JavaScript 是一種基於原型,而不是基於類的物件導向語言。由於這個根本的區別,使它在如何創建物件的層級結構,以及如何繼承屬性和它的值上,顯得有點模糊。本文將闡明這個問題。
本文假設您已經有點 JavaScript 的基礎,並且用 JavaScript 的函數創建過簡單的物件。
基於類 (Class-Based) 與 基於原型 (Prototype-Based) 語言的比較
基於類的物件導向語言,比如 Java 和 C++,是建基於兩種概念之上:類和實例。
- 類(Class):定義了某一種物件所擁有的屬性(可以將 Java 中的方法和屬性值,以及 C++ 中的成員視為屬性)。類是抽象的事物,而不是其所描述的物件中的特定成員。例如
Employee類可以用來代表所有僱員。 - 實例(Instance):是類產生的實體,或者說,是它的一個成員。例如,
Victoria可以是Employee類的一個實例,表示一個特定的僱員個體。實例具有其類完全一致的屬性(不多也不少)。
基於原型的語言(例如 JavaScript)並不存在這種區別:它只有物件。基於原型的語言具有所謂原型物件(Prototypical Object)的概念。新物件在初始化時以原型物件為範本獲得屬性。任何物件都可以指定其自身的屬性,在創建時或運行時都可以。而且,任何物件都可以關聯為另一個物件的原型(Prototype),從而允許後者共用前者的屬性。
定義類
在基於類的語言中,類被定義在分開的類定義(Class Definition)。在類定義中,允許定義特殊的方法,稱為建構函數(Constructor),用以創建該類的實例。建構函數可以指定實例屬性的初始值,以及它的初始化處理。使用 new 操作符和建構函數來創建類的實例。
JavaScript 也遵循類似的模型,但卻沒有類定義。JavaScript 使用建構函數來定義物件的屬性及初始值,所有的 JavaScript 函數都可以作為建構函數。使用 new 操作符來建立實例。
子類 (Subclass) 和繼承 (Inheritance)
基於類的語言是通過類定義來構建類的層級結構。在類定義中,可以指定新的類為一個現存的類的子類。子類將繼承超類的全部屬性,並可以添加新的屬性或者修改繼承的屬性。例如,假設 Employee 類只有 name 和 dept 屬性,而 Manager 是 Employee 的子類並添加了 reports 屬性。這時,Manager 類的實例將具有三個屬性:name,dept 和 reports。
JavaScript 的繼承通過關聯另一個有構建函數的原型物件來實現,這樣,您可以創建完全一樣的 Employee — Manager 範例,不過使用的方法略有不同。首先,定義 Employee 構建函數,指定 name 和 dept 屬性。然後,定義 Manager 構建函數,指定 reports 屬性。最後,將一個新的 Employee 物件賦值給 Manager 構建函數的 prototype 屬性。這樣,當創建一個新的 Manager 物件時,它將從 Employee 物件中繼承 name 及 dept 屬性。
添加和移除屬性
在基於類的語言中,通常要在編譯時建立類,然後在編譯時或者運行時產生實例。一旦定義了類,便無法改變類的屬性數目或者類型。但在 JavaScript 中,允許運行時增加或者移除任何物件的屬性。如果在物件的原型物件中增加屬性,則以該物件作為原型的所有物件也將獲得該屬性。
區別摘要
下面的表格列出了上述區別。本節的後續部分將描述有關使用 JavaScript 構建函數和原型創建物件層級結構的詳細資訊,並與在 Java 中的做法做對比。
| 基於類的(Java) | 基於原型的(JavaScript) |
|---|---|
| 類和實例是不同的事物。 | 所有物件均為實例。 |
| 通過類定義來定義類;通過建構函數來產生實體。 | 通過建構函數來定義和創建一組物件。 |
通過 new 操作符來創建物件。 |
相同。 |
| 通過類定義來定義現存類的子類,從而建構物件的層級結構。 | 通過將一個物件作為原型指定關聯於建構函數來建構物件的層級結構。 |
| 遵循類鏈繼承屬性。 | 遵循原型鏈繼承屬性。 |
| 類定義指定類的所有實例的所有屬性。無法在運行時添加屬性。 | 建構函數或原型指定初始的屬性集。允許動態地向單個的物件或者整個物件集中添加屬性,或者從中移除屬性。 |
僱員示例
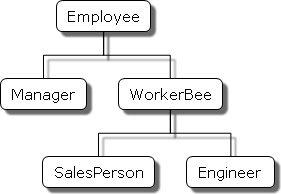
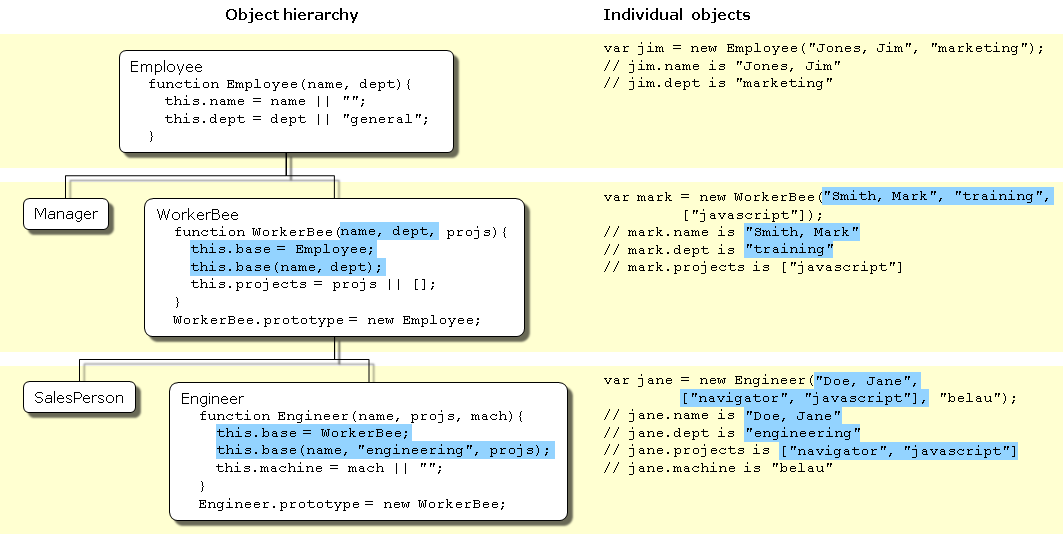
本節的餘下部分將使用如下圖所示的僱員層級結構。

圖例 8.1:一個簡單的物件層級
該示例中使用以下物件:
Employee具有name屬性(其值預設為空的字串)和dept屬性(其值預設為 "general")。Manager基於Employee。它添加了reports屬性(其值預設為空的陣列,意在以Employee物件的陣列作為它的值)。WorkerBee同樣基於Employee。它添加了projects屬性(其值預設為空的陣列,意在以字串陣列作為它的值)。SalesPerson基於WorkerBee。它添加了quota屬性(其值預設為 100)。它還重載了dept屬性值為 "sales",表明所有的銷售人員都屬於同一部門。Engineer基於WorkerBee。它添加了machine屬性(其值預設為空的字串)同時重載了dept屬性值為 "engineering"。
創建層級結構
有幾種不同的方式,可以用於定義適當的建構函數,藉以實現僱員的層級結構。如何選擇很大程度上取決於您希望在您的應用程式中能做到什麼。
本節展現了如何使用非常簡單的(同時也是相當不靈活的)定義,使得繼承得以實現。在這些定義中,無法在創建物件時指定屬性的值。新創建的物件僅僅獲得了預設值,當然允許隨後加以修改。圖例 8.2 展現了這些簡單的定義形成的層級結構。
在 真實的應用程式中,您很可能想定義允許在創建物件時給出屬性值的建構函數。(參見 更靈活的建構函數 獲得進一步的資訊)。對於現在而言,這些簡單的定義示範了繼承是如何發生的。

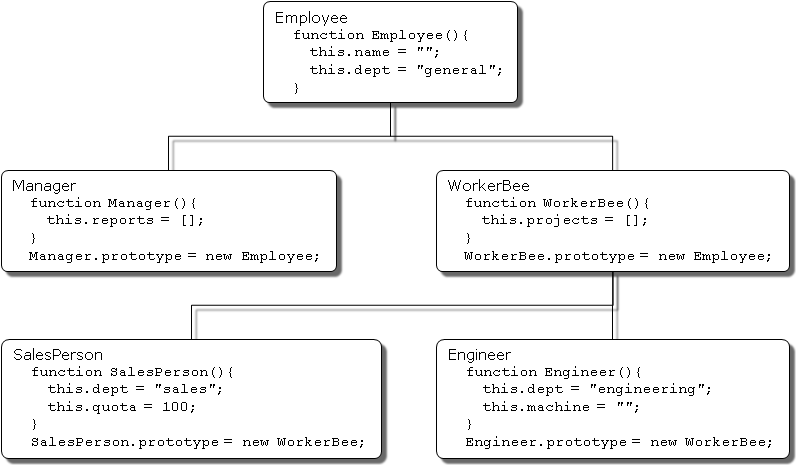
圖例 8.2:Employee 物件定義
以下 Employee 的 Java 和 JavaScript 的定義相類似。唯一的不同是在 Java 中需要指定每個屬性的類型,而在 JavaScript 中則不必指定,同時 Java 的類必須創建一個顯式的建構函數方法。
| JavaScript | Java |
|---|---|
function Employee () {
this.name = "";
this.dept = "general";
}
|
public class Employee {
public String name;
public String dept;
public Employee () {
this.name = "";
this.dept = "general";
}
}
|
Manager 和 WorkerBee 的定義顯示了在如何指定繼承鏈中上一層物件方面的不同點。在 JavaScript 中,需要為建構函數的 prototype 屬性添加一個原型實例作為它的屬性值。您可以在定義了建構函數之後的任何時間添加這一屬性。而在 Java 中,則需要在類定義中指定超類,且不能在類定義之外改變超類。
| JavaScript | Java |
|---|---|
function Manager () {
this.reports = [];
}
Manager.prototype = new Employee;
function WorkerBee () {
this.projects = [];
}
WorkerBee.prototype = new Employee;
|
public class Manager extends Employee {
public Employee[] reports;
public Manager () {
this.reports = new Employee[0];
}
}
public class WorkerBee extends Employee {
public String[] projects;
public WorkerBee () {
this.projects = new String[0];
}
}
|
Engineer 和 SalesPerson 的定義創建了派生自 WorkerBee 進而派生自 Employee 的物件。這些類型的物件將具有在這個鏈之上的所有物件的屬性。同時,這些定義重載了繼承的 dept 屬性值,賦予這些屬性特定於這些物件的新的屬性值。
| JavaScript | Java |
|---|---|
function SalesPerson () {
this.dept = "sales";
this.quota = 100;
}
SalesPerson.prototype = new WorkerBee;
function Engineer () {
this.dept = "engineering";
this.machine = "";
}
Engineer.prototype = new WorkerBee;
|
public class SalesPerson extends WorkerBee {
public double quota;
public SalesPerson () {
this.dept = "sales";
this.quota = 100.0;
}
}
public class Engineer extends WorkerBee {
public String machine;
public Engineer () {
this.dept = "engineering";
this.machine = "";
}
}
|
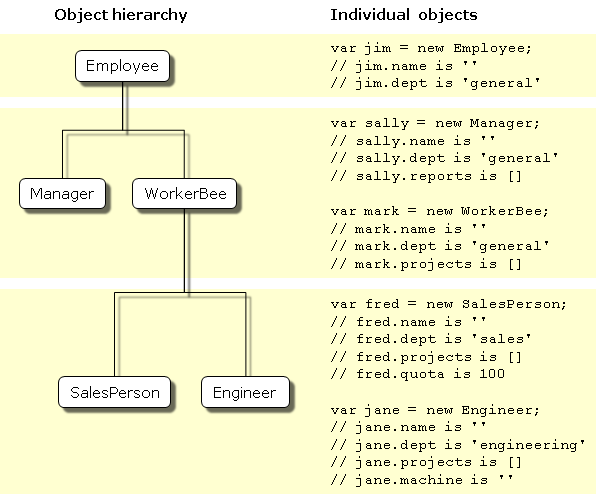
使用這些定義,可以創建這些物件的實例。這些實例將獲得其屬性的預設值。圖例 8.3 展現了使用這些 JavaScript 定義創建新定義,並顯示了新物件中的屬性值。
jane 是 Engineer 的一個實例。與之類似,儘管術語父(parent),子(child),祖先(ancestor),和後代(descendant)在 JavaScript 中並沒有正式的含義,您可以非正式地使用這些術語用於指代原型鏈中處於更高層次或者更低層次的物件。
圖例 8.3:通過簡單的定義創建物件
物件的屬性
本節將討論物件如何從原型鏈中的其它物件中繼承屬性,以及在運行時添加屬性的相關細節。
繼承屬性
假設通過如下語句創建一個 mark 物件作為 WorkerBee(如 圖例 8.3 所示):
var mark = new WorkerBee;
當 JavaScript 發現 new 操作符,它將創建一個普通的物件,並將其作為關鍵字 this 的值傳遞給 WorkerBee 的建構函數。該建構函數顯式地設置 projects 屬性的值,然後隱式地將其內部的 __proto__ 屬性設置為 WorkerBee.prototype 的值(屬性的名稱前後均有兩個底線)。__proto__ 屬性決定了用於返回屬性值的原型鏈。一旦這些屬性得以設置,JavaScript 返回新創建的物件,然會設定陳述式設置變數 mark 的值為該物件。
這個過程不會顯式地為 mark 物件從原型鏈中所繼承的屬性設置值(本地值)。當請求屬性的值時,JavaScript 將首先檢查物件自身中是否設置了該屬性的值,如果有,則返回該值。如果本地值不存在,則 JavaScript 將檢查原型鏈(通過 __proto__ 屬性)。如果原型鏈中的某個物件具有該屬性的值,則返回這個值。如果沒有找到該屬性,JavaScript 則認為物件中不存在該屬性。這樣,mark 物件中將具有如下的屬性和對應的值:
mark.name = ""; mark.dept = "general"; mark.projects = [];
mark 對象從 mark.__proto__ 中保存的原型物件中繼承了 name 和 dept 屬性的值。並由 WorkerBee 建構函數為 projects 屬性設置了本地值。 這就是 JavaScript 中的屬性和屬性值的繼承。這個過程的一些微妙之處將在 再談屬性繼承 中進一步討論。
由於這些建構函數不支援設置實例特定的值,所以,這些屬性值僅僅是泛泛地由創建自 WorkerBee 的所有物件所共用的預設值。當然,允許修改這些屬性的值。所以,您也可以為這些屬性指定特定的值,如下所示:
mark.name = "Doe, Mark"; mark.dept = "admin"; mark.projects = ["navigator"];
添加屬性
在 JavaScript 中,可以在運行時為任何物件添加屬性,而不必受限於建構函數提供的屬性。添加特定於某個物件的屬性,只需要為該物件指定一個屬性值,如下所示:
mark.bonus = 3000;
這樣 mark 物件就有了 bonus 屬性,而其它 WorkerBee 則沒有該屬性。
如果向某個建構函數的原型物件中添加新的屬性,則該屬性將添加到從這個原型中繼承屬性的所有物件的中。例如,可以通過如下的語句向所有僱員中添加 specialty 屬性:
Employee.prototype.specialty = "none";
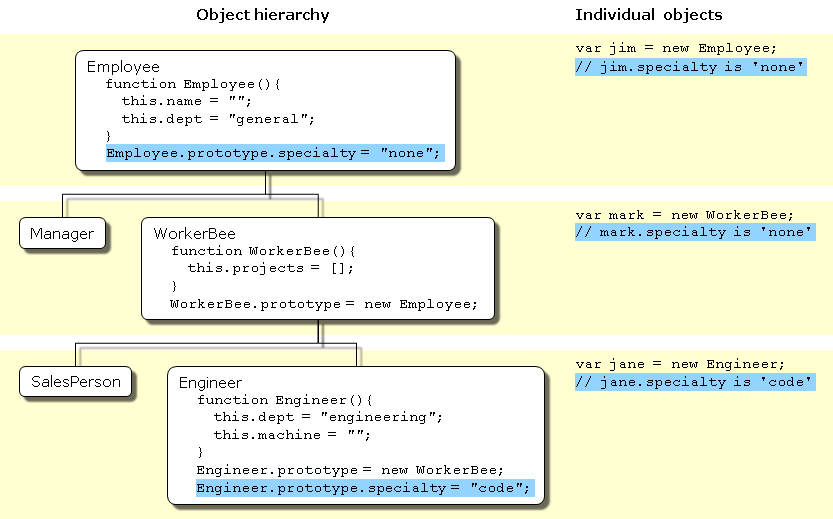
一旦 JavaScript 執行該語句,則 mark 物件也將具有 specialty 屬性,其值為 "none"。下圖展現了在 Employee 原型中添加該屬性,然後在 Engineer 的原型中重載該屬性的效果。

Figure 8.4: Adding properties
更靈活的建構函數
到目前為止所展現的建構函數不允許在創建新的實例時指定屬性值。正如 Java 一樣,可以為建構函數提供參數以便初始化實例的屬性值。下圖展現其中一種做法。

Figure 8.5: Specifying properties in a constructor, take 1
下面的表格中羅列了這些物件在 Java 和 JavaScript 中的定義。
| JavaScript | Java |
|---|---|
function Employee (name, dept) {
this.name = name || "";
this.dept = dept || "general";
}
|
public class Employee {
public String name;
public String dept;
public Employee () {
this("", "general");
}
public Employee (String name) {
this(name, "general");
}
public Employee (String name, String dept) {
this.name = name;
this.dept = dept;
}
}
|
function WorkerBee (projs) {
this.projects = projs || [];
}
WorkerBee.prototype = new Employee;
|
public class WorkerBee extends Employee {
public String[] projects;
public WorkerBee () {
this(new String[0]);
}
public WorkerBee (String[] projs) {
projects = projs;
}
}
|
function Engineer (mach) {
this.dept = "engineering";
this.machine = mach || "";
}
Engineer.prototype = new WorkerBee;
|
public class Engineer extends WorkerBee {
public String machine;
public Engineer () {
dept = "engineering";
machine = "";
}
public Engineer (String mach) {
dept = "engineering";
machine = mach;
}
}
|
這些 JavaScript 定義使用了設置預設值的一種特殊慣用法:
this.name = name || "";
JavaScript 的邏輯 OR 操作符(||)將求解它的第一個參數。如果該參數的值可以轉換為真,則操作符返回該值。否則,操作符返回第二個參數的值。因此,這行代碼首先檢查 name 是否具有一個對 name 屬性有用的值。如果有,則設置其為 this.name 的值。否則,設置 this.name 的值為空的字串。為求簡潔,本章將使用這一慣用法,儘管咋一看它有些費解。
false0 (零)和空字串("")),結果可能出乎調用者意料。此時,將使用預設值(譯者注:而不是指定的參數值 0 和 "")。基於這些定義,當創建物件的實例時,可以為本地定義的屬性指定值。正如 圖例 8.5 所示一樣,您可以通過如下語句創建新的 Engineer:
var jane = new Engineer("belau");
此時,Jane 的屬性如下所示:
jane.name == ""; jane.dept == "engineering"; jane.projects == []; jane.machine == "belau"
基於上述定義,無法為諸如 name 這樣的繼承屬性指定初始值。在 JavaScript 中,如果想為繼承的屬性指定初始值,建構函數中需要更多的代碼。
到目前為止,建構函數已經能夠創建一個普通物件,然後為新物件指定本地的屬性和屬性值。您還可以通過直接調用原型鏈上的更高層次物件的建構函數,讓建構函數添加更多的屬性。下面的圖例展現這種新定義。

Figure 8.6 Specifying properties in a constructor, take 2
讓我們仔細看看這些定義的其中之一。以下是 Engineer 建構函數的定義:
function Engineer (name, projs, mach) {
this.base = WorkerBee;
this.base(name, "engineering", projs);
this.machine = mach || "";
}
假設您創建了一個新的 Engineer 物件,如下所示:
var jane = new Engineer("Doe, Jane", ["navigator", "javascript"], "belau");
JavaScript 遵循以下步驟:
new操作符創建了一個新的普通物件,並將其__proto__屬性設置為Engineer.prototype。new操作符將該新對象作為this關鍵字的值傳遞給Engineer建構函數。- 建構函數為該新物件創建了一個名為
base的新屬性,並將WorkerBee的建構函數指定為base屬性的值。這使得WorkerBee建構函數成為Engineer物件的一個方法。base屬性的名字沒有特殊性。可以使用任何合法的屬性名稱;base僅僅是為了貼近它的用意。 -
建構函數調用
base方法,將傳遞給該建構函數的參數中的兩個,作為參數傳遞給base方法,同時還傳遞一個字串參數"engineering"。顯式地在建構函數中使用"engineering"表明所有Engineer物件繼承的dept屬性具有相同的值,且該值重載了繼承自Employee的值。 - 因為
base是Engineer的一個方法,在調用base時,JavaScript 將在步驟 1 中創建的對象綁定給this關鍵字。這樣,WorkerBee函數接著將"Doe, Jane"和"engineering"參數傳遞給Employee建構函數。當從Employee建構函數返回時,WorkerBee函數用剩下的參數設置projects屬性。 - 當從
base方法返回時,Engineer建構函數將物件的machine屬性初始化為"belau"。 - 當從建構函數返回時,JavaScript 將新物件賦值給
jane變數。
您可以認為,在 Engineer 的建構函數中調用 WorkerBee 的建構函數,也就為 Engineer 物件設置好了適當繼承。事實並非如此。調用 WorkerBee 建構函數確保了Engineer 物件以所有被調用的建構函數中所指定的屬性作為起步。但是,如果之後在 Employee 或者 WorkerBee 原型中添加了屬性,那些屬性不會被 Engineer 物件繼承。例如,假設如下語句:
function Engineer (name, projs, mach) {
this.base = WorkerBee;
this.base(name, "engineering", projs);
this.machine = mach || "";
}
var jane = new Engineer("Doe, Jane", ["navigator", "javascript"], "belau");
Employee.prototype.specialty = "none";
物件 jane 不會繼承 specialty 屬性。必需顯式地設置原型才能確保動態的技能。假設修改為如下的語句:
function Engineer (name, projs, mach) {
this.base = WorkerBee;
this.base(name, "engineering", projs);
this.machine = mach || "";
}
Engineer.prototype = new WorkerBee;
var jane = new Engineer("Doe, Jane", ["navigator", "javascript"], "belau");
Employee.prototype.specialty = "none";
現在 jane 物件的 specialty 屬性為 "none" 了。
繼承的另一種途徑是使用call() / apply() 方法。下面的方式都是等價的:
function Engineer (name, projs, mach) {
this.base = WorkerBee;
this.base(name, "engineering", projs);
this.machine = mach || "";
}
|
function Engineer (name, projs, mach) {
WorkerBee.call(this, name, "engineering", projs);
this.machine = mach || "";
}
|
使用 javascript 的 call() 方法相對明瞭一些,因為無需 base 方法了。
再談屬性的繼承
前面的小節中描述了 JavaScript 建構函數和原型如何提供層級結構和繼承的實現。本節中將討論之前未曾明確的一些細微之處。
本地的值和繼承的值
正如本章前面所述,在訪問一個物件的屬性時,JavaScript 將按照如下的步驟處理:
- 檢查是否存在本地的值。如果存在,返回該值。
- 如果本地值不存在,檢查原型鏈(通過
__proto__屬性)。 - 如果原型鏈中的某個物件具有指定屬性的值,則返回該值。
- 如果這樣的屬性不存在,則物件沒有該屬性。
以上步驟的結果依賴於您是如何定義的。最早的例子中具有如下定義:
function Employee () {
this.name = "";
this.dept = "general";
}
function WorkerBee () {
this.projects = [];
}
WorkerBee.prototype = new Employee;
基於這些定義,假定通過如下的語句創建 WorkerBee 的實例 amy:
var amy = new WorkerBee;
則 amy 物件將具有一個本地屬性,projects。name 和 dept 屬性則不是 amy 物件本地的,而是從 amy 物件的 __proto__ 屬性獲得的。因此,amy 將具有如下的屬性值:
amy.name == ""; amy.dept == "general"; amy.projects == [];
現在,假定修改了關聯於 Employee 的原型中的 name 屬性的值:
Employee.prototype.name = "Unknown"
乍一看,您可能期望新的值會傳播給所有 Employee 的實例。然而,並非如此。
在創建 Employee 對象的 任何 實例時,該實例的 name 屬性將獲得一個本地值(空的字串)。這意味著在創建一個新的 Employee 物件作為 WorkerBee 的原型時,WorkerBee.prototype 的 name 屬性將具有一個本地值。這樣,當 JavaScript 查找 amy 物件(WorkerBee 的實例)的 name 屬性時,JavaScript 將找到 WorkerBee.prototype 中的本地值。因此,也就不會繼續在原型鏈中向上找到 Employee.prototype 了。
如果想在運行時修改物件的屬性值並且希望該值被所有該物件的後代所繼承,不能在該物件的建構函數中定義該屬性。而是應該將該屬性添加到該物件所關聯的原型中。例如,假設將前面的代碼作如下修改:
function Employee () {
this.dept = "general";
}
Employee.prototype.name = "";
function WorkerBee () {
this.projects = [];
}
WorkerBee.prototype = new Employee;
var amy = new WorkerBee;
Employee.prototype.name = "Unknown";
這時,amy 的 name 屬性將為 "Unknown"。
正如這些例子所示,如果希望物件的屬性具有預設值,且希望在運行時修改這些預設值,應該在物件的原型中設置這些屬性,而不是在建構函數中。
判斷實例的關係
JavaScript 的屬性查找機制首先在物件自身的屬性中查找,如果指定的屬性名稱沒有找到,將在物件的特殊屬性 __proto__ 中查找。這個過程是遞迴的;被稱為“在原型鏈中查找”。
特殊的 __proto__ 屬性是在構建物件時設置的;設置為建構函數的 prototype 屬性的值。所以運算式 new Foo() 將創建一個物件,其 __proto__ == 。因而,修改 Foo.prototypeFoo.prototype 的屬性,將改變所有通過 new Foo() 創建的物件的屬性的查找。
每個物件都有一個 __proto__ 物件屬性(除了 Object);每個函數都有一個 prototype 物件屬性。因此,通過“原型繼承(prototype inheritance)”,物件與其它物件之間形成關係。通過比較物件的 __proto__ 屬性和函數的 prototype 屬性可以檢測物件的繼承關係。JavaScript 提供了便捷方法:instanceof 操作符可以用來將一個物件和一個函數做檢測,如果物件繼承自函數的原型,則該操作符返回真。例如:
var f = new Foo(); var isTrue = (f instanceof Foo);
作為詳細一點的例子,假定我們使用和在 繼承屬性 中相同的一組定義。創建 Engineer 物件如下:
var chris = new Engineer("Pigman, Chris", ["jsd"], "fiji");
對於該物件,以下所有語句均為真:
chris.__proto__ == Engineer.prototype; chris.__proto__.__proto__ == WorkerBee.prototype; chris.__proto__.__proto__.__proto__ == Employee.prototype; chris.__proto__.__proto__.__proto__.__proto__ == Object.prototype; chris.__proto__.__proto__.__proto__.__proto__.__proto__ == null;
基於此,可以寫出一個如下所示的 instanceOf 函數:
function instanceOf(object, constructor) {
while (object != null) {
if (object == constructor.prototype)
return true;
if (typeof object == 'xml') {
return constructor.prototype == XML.prototype;
}
object = object.__proto__;
}
return false;
}
instanceOf (chris, Engineer) instanceOf (chris, WorkerBee) instanceOf (chris, Employee) instanceOf (chris, Object)
但如下運算式為假:
instanceOf (chris, SalesPerson)
建構函數中的全域資訊
在創建建構函數時,在建構函數中設置全域資訊要小心。例如,假設希望為每一個僱員分配一個唯一標識。可能會為 Employee 使用如下定義:
var idCounter = 1;
function Employee (name, dept) {
this.name = name || "";
this.dept = dept || "general";
this.id = idCounter++;
}
基於該定義,在創建新的 Employee 時,建構函數為其分配了序列中的下一個識別字。然後遞增全域的識別字計數器。因此,如果,如果隨後的語句如下,則 victoria.id 為 1 而 harry.id 為 2:
var victoria = new Employee("Pigbert, Victoria", "pubs")
var harry = new Employee("Tschopik, Harry", "sales")
乍一看似乎沒問題。但是,無論什麼目的,在每一次創建 Employee 對象時,idCounter 都將被遞增一次。如果創建本章中所描述的整個 Employee 層級結構,每次設置原型的時候,Employee 建構函數都將被調用一次。假設有如下代碼:
var idCounter = 1;
function Employee (name, dept) {
this.name = name || "";
this.dept = dept || "general";
this.id = idCounter++;
}
function Manager (name, dept, reports) {...}
Manager.prototype = new Employee;
function WorkerBee (name, dept, projs) {...}
WorkerBee.prototype = new Employee;
function Engineer (name, projs, mach) {...}
Engineer.prototype = new WorkerBee;
function SalesPerson (name, projs, quota) {...}
SalesPerson.prototype = new WorkerBee;
var mac = new Engineer("Wood, Mac");
還可以進一步假設上面省略掉的定義中包含 base 屬性而且調用了原型鏈中高於它們的建構函數。即便在現在這個情況下,在 mac 物件創建時,mac.id 為 5。
依賴于應用程式,計數器額外的遞增可能有問題,也可能沒問題。如果確實需要準確的計數器,則以下建構函數可以作為一個可行的方案:
function Employee (name, dept) {
this.name = name || "";
this.dept = dept || "general";
if (name)
this.id = idCounter++;
}
在用作原型而創建新的 Employee 實例時,不會指定參數。使用這個建構函數定義,如果不指定參數,建構函數不會指定識別字,也不會遞增計數器。而如果想讓 Employee 分配到識別字,則必需為僱員指定姓名。在這個例子中,mac.id 將為 1。
沒有多繼承
某些物件導向語言支援多重繼承。也就是說,物件可以從無關的多個父物件中繼承屬性和屬性值。JavaScript 不支持多重繼承。
JavaScript 屬性值的繼承是在運行時通過檢索物件的原型鏈來實現的。因為物件只有一個原型與之關聯,所以 JavaScript 無法動態地從多個原型鏈中繼承。
在 JavaScript 中,可以在建構函數中調用多個其它的建構函數。這一點造成了多重繼承的假像。例如,考慮如下語句:
function Hobbyist (hobby) {
this.hobby = hobby || "scuba";
}
function Engineer (name, projs, mach, hobby) {
this.base1 = WorkerBee;
this.base1(name, "engineering", projs);
this.base2 = Hobbyist;
this.base2(hobby);
this.machine = mach || "";
}
Engineer.prototype = new WorkerBee;
var dennis = new Engineer("Doe, Dennis", ["collabra"], "hugo")
進一步假設使用本章前面所屬的 WorkerBee 的定義。此時 dennis 物件具有如下屬性:
dennis.name == "Doe, Dennis" dennis.dept == "engineering" dennis.projects == ["collabra"] dennis.machine == "hugo" dennis.hobby == "scuba"
dennis 確實從 Hobbyist 建構函數中獲得了 hobby 屬性。但是,假設添加了一個屬性到 Hobbyist 建構函數的原型:
Hobbyist.prototype.equipment = ["mask", "fins", "regulator", "bcd"]
dennis 物件不會繼承這個新屬性。