JavaScript é uma linguagem de scripts multiplataforma, baseada em objetos. Este guia explica tudo que é necessário saber sobre como utilizar o JavaScript.
Novas caraterísticas em versões do JavaScript
/* Nota: Para adicionar um link na descrição de uma nova versão do JavaScript,
adicione o número da variável versionList abaixo. A página ligada deve
residir em /en/JavaScript/New_in_JavaScript/N, onde N é o número da versão. */
var versionList = ["1.5", "1.6", "1.7", "1.8", "1.8.1", "1.8.5"];
var s = "";
<ul>
foreach (var i in versionList){
let s = "/en/JavaScript/New_in_JavaScript/" .. i;
<li>web.link(s, wiki.getPage(s).title)</li>;
}
</ul>;
O que já é necessário saber
Este guia assume que já possui os seguintes conhecimentos como base:
- Um entendimento geral da Internet e da World Wide Web (WWW).
- Bom conhecimento de trabalho com HyperText Markup Language (HTML).
Alguma experiência de programação com uma linguagem como C ou Visual Basic é útil, mas não necessária.
Versões do JavaScript
| versão JavaScript | versão Navigator |
|---|---|
| JavaScript 1.0 | Navigator 2.0 |
| JavaScript 1.1 | Navigator 3.0 |
| JavaScript 1.2 | Navigator 4.0-4.05 |
| JavaScript 1.3 | Navigator 4.06-4.7x |
| JavaScript 1.4 | |
| JavaScript 1.5 | Navigator 6.0 Mozilla (navegador open source) |
| JavaScript 1.6 | Firefox 1.5, outros produtos baseados no Mozilla 1.8 |
| JavaScript 1.7 | Firefox 2, outros produtos baseados no Mozilla 1.8.1 |
| JavaScript 1.8 | Firefox 3, outros produtos baseados no Gecko 1.9 |
Cada versão do Netscape Enterprise Server também suporta diferentes versões do JavaScript. Para ajudar na escrita de scripts compatíveis com múltiplas versões do Enterprise Server, este manual usa uma abreviação para indicar a versão do servidor na qual cada característica foi implementada.
| Abreviação | versão Enterprise Server |
|---|---|
| NES 2.0 | Netscape Enterprise Server 2.0 |
| NES 3.0 | Netscape Enterprise Server 3.0 |
Onde encontrar informações sobre JavaScript
A documentação do JavaScript inclui os seguintes livros:
- Guia de JavaScript (este guia) fornece informações sobre a linguagem JavaScript e seus objetos.
- Referência JavaScript fornece material de referência para a linguagem JavaScript.
Se você é novo no JavaScript, comece com o Guia de JavaScript. Uma vez que você tenha uma boa compreensão dos fundamentos, você pode usar a Referência JavaScript para obter mais detalhes sobre objetos e declarações.
Dicas para aprender JavaScript
Começar com o JavaScript é fácil: é necessário apenas um navegador web moderno. Este guia inclui algumas características do JavaScript que estão atualmente disponíveis nas últimas versões do Firefox (e outros navegadores baseados no Gecko), é recomendado, portanto, o uso da versão mais recente do Firefox.
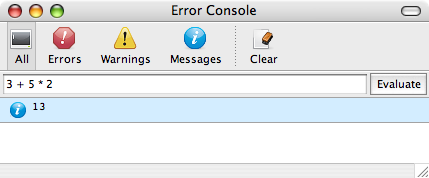
Um interpretador interativo
Uma linha de comando interativa com JavaScript é inestimável para o aprendizado da linguagem, pois permite experimentar código de forma interativa sem ter que salvar um arquivo e recarregar a página. O Console de erros do Firefox, acessível através do menu de Ferramentas, fornece uma maneira simples de testar JavaScript interativamente: Basta entrar uma linha de código e clicar no botão "Executar".

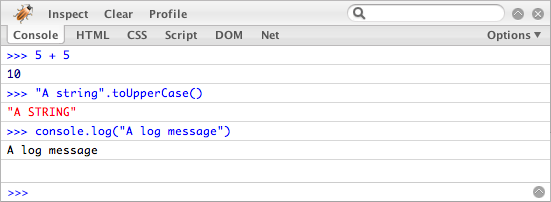
Firebug
Uma linha de comando interativa mais avançada está disponível com o uso do Firebug, uma extensão de terceiros para o Firefox. O Firebug também fornece um inspetor DOM avançado, um depurador de JavaScript, uma ferramenta de análise e vários outros utilitários.

Um dos mais úteis benefícios proporcionados pelo Firebug é console.log(), uma função que imprime seus argumentos no console do Firebug. Diferentemente de outras linguagens de programação, o JavaScript não possui um conceito de impressão para a saída padrão. O console.log() fornece uma alternativa útil, tornando mais fácil ver o que seu programa está fazendo.
Muitos dos exemplos neste guia usam alert() para exibir mensagens conforme são executados. Tendo o Firebug instalado, pode ser usando console.log() ao invés de alert() ao rodar estes exemplos.
Convenções de documento
Aplicações JavaScript rodam em muitos sistemas operacionais; a informação neste livro aplica-se a todas as versões. Os caminhos de arquivos e diretórios são dados no formato Windows (com contrabarras separando os nomes dos diretórios). Para versões Unix, os caminhos são os mesmo, exceto por serem usadas barras ao invés de contrabarras para separar os diretórios.
Este guia usa localizador padrão de recursos (uniform resource locators (URL)) da seguinte forma:
https://server.domain/path/file.html
Nestas URL, server representa o nome do servidor no qual a aplicação é rodada, tal como research1 ou www; domain representa seu domínio de internet, como netscape.com ou uiuc.edu; path representa a estrutura do diretório no servidor; e file.html representa o nome de um arquivo individual. No geral, itens em itálico em são placeholders e itens em fonte monoespaçada normal são literais. Se o servidor possuir Secure Sockets Layer (SSL) habilitado, pode ser usado https ao invés de http na URL.
Este guia utiliza as seguintes convenções de fontes:
A fonte mono espaçadaé utilziada para amostras de código e listagens de código, API e elementos da linguagem (como nomes de métodos e propriedades), nome de arquivos, caminhos, diretórios, tags HTML, e qualquer texto que possa ser digitado na tela. (A fonte monoespaçada itálicaé usada para placeholders embutidos no código.)- O tipo itálico é usado para títulos de livros, ênfase, variáveis e placeholders, e palavras usadas em sentido literal.
- O tipo negrito é usado para termos de glossário.
autoPreviousNext("JSGChapters");
wiki.languages({
"en": "en/JavaScript/Guide/About",
"es": "es/Gu\u00eda_JavaScript_1.5/Acerca_de_esta_gu\u00eda",
"fr": "fr/Guide_JavaScript_1.5/\u00c0_propos",
"ja": "ja/Core_JavaScript_1.5_Guide/About",
"ko": "ko/Core_JavaScript_1.5_Guide/About",
"pl": "pl/Przewodnik_po_j\u0119zyku_JavaScript_1.5/O_tym_przewodniku",
"zh-cn": "cn/Core_JavaScript_1.5_Guide/\u5173\u4e8e",
"zh-tw": "zh_tw/Core_JavaScript_1.5_教學/關於"
})