This translation is incomplete. Please help translate this article from English.
When a user visits a page served over HTTPS, their connection with the web server is encrypted with SSL and hence safeguarded from sniffers and man-in-the-middle attacks.
If the HTTPS page includes content retrieved through regular, cleartext HTTP, then the connection is only partially encrypted: the unencrypted content is accessible to sniffers and can be modified by man-in-the-middle attackers, and therefore the connection is not safeguarded anymore. When a webpage exhibits this behavior, it is called a mixed content page.
Web Console
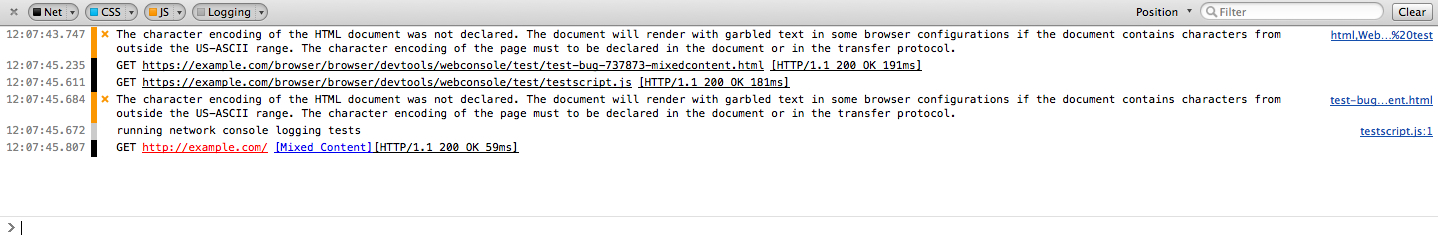
Starting in Firefox 16, the Web Console displays a mixed content warning message when a page on your website has this issue. The mixed content resource that was loaded via HTTP will show up in red, along with the text "mixed content" which will link to this page.
To fix this error, requests to HTTP content should be removed and replaced with content served over HTTPS. Some common examples of mixed content include JavaScript files, stylesheets, images, videos, and other media.
Starting in Firefox 23, mixed active content is blocked by default (and mixed display content can be blocked by setting a preference). To make it easier for web developers to find mixed content errors, all blocked mixed content requests are logged to the Security pane of the Web Console.
Types of Mixed Content
There are two categories for mixed content: Mixed Passive/Display Content and Mixed Active Content. The difference lies in the threat level of the worst case scenario if content is rewritten as part of a Man-In-The-Middle attack. In the case of passive content, the threat is low (webpage appears broken or with misleading content). In the case of active content, the threat can lead to phishing, sensitive data disclosure, redirection to malicious sites, etc.
Mixed passive/display content
Mixed Passive/Display Content is content served over HTTP that is included in an HTTPS webpage, but that cannot alter other portions of the webpage. For example, an attacker could replace an image served over HTTP with an inappropriate image or message to the user. The attacker could also infer information about the user's activities by watching which images are served to the user; often images are only served on a specific page within a website. If the attacker observes HTTP requests to certain images, he could determine which webpage the user is visiting.
Passive content list
This section lists all types of HTTP requests which are considered passive content:
- <audio> (
srcattribute) - <img> (
srcattribute) - <video> (
srcattribute) - <object> subresources (when an <object> performs HTTP requests)
Mixed active content
Mixed Active Content is content that has access to all or parts of the Document Object Model of the HTTPS page. This type of mixed content can alter the behavior of the HTTPS page and potentially steal sensitive data from the user. Hence, in addition to the risks described for Mixed Display Content above, Mixed Active Content is vulnerable to a few other attack vectors.
In the Mixed Active Content case, a man-in-the-middle attacker can intercept the request for the HTTP content. The attacker can also rewrite the response to include malicious JavaScript code. Malicious active content can steal the user's credentials, acquire sensitive data about the user, or attempt to install malware on the user's system (by leveraging vulnerabilities in the browser or its plugins, for example).
The risk involved with mixed content does depend on the type of website the user is visiting and how sensitive the data exposed to that site may be. The webpage may have public data visible to the world or private data visible only when authenticated. If the webpage is public and has no sensitive data about the user, using Mixed Active Content still provides the attacker with the opportunity to redirect the user to other HTTP pages and steal HTTP cookies from those sites.
Active content list
This section lists some types of HTTP requests which are considered active content:
- <script> (
srcattribute) - <link> (
hrefattribute) (this includes CSS stylesheets) - XMLHttpRequest object requests
- <iframe> (
srcattributes) - All cases in CSS where a url value is used (@font-face, cursor, background-image, etc.)
- <object> (
dataattribute)
See also