草案
このページは完成していません。
方向や動きのイベントを使用するときは、ブラウザから与えられる値の意味を理解することが重要です。この記事では操作時の座標システムに関する詳細情報と、それらの使い方を説明します。
座標フレームについて
座標フレーム (coordinate frame) は、オブジェクトに関する 3 軸 (X、Y、Z) の方向が定義されているシステムです。方向や動きのイベントを使用するときに考慮する座標フレームは 2 つあります:
地球座標フレーム
地球座標フレーム (Earth coordinate frame) は、地球の中心に固定されている座標フレームです。すなわち、軸は重力によって引かれる力および標準的な磁北方向に基づいて揃えられます。私たちは大文字 ("X"、"Y"、"Z") を、地球座標フレームの軸を示すために使用します。
- X 軸は地面に沿ってたどり、Y 軸と直交します。また、軸の正の方向が東を指します (従って、負の方向は西を指します)。
- Y 軸は地面に沿ってたどり、正の方向が真北 (すなわち北極であり、磁北ではありません) を、負の方向が真南を指します。
- Z 軸は地面に直交します。これは、デバイスと地球の中心との間に引かれた線と考えてください。Z 座標の値は正の方向が上向き (地球の中心から遠ざかる)、負の方向が下向き (地球の中心に向かう) です。
デバイス座標フレーム
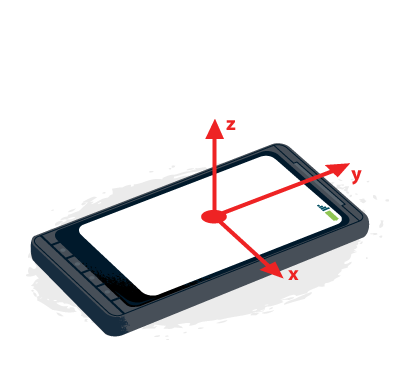
デバイス座標フレーム (Device coordinate frame) は、デバイスの中心に固定された座標フレームです。私たちは小文字 ("x"、"y"、"z") を、デバイス座標フレームの軸を示すために使用します。

- x 軸はスクリーンの水平面にあり、正の方向が右を、負の方向が左を指します。
- y 軸はスクリーンの水平面にあり、正の方向が上端側を、負の方向が下端側を指します。
- z 軸はスクリーンやキーボードに直交しており、正の方向がスクリーンから外側へ伸びていきます。
orientationchange イベントを使用できます。回転について
回転は、デバイス座標フレームと地球座標フレームとの度合いの違いという点から各軸で表現され、またそれは度単位で測られます
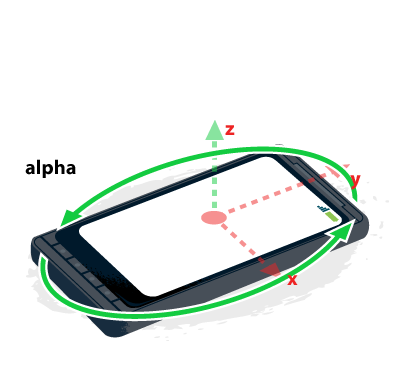
Alpha
z 軸を中心にした回転、すなわちデバイスをひねるようにすると、alpha 回転角が変化します:

alpha 角はデバイスの上端が地球の北極をまっすぐ向いているときが 0 度であり、デバイスが左へ回転するのに従って増加します。
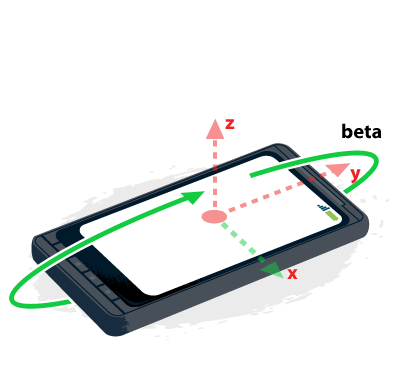
Beta
x 軸を中心にした回転、すなわちデバイスを向こう側やユーザ側へ向かって傾けると、beta 回転角が変化します:

beta 角はデバイスの上端および下端から地球の表面までの距離がどちらも同じであるときが 0 度であり、デバイスを前方へ傾けるのに従って 180 度まで増加、後方へ傾けるのに従って -180 度まで減少します。
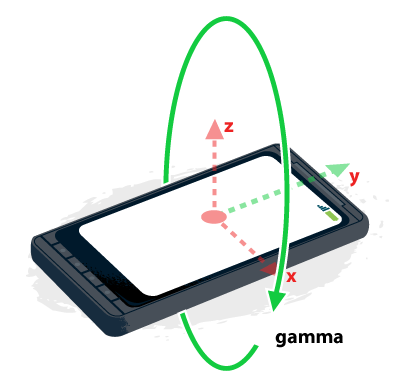
Gamma
y 軸を中心にした回転、すなわちデバイスを左右に傾けると、gamma 回転角が変化します:

gamma 角はデバイスの左端および右端から地球の表面までの距離がどちらも同じであるときが 0 度であり、デバイスを右へ傾けるのに従って 90 度まで増加、左へ傾けるのに従って -90 度まで減少します。