概述
浏览器窗口的视口(viewport)高度(以像素为单位),如果存在水平滚动条,则包括它。
Note: If you use
nsIDOMWindowUtils.setCSSViewport() to set the virtual window size for page layout purposes, the value returned by this property corresponds to the viewport height set using that method.语法
var intViewportHeight = window.innerHeight;
值
intViewportHeight 为浏览器窗口的视口的高度。
window.innerHeight 属性为只读,且没有默认值。
备注
任何窗口对象,如 window、frame、frameset 或 secondary window 都支持 innerHeight 属性。
有一个算法用来获取不包括水平滚动条的视口高度。
例子
假设有一个 frameset
var intFrameHeight = window.innerHeight; // or var intFrameHeight = self.innerHeight; // 返回frameset里面的frame视口的高度 var intFramesetHeight = parent.innerHeight; // 返回上一级frameset的视口的高度 var intOuterFramesetHeight = top.innerHeight; // 返回最外部frameset的视口的高度
FIXME: link to an interactive demo here
改变一个窗口的大小,可以查看 window.resizeBy() 和 window.resizeTo()。
想获取窗口的外层高度(outer height),即整个浏览器窗口的高度,请查看 window.outerHeight。
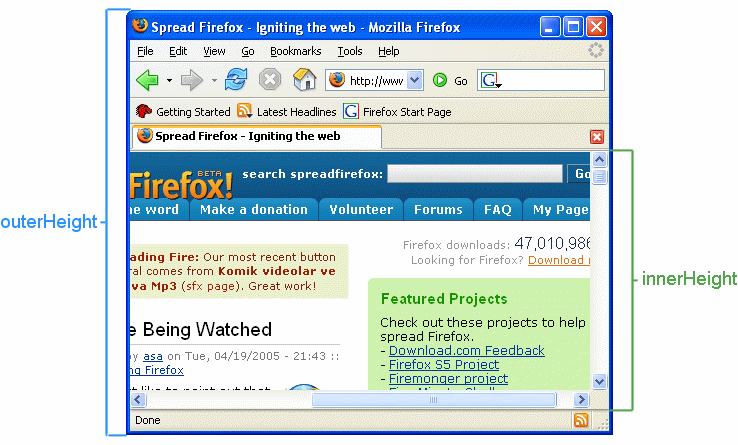
图像示例
下面的示意图展示了 outerHeight 和 innerHeight 两者的区别。

浏览器兼容性
| Feature | Chrome | Firefox (Gecko) | Internet Explorer | Opera | Safari |
|---|---|---|---|---|---|
| Basic support | 1 | 1.0 (1.7 or earlier) | 9 | 9 | 3 |
| Feature | Android | Firefox Mobile (Gecko) | IE Mobile | Opera Mobile | Safari Mobile |
|---|---|---|---|---|---|
| Basic support | 1 | 1.0 (1.0) | 9 | 9 | 3 |
Gecko 备注
从 Firefox 4 到 Firefox 24,该属性有 bug,而且某种情况下,会在页面加载前给出一个错误的值,查看 bug 641188。
标准相关信息
DOM Level 0。不属于任何 W3C 技术规范或推荐。