这篇翻译不完整。请帮忙从英语翻译这篇文章。
草案
本页尚未完工.
总言
当我们要使用orientation和motion事件时,理解浏览器给我们的相关值是什么意思就显的相当重要了。这篇文章会详细介绍在用的坐标系统并会教你如何全用它们。
警告: 目前, Firefox 和 Chrome 处理坐标的方式不同。 在使用它们的时候要多加注意.
坐标系
坐标系是一种描述物体位置的系统,它包含三个轴(X,Y,Z),三个轴共同描述了物体相对于参照物的位置信息。当我们使用orientation和motion事件时会接触到两种坐标系统。
地球坐标系
地球坐标系是相对于地心的,也就是说,它的轴是基于重力方向和磁场北方向。我们使用大写的X,Y,Z来描述地球坐标系的轴。
- X轴沿着地平面,垂直于Y轴,向东为正,向西为负。
- Y轴沿着地平面,向北(北极,不是磁场北)为正,向南为负。
- Z轴垂直于地平面,想象成一条线连接着设备跟地心。背对地心的方向为正,指向地心的方向为负。
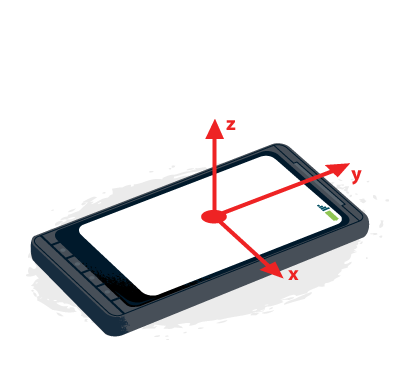
设备坐标系
设备坐标系是相对于设备中心的。我们使用小写的x,y,z来描述它的轴。
,
- x轴沿着屏幕表面,向右为正,向左为负。
- y轴沿着屏幕表面,向上为正,向下为负。
- z轴垂直屏幕表面或键盘,远离屏幕的方向为正。
注意:对于手机或平台而言,这里的设备方向总是相对于屏幕的标准方向,大部分是“竖屏”方向。而对于笔记本电脑来说,设备方向是相对于键盘的。如果你想检测设备方向变化来进行补偿调整,你可以使用orientationchange事件。
旋转(Rotation)
旋转描述的是设备在设备坐标系跟地球坐标系中任意轴上的差异值,用角度表示。
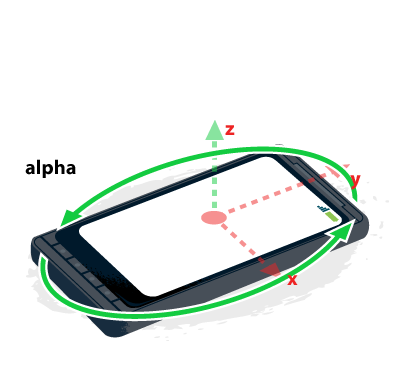
Alpha
围绕z轴旋转设备将使alpha角度值发生变化:

alpha为0°时表示设备的顶部正指北极方向,当设备向左旋转时,alpha将增加。
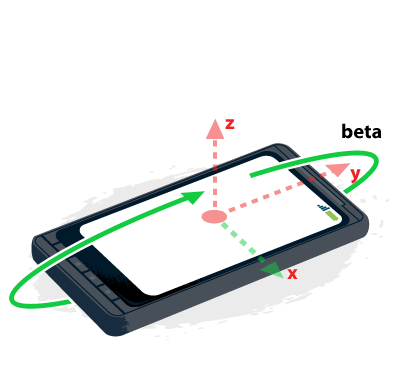
Beta
围绕x轴旋转,也就是前后旋转,将使beta值发生改变:

当beta为0° 时表示设备顶部和底部与地表面的距离是一样的,当设备向前翻转时,beta递增到180°,向后翻转递减到-180°。
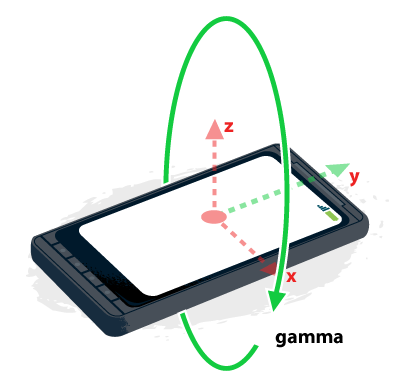
Gamma
当围绕y轴旋转,也就是左右倾斜设备时,将使gamma值发生改变:

gamma等于0°表示设备左右两边与地表面的距离相等,当设备向右翻转时,gamma递增到90° ,向左翻转时,递减到-90°。