Cette traduction est incomplète. Aidez à traduire cet article depuis l'anglais.
Résumé
Window.outerHeight retourne la hauteur de la fenêtre (du navigateur) en pixels. La hauteur retournée prends en compte la fenêtre du navigateur entier, y compris la barre latérale, window chrome and window resizing borders/handles.
Syntaxe
outWindowHeight = window.outerHeight;
La valeur retournée correspond à la hauteur extérieure de la fenêtre.
Notes
Pour changer la taille de la fenêtre, utilisez window.resizeBy() et window.resizeTo().
Pour obtenir la hauteur intérieure de la fenêtre (la hauteur de la page actuelle), utilisez window.innerHeight.
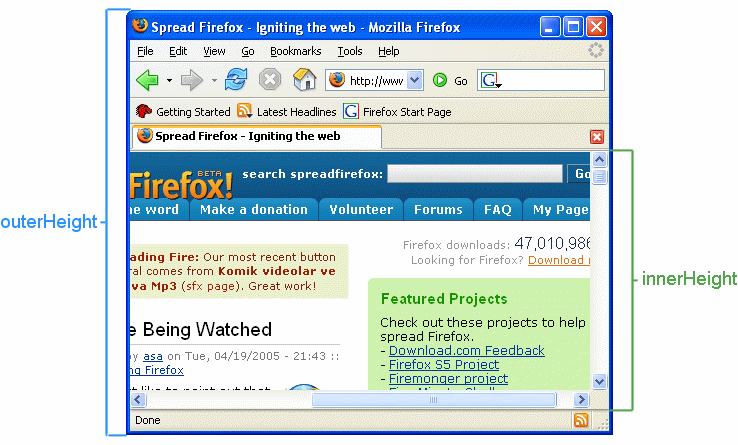
Exemple illustré
La figure suivante montre la différence entre outerHeight et innerHeight.

Compatibilité des navigateurs
| Feature | Chrome | Firefox (Gecko) | Internet Explorer | Opera | Safari |
|---|---|---|---|---|---|
| Basic support | 1 | 1.0 (1.7 ou moins) | 9 | 9 | 3 |
| Feature | Android | Firefox Mobile (Gecko) | IE Mobile | Opera Mobile | Safari Mobile |
|---|---|---|---|---|---|
| Basic support | 1 | 1.0 (1.0) | 9 | 9 | 3 |
Specification
| Specification | Status | Comment |
|---|---|---|
| CSS Object Model (CSSOM) View Module La définition de 'Window.outerHeight' dans cette spécification. |
Version de travail |
Voir aussi
Étiquettes et contributeurs liés au document
Contributeurs à cette page :
cyriil_dev
Dernière mise à jour par :
cyriil_dev,