这篇文章需要技术复核。如何帮忙。
这篇文章需要文法复核。如何帮忙。
rotate3d()CSS 函数定义了一套变换规则,可以在不改变元素形状的情况下将元素围绕一个固定的轴旋转。旋转的程度由指定的角度值控制;如果角度为正值,则是顺时针方向,否则为逆时针方向。
在3D空间之中,旋转有3个自由维度,描述了旋转轴。旋转轴由一组 [x, y, z] 矢量定义,并且通过变换源点传递(即通过 transform-origin CSS 属性定义)。如果这些矢量被赋予非标准值,即3个坐标值的平方和不等于1时,它将会被内部隐式标准化。非标准矢量,例如空值和 [0, 0, 0],将会使旋转不起作用,但是不影响整个CSS属性的其他效果(译者注:如transform中的多项变换)。
与平面旋转相反的是,3D旋转的组合通常是不可交换的;这意味着定义旋转规则的值的顺序是严格控制的。
语法
rotate3d(x, y, z, a)
取值
- x
-
<number>类型, 表示旋转轴X坐标方向的矢量。 - y
<number>类型, 表示旋转轴Y坐标方向的矢量。- z
<number>类型, 表示旋转轴Z坐标方向的矢量。- a
-
<angle>类型,表示旋转角度。正的角度值表示顺时针旋转,负值表示逆时针旋转。
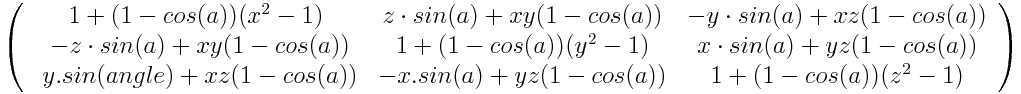
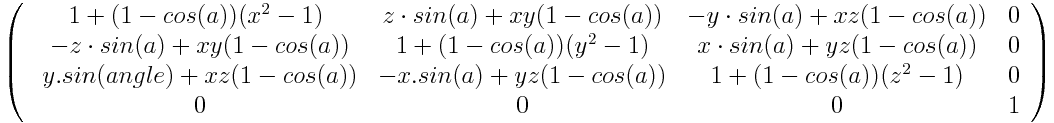
| 笛卡尔坐标 on ℝ2 | 齐次坐标 on ℝℙ2 | 笛卡尔坐标 on ℝ3 | 齐次坐标 on ℝℙ3 |
|---|---|---|---|
| 这种变换应用于3D空间,不可用于平面空间 |  |
 |
|
示例
围绕X轴旋转
HTML
<p>foo</p> <p class="transformed">bar</p>
CSS
p {
width: 50px;
height: 50px;
background-color: teal;
}
.transformed{
transform: rotate3d(1, 0, 0, 60deg);
background-color: blue;
}
效果
围绕自定义轴旋转
HTML
<p>foo</p> <p class="transformed">bar</p>
CSS
p {
width: 50px;
height: 50px;
background-color: teal;
}
.transformed{
transform: rotate3d(1, 2, -1, 192deg);
background-color: blue;
}