Introducción
Este artículo es un resumen de algunos métodos DOM nivel 1 poderosos y fundamentales así como una descripción de cómo utilizarlos utilizando Javascript. Aprenderás a crear, accesar, controlar, y remover elementos HTML dinámicamente. Los métodos DOM presentados aquí no son específicos de HTML; también aplican para XML. Las demostraciones aquí proporcionadas funcionarán en cualquier navegador moderno, incluyendo todas las versiones de Firefox e IE 5+.
Ejemplo: Crear una tabla HTML dinámicamente (Ejemplo1.html)
Contenido HTML
<input type="button" value="Genera una tabla" onclick="genera_tabla()">
JavaScript Content
function genera_tabla() {
// Obtener la referencia del elemento body
var body = document.getElementsByTagName("body")[0];
// Crea un elemento <table> y un elemento <tbody>
var tabla = document.createElement("table");
var tblBody = document.createElement("tbody");
// Crea las celdas
for (var i = 0; i < 2; i++) {
// Crea las hileras de la tabla
var hilera = document.createElement("tr");
for (var j = 0; j < 2; j++) {
// Crea un elemento <td> y un nodo de texto, haz que el nodo de
// texto sea el contenido de <td>, ubica el elemento <td> al final
// de la hilera de la tabla
var celda = document.createElement("td");
var textoCelda = document.createTextNode("celda en la hilera "+i+", columna "+j);
celda.appendChild(textoCelda);
hilera.appendChild(celda);
}
// agrega la hilera al final de la tabla (al final del elemento tblbody)
tblBody.appendChild(hilera);
}
// posiciona el <tbody> debajo del elemento <table>
tabla.appendChild(tblBody);
// appends <table> into <body>
body.appendChild(tabla);
// modifica el atributo "border" de la tabla y lo fija a "2";
tabla.setAttribute("border", "2");
}
Observa cuidadosamente el orden en el que se crearon los elementos en el nodo de texto:
- Primero se crea el elemento <table>.
- Posteriormente, creamos el elemento <tbody> , que es el hijo del elemento <table> .
- Después, utilizamos ciclos para crear los elementos <tr>, que son hijos del elemento <tbody>.
- Para cada elemento <tr>, utilizamos nuevamente ciclos para generar los elementos <td> que son hijos de los elementos <tr>.
- Para cada elemento <td>, creamos nodos de texto con el contenido de cada celda.
Una vez creados los elementos <table>, <tbody>, <tr>, y <td> así como los nodos de texto, adicionamos a cada hijo bajo su padre en el órden opuesto:
- Primero, anexamos cada nodo de texto a su elemento padre <td> :
celda.appendChild(textoCelda);
- Posteriormente, anexamos cada elemento <td> a su elemento padre <tr> :
hilera.appendChild(celda);
- Posteriomente, anexamos cada elemento <tr> a su elemento padre <tbody>:
tblBody.appendChild(hilera);
- Después, anexamos el elemento <tbody> a su elemento padre <table>:
tabla.appendChild(tblBody);
- Finalmente, anexamos el elemento <table> a su elemento padre <body>:
body.appendChild(tabla);
Recuérda esta técnica. Te será muy útil en la programación bajo el estándar W3C DOM. Primero, creas los elementos de arriba a abajo; posteriormente adicionas los hijos a los padres de abajo a arriba.
A continuación aparece el código HTML generado por el código JavaScript:
...
<table border="2">
<tbody>
<tr><td>celda en la hilera 0, columna 0</td><td>celda en la hilera 0, columna 1</td></tr>
<tr><td>celda en la hilera 1, columna 0</td><td>celda en la hilera 1, columna 1</td></tr>
</tbody>
</table>
...
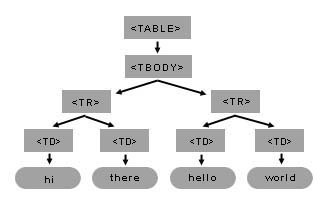
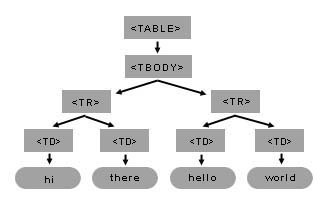
Aquí está el árbol de objetos DOM generado por el código del elemento <TABLE> :

Tú puedes construir esta tabla y sus elementos internos utilizando sólo algunos de los varios métodos del DOM. Recuerda tener en mente el modelo de la estructura que planeas crear; esto hará mucho más fácil la escritura del código necesario.
En el árbol del elemento <table> de la Figura 1, el elemento <table> tiene solamente un hijo mientras que <tbody> tiene dos. A su vez, cada hijo de <tbody> tiene dos hijos. Finalmente, cada elemento <td> tiene sólo uno, el nodo de texto.
Example: Setting the background color of a paragraph
getElementsByTagName(tagNameValue) is a method available in any DOM Element or the root Document element. When called, it will return an array with all element's descendants matching the tag name. The first element of the list is located at position [0] in the array.
HTML Content
<body> <input type="button" value="Set paragraph background color" onclick="set_background()"> <p>hi</p> <p>hello</p> </body>
JavaScript Content
function set_background() {
// get a list of all the body elements (there will only be one),
// and then select the zeroth (or first) such element
myBody = document.getElementsByTagName("body")[0];
// now, get all the p elements that are descendants of the body
myBodyElements = myBody.getElementsByTagName("p");
// get the second item of the list of p elements
myP = myBodyElements[1];
myP.style.background = "rgb(255,0,0)";
}
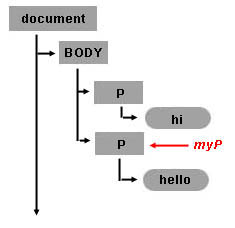
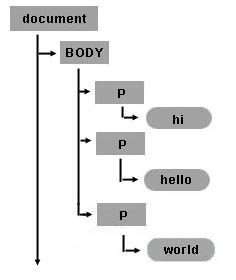
In this example, we set the myP variable to the DOM object for the second p element inside the body:
- First, we get a list of all the body elements via
myBody = document.getElementsByTagName("body")[0]Since there is only one body element in any valid HTML document, this list will have only one item, which we retrieve by selecting the first element in that list using[0]. - Next, we get all the p elements that are descendants of the body via
myBodyElements = myBody.getElementsByTagName("p"); - Finally, we get the second item from the list of p elements via
myP = myBodyElements[1];

Once you have gotten the DOM object for an HTML element, you can set its properties. For example, if you want to set the style background color property, you just add:
myP.style.background = "rgb(255,0,0)"; // setting inline STYLE attribute
Creating TextNodes with document.createTextNode("..")
Use the document object to invoke the createTextNode method and create your text node. You just need to pass the text content. The return value is an object that represents the text node.
myTextNode = document.createTextNode("world");
This means that you have created a node of the type TEXT_NODE (a piece of text) whose text data is "world", and myTextNode is your reference to this node object. To insert this text into your HTML page, you need to make this text node a child of some other node element.
Inserting Elements with appendChild(..)
So, by calling myP.appendChild([node_element]), you are making the element a new child of the second <p> element.
myP.appendChild(myTextNode);
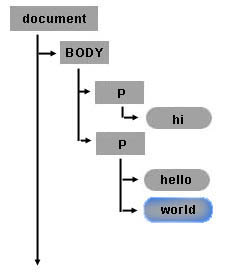
After testing this sample, note that the words hello and world are together: helloworld. So visually, when you see the HTML page it seems like the two text nodes hello and world are a single node, but remember that in the document model, there are two nodes. The second node is a new node of type TEXT_NODE, and it is the second child of the second <p> tag. The following figure shows the recently created Text Node object inside the document tree.

Creating New Elements with the document object and the createElement(..) method
You can create new HTML elements or any other element you want with createElement. For example, if you want to create a new <p> element as a child of the <body> element, you can use the myBody in the previous example and append a new element node. To create a node simply call document.createElement("tagname"). For example:
myNewPTAGnode = document.createElement("p");
myBody.appendChild(myNewPTAGnode);

Removing nodes with the removeChild(..) method
Nodes can be removed. The following code removes text node myTextNode (containing the word "world") from the second <p> element, myP.
myP.removeChild(myTextNode);
Text node myTextNode (containing the word "world") still exists. The following code attaches myTextNode to the recently created <p> element, myNewPTAGnode.
myNewPTAGnode.appendChild(myTextNode);
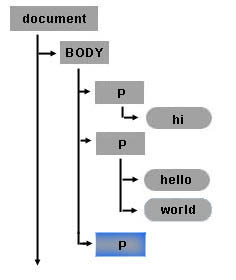
The final state for the modified object tree looks like this:

Creating a table dynamically (back to Sample1.html)
For the rest of this article we will continue working with sample1.html. The following figure shows the table object tree structure for the table created in the sample.
Reviewing the HTML Table structure

Creating element nodes and inserting them into the document tree
The basic steps to create the table in sample1.html are:
- Get the body object (first item of the document object).
- Create all the elements.
- Finally, append each child according to the table structure (as in the above figure). The following source code is a commented version for the sample1.html.
setAttribute. setAttribute has two arguments: the attribute name and the attribute value. You can set any attribute of any element using the setAttribute method.<head>
<title>Sample code - Traversing an HTML Table with JavaScript and DOM Interfaces</title>
<script>
function start() {
// get the reference for the body
var mybody = document.getElementsByTagName("body")[0];
// creates <table> and <tbody> elements
mytable = document.createElement("table");
mytablebody = document.createElement("tbody");
// creating all cells
for(var j = 0; j < 2; j++) {
// creates a <tr> element
mycurrent_row = document.createElement("tr");
for(var i = 0; i < 2; i++) {
// creates a <td> element
mycurrent_cell = document.createElement("td");
// creates a Text Node
currenttext = document.createTextNode("cell is row " + j + ", column " + i);
// appends the Text Node we created into the cell <td>
mycurrent_cell.appendChild(currenttext);
// appends the cell <td> into the row <tr>
mycurrent_row.appendChild(mycurrent_cell);
}
// appends the row <tr> into <tbody>
mytablebody.appendChild(mycurrent_row);
}
// appends <tbody> into <table>
mytable.appendChild(mytablebody);
// appends <table> into <body>
mybody.appendChild(mytable);
// sets the border attribute of mytable to 2;
mytable.setAttribute("border","2");
}
</script>
</head>
<body onload="start()">
</body>
</html>
Manipulating the table with DOM and CSS
Getting a text node from the table
This example introduces two new DOM attributes. First it uses the childNodes attribute to get the list of child nodes of mycel. The childNodes list includes all child nodes, regardless of what their name or type is. Like getElementsByTagName(), it returns a list of nodes. The differences are that (a) getElementsByTagName() only returns elements of the specified tag name; and (b) getElementsByTagName() returns descendants at any level, not just immediate children. Once you have the returned list, use [x] method to retrieve the desired child item. This example stores in myceltext the text node of the second cell in the second row of the table. Then, to display the results in this example, it creates a new text node whose content is the data of myceltext and appends it as a child of the <body> element.
mybody = document.getElementsByTagName("body")[0];
mytable = mybody.getElementsByTagName("table")[0];
mytablebody = mytable.getElementsByTagName("tbody")[0];
myrow = mytablebody.getElementsByTagName("tr")[1];
mycel = myrow.getElementsByTagName("td")[1];
// first item element of the childNodes list of mycel
myceltext=mycel.childNodes[0];
// content of currenttext is the data content of myceltext
currenttext=document.createTextNode(myceltext.data);
mybody.appendChild(currenttext);
Getting an attribute value
At the end of sample1 there is a call to setAttribute on the mytable object. This call was used to set the border property of the table. To retrieve the value of the attribute, use the getAttribute method:
mytable.getAttribute("border");
Hiding a column by changing style properties
Once you have the object in your JavaScript variable, you can set style properties directly. The following code is a modified version of sample1.html in which each cell of the second column is hidden and each cell of the first column is changed to have a red background. Note that the style property was set directly.
<html>
<body onload="start()">
</body>
<script>
function start() {
var mybody =document.getElementsByTagName("body")[0];
mytable = document.createElement("table");
mytablebody = document.createElement("tbody");
for(var j = 0; j < 2; j++) {
mycurrent_row=document.createElement("tr");
for(var i = 0; i < 2; i++) {
mycurrent_cell = document.createElement("td");
currenttext = document.createTextNode("cell is:" + i + j);
mycurrent_cell.appendChild(currenttext);
mycurrent_row.appendChild(mycurrent_cell);
// set the cell background color
// if the column is 0. If the column is 1 hide the cel
if (i == 0) {
mycurrent_cell.style.background = "rgb(255,0,0)";
} else {
mycurrent_cell.style.display = "none";
}
}
mytablebody.appendChild(mycurrent_row);
}
mytable.appendChild(mytablebody);
mybody.appendChild(mytable);
}
</script>
</html>