Esta traducción está incompleta. Por favor, ayuda a traducir este artículo del inglés.
Sumario
Window.outerHeight obtiene el alto en pixeles de la ventana del navegador por completo. Representa el alto de todo el navegador, incluyendo la barra de notificaciones (si se encuentra) y los bordes.
Esta propiedad es de sólo lectura, no tiene valor por defecto
Sintaxis
outWindowHeight = window.outerHeight;
Al obtener, outWindowHeight contiene el alto de la ventana.
Notas
Para cambiar el tamaño de una ventana, ver window.resizeBy() y window.resizeTo().
Para obtener el interior de una ventana, por ejemplo, el alto de una página mostrada, ver window.innerHeight.
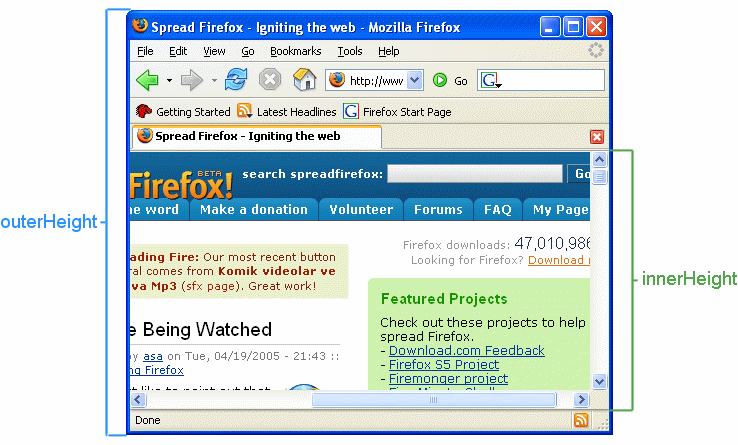
Ejemplo gráfico
La siguiente figura muestra la diferencia entre innerHeight y outerHeight.

Compatibilidad del navegador
| Característica | Chrome | Firefox (Gecko) | Internet Explorer | Opera | Safari |
|---|---|---|---|---|---|
| Basic support | 1 | 1.0 (1.7 or earlier) | 9 | 9 | 3 |
| Característica | Android | Firefox Mobile (Gecko) | IE Mobile | Opera Mobile | Safari Mobile |
|---|---|---|---|---|---|
| Basic support | 1 | 1.0 (1.0) | 9 | 9 | 3 |
Especificaciones
| Especificación | Estado | Comentario |
|---|---|---|
| CSS Object Model (CSSOM) View Module The definition of 'Window.outerHeight' in that specification. |
Working Draft |
Ver también
Etiquetas y colaboradores del documento
Etiquetas:
Colaboradores en esta página:
GianlucaBobbio
Última actualización por:
GianlucaBobbio,