No importa cuándo hayas empezado a crear páginas web, es muy probable que tengas uno o más diseños basados en el clásico paradigma de "Tablas complicadas y muchas imágenes". Puede que hayas cortado algún logo para que encajara bien en el diseño, o usado un montón de GIF espaciadores de un píxel, los principios y peligros son los mismos. En el pasado, esta forma de maquetar funcionaba porque los navegadores creaban las celdas tan altas y anchas como la imagen que contenían.
A partir de 2001 y el auge de los navegadores conformes que muestran las páginas usando HTML y CSS en vez de sus propios algoritmos de diseño, y a causa de un detalle poco conocido de la especificación de CSS, todo diseño basado en maquetación con tablas e imágenes espaciadoras se ha convertido en un desastre visual esperando ser visitado. Todo lo que necesitas es un navegador moderno, un DOCTYPE apropiado, y... ¡Boom!
Los componentes
Veamos más de cerca la reproducción del problema, y el porqué del mismo. Empezaremos con un ejemplo sencillo, ilustrado en la Figura 1: una celda de una tabla que contiene una imagen.

Evidentemente la mayoría de los diseños son más complicados que este, pero no necesitamos más para lo que nos proponemos. Una imagen y una celda es todo lo que necesitamos. Aparentemente no hay nada incorrecto en ese ejemplo. Y no debería haberlo, ya que es una muestra de cómo los navegadores se comportaban tradicionalmente.
Veamos ahora cómo es mostrada esa misma tabla en un navegador moderno cuando la página tiene un DOCTYPE estricto.

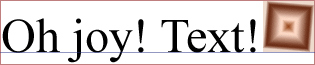
Observa el espacio que aparece debajo de la imagen en la Figura 2. El diseño de ambas tablas y celdas es el mismo, es el modo de renderizado el que ha cambiado. La celda, en vez de ceñirse a las dimensiones de la imagen, ahora envuelve también la línea en la que reposa la imagen. La imagen reposa en una línea porque las imágenes son, por defecto, contenido en línea. Eso es lo que pasa.
Cómo se construye el contenido en línea
Para entender qué ha sucedido, veremos la construcción de una línea, el emplazamiento de las imágenes dentro de una línea, y el emplazamiento de una línea dentro de la celda de una tabla. Primero veamos una línea básica que contiene texto, como la de la Figura 3.

La parte más importante de la Figura 3 es la línea base (representada con una línea azul), y su posición dentro de la línea. El emplazamiento exacto de la línea base depende de la tipografía por "defecto" de la línea (representada por el cuadro rojo). La tipografía está determinada por el valor de font-family del elemento que contiene la línea. El autor no puede cambiar la línea base directamente; por eso, donde quiera que esté, ahí se queda. El espacio debajo de la línea base se llama "espacio de descenso" ya que es hasta donde desciende el trazo inferior de letras como "j", "y", o "q". La Figura 4 nos muestra qué pasa cuando añadimos una imagen a la composición.

Observa dónde reposa por defecto la imagen: su parte inferior esta alineada con la línea base. Este emplazamiento se puede cambiar con vertical-align, hablaremos de ello en breve, pero casi nadie cambia su valor por defecto. Quitemos el texto y dejemos sólo la imagen, como hemos hecho en la Figura 5.

Tenemos una imagen posada en la línea base de la línea que contiene la imagen. Veamos qué ocurre cuando ponemos esa línea en la celda de una tabla (Figura 6).

Aquí lo tienes, espacios abiertos donde nunca se han visto antes. Es incluso peor con imágenes pequeñas, como las espaciadoras de un píxel, como la que se muestra en la Figura 7.

Ahora sobra espacio por todos lados. Suficiente para volver loco a cualquier diseñador.
¿Qué tal si lo arreglamos?
Hay una solución evidente, dejar de crear diseños que dependan de tablas e imágenes espaciadoras o recortadas. Pero para muchos diseñadores esto no resulta práctico, y seguro que no ayudará a arreglar diseños antiguos que de repente se ven mal en los navegadores actuales. Hay otra solución, asegurarte de que tu documento no activa el modo de renderizado "estándar".
Puedes hacerlo usando un DOCTYPE que active el modo quirks o el modo "casi estándar", o no usando ningún DOCTYPE. No usar DOCTYPE te impedirá validar el código, por lo que no es recomendable. Para los autores que estén trabajando con documentos heredados, el modo "quirks" es la mejor opción. En los casos en los que el autor esté escribiendo documentos nuevos o intentando migrar un diseño para hacerlo tan estándar como sea posible, entonces el modo "casi estándar" será probablemente la mejor elección.
Por supuesto, los documentos creados en XHTML estricto o HTML estricto usarán el modo de renderizado "estándar", por lo que tenemos dos vías para solventar el problema en los documentos estrictos.
Poner las imágenes en bloque
La primera opción, que funcionará para la mayoría de los diseños con mucho contenido gráfico, es convertir la imagen que es inicialmente un elemento en línea, en un elemento en bloque. Hazlo y no se generará nunca más una imagen en línea, y así el problema queda resuelto, esto asumiendo que esa imagen es la única cosa que está en esa celda. En los casos simples, podemos añadir en el css un estilo como este:
td img {display: block;}
Este recurso se aplica no sólo a las imágenes sino también a los objetos como por ejemplo las animaciones Flash (swf). Para los objetos debemos introducir en el css la línea:
td object {display: block;}
Considera esta regla cuando la aplicamos al siguiente código:
<table cellspacing="0" cellpadding="0" border="0" width="500">
<tr> <td> <img src="boton1.gif"> <img src="boton2.gif"> <img src="boton3.gif">
<img src="boton4.gif"> <img src="boton5.gif"> </td> </tr>
<tr> <td style="background: red;">
<img src="puntorojo.gif" height="1" width="1"> </td> </tr>
<tr> <td>
<p style="margin: 0.5em;">Este texto esta en otra celda de la tabla.
Dentro del texto hay un icono <img src="icon2.gif">
que indica que el enlace apunta a otra página. Es muy astuto. </p> </td> </tr>
</table>
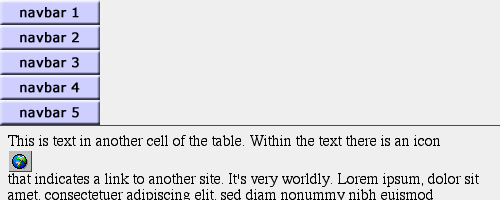
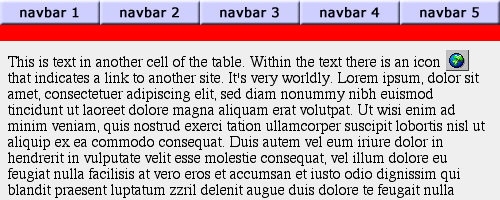
Como podemos ver en la Figura 8, eso funciona bien en algunos casos pero no tanto en otros.

La línea roja muestra que el GIF espaciador de un píxel está haciendo ahora que la celda tenga un píxel de alto, como el diseñador pretendía. Por desgracia, ahora los botones de la celda están todos en bloque, y por eso aparecen uno debajo del otro, en vez de mostrarse uno al lado del otro.
Una posible solución es añadir un class a cualquier imagen que necesite estar en bloque y después escribir la regla que se adapte.
td img.enbloque {display: block;}
<td><img src="reddot.gif" class="enbloque"></td>
Dependiendo del diseño, puede que tengamos que añadir muchos class para conseguir este simple efecto. Aún más si hay varias celdas de un píxel que se espere que creen "stacked lines" o algo parecido. Si tienes un código de este tipo, puedes aplicar la clase en las filas de la tabla en vez de en las imágenes. Para lo que tendrás:
tr.enbloque img {display: block;}
...así como el siguiente cambio en el código html:
<tr class="enbloque"><td style="background: red;"> <img src="puntorojo.gif" height="1" width="1"> </td></tr>
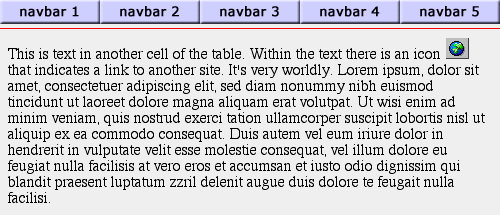
El resultado es que sólo el GIF espaciador está en bloque, así dejamos las otras imágenes tranquilas. Esto nos lleva al resultado que se ve en la Figura 9.

Como alternativa, si lo prefieres, puedes ponerle la clase a las celdas en vez de a las filas. En cualquier caso, poner las imágenes en bloque puede provocar efectos indeseados si las celdas de tus tablas contienen más de una imagen, como en la Figura 8.
Por supuesto, aunque tenemos un espaciador de celda de un píxel en la Figura 9, hay un espacio indeseado justo debajo de los botones de navegación de la parte superior. Deshacerse de este espacio es tan fácil como poner cada imagen en su propia celda y hacer que todas estén en bloque, pero dejémoslas todas juntas en una única celda y así podremos ilustrar otro ejemplo.
Usar la alineación vertical
Otra elección habitual es dejar la imagen en línea y modificar el alineamiento vertical de la imagen con respecto a la caja de la línea. Por ejemplo, puedes probar lo siguiente:
td img {vertical-align: bottom;}
Esto hará que el borde inferior de las imágenes se alinee con la parte inferior de la caja de la línea, en vez de alinearse con la línea base. Como podemos ver en el la Figura 10, tiene el efecto deseado: el espacio debajo de las imágenes de la barra de navegación ha desaparecido. Sin embargo, la celda decorativa es aún demasiado alta, y otras imágenes esta desalineadas respecto del texto de circundante.

De nuevo, podemos ponerle clases a las imágenes, celdas, o filas para reducir el efecto del problema. Sin embargo, los estilos anteriormente mostrados no solucionarán el problema de las imágenes de un píxel, porque la caja en línea que la contiene tendrá la altura que tenga el tamaño de la fuente, y por ello no nos lo reducirá. La imagen se moverá a la parte inferior de la celda, pero la celda no se ajustará a la imagen. Además, cualquier otra imagen que sea más pequeña que la altura de la caja de la línea tendrá espacio alrededor, como pasaba con la celda espaciadora roja. La imagen de un píxel en la celda se alineará con la parte inferior de la misma, pero la caja en línea ha vuelto y con el tamaño del texto normal.
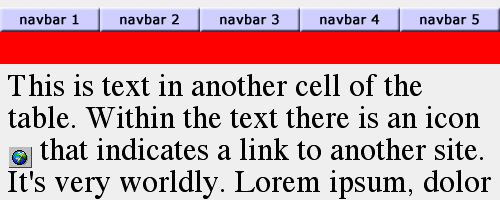
Mira, por ejemplo, la Figura 11, donde el tamaño de la fuente del documento es bastante grande. Las imágenes de la barra de navegación tienen ahora un espacio encima, y el espaciador rojo ahora es incluso más grande.

Es difícil evitar esto, ya que las imágenes aún están en línea y por eso participan en la creación de la caja en línea. Si esa caja en línea se hace lo suficientemente alta, aparecerá un espacio rodeando las imágenes.
Esperando una solución
Gracias a la minuciosa implementación de CSS 2 por parte de Mozilla, el problema de las imágenes en línea dentro de celdas que crean espacios indeseados ha llamado la atención del grupo de trabajo de CSS. Se han planteado varias propuestas para solucionar el problema, una de las más prometedoras es la propiedad line-box-contain, que ha sido propuesta para su inclusión en CSS 3. Cuando esta propiedad sea adoptada, cualquier navegador que la implemente podrá emular el comportamiento tradicional de "reducción" sin modificar otros diseños con la siguiente regla:
td {line-box-contain: font replaced;} /* propuesto para CSS3 */
Hay otros posibles arreglos dentro del plan de trabajo actual de CSS3, como la line-height-policy. Evidentemente, cuanto antes se encuentre e implemente una solución, antes se complacerá a todos los autores.
Recomendaciones
Sin soporte para CSS3 es difícil facilitar una serie de pasos a seguir para solucionar todas las variantes de este problema, ya que la mejor solución para un documento dado dependerá en gran medida de su estructura. Si tu documento usa un marcado transitional, asegúrate de que tu DOCTYPE refleja ese hecho y no activa el modo "estándar". Esto evitará que los navegadores usen el renderizado estándar, y de esta manera se evitan todos los problemas de diseño en las imágenes. Si estas usando HTML estricto, o necesitas por otros motivos el renderizado "estándar", entonces recuerda estas pautas:
- Cualquier imagen sola en una celda de una tabla (e.j. imágenes espaciadoras de un píxel) deben tener un display: block;.
- Cualquier imagen que comparta celda con otras imágenes debe ser alineada verticalmente con la parte inferior de la línea.
- Cualquier imagen que comparta celda con otras imágenes y texto debe tener su alineación vertical modificada, si fuese necesario.
Con una juiciosa mezcla de aproximaciones y reduciendo los trucos con imágenes de un píxel, los cuales -en un navegador que implemente CSS- son innecesarios, es posible evitar estos efectos extraños derivados de la implementación de los estándares. La mejor solución podría ser asegurarse que las imágenes están siempre en una celda ellas solas, esto permite a los autores ponerlas en bloque, pero como siempre esto dependerá del diseño del autor.
Enlaces relacionados
Información del documento original
- Autor(es): Eric A. Meyer
- Última actualización: 21 de marzo de 2003
- Copyright © 2001-2003 Netscape.