceGraphic"
type="luminanceToAlpha" />
</filter>
<g filter="url(#colorMeLTA)">
<circle cx="30" cy="310" r="20" fill="blue" fill-opacity="0.5" />
<circle cx="20" cy="330" r="20" fill="green" fill-opacity="0.5" />
<circle cx="40" cy="330" r="20" fill="red" fill-opacity="0.5" />
</g>
</svg>
Result
| Screenshot | Live sample |
|---|---|
 |
Specifications
| Specification | Status | Comment |
|---|---|---|
| Filter Effects Module Level 1 The definition of '<feColorMatrix>' in that specification. |
Working Draft | No change |
| Scalable Vector Graphics (SVG) 1.1 (Second Edition) The definition of '<feColorMatrix>' in that specification. |
Recommendation | Initial definition |
Browser compatibility
| Feature | Chrome | Edge | Firefox (Gecko) | Internet Explorer | Opera | Safari |
|---|---|---|---|---|---|---|
| Basic support | (Yes) | 20 or earlier (12.10049) | (Yes) | (Yes) | (Yes) | ? |
| Feature | Android | Firefox Mobile (Gecko) | IE Phone | Opera Mobile | Safari Mobile |
|---|---|---|---|---|---|
| Basic support | ? | ? | ? | ? | ? |