이 문서는 아직 자원 봉사자들이 한국어로 번역하지 않았습니다. 함께 해서 번역을 마치도록 도와 주세요!
The <transform-function> CSS data type denotes a function applied to an element's representation in order to modify it. Usually such transform may be expressed by matrices and the resulting images can be determined using matrix multiplication on each point.
Coordinates for 2D graphics
There are several coordinate models used when describing transformation. The most common are the Cartesian coordinate system and homogeneous coordinates.
Cartesian coordinates
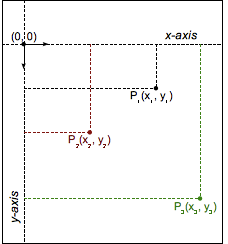
In Cartesian coordinates each point of the Euclidian space is described using two values, the abscissa and the ordinate. The origin, the (0, 0) is the top-left corner of the element. Unlike the usual geometric convention, and like most cases in computer graphics, the y-axis goes to the bottom. Each point is mathematically described using the vector notation (x,y).
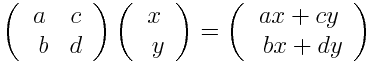
Each linear function is described using a 2x2 matrix like:
Applying the transformation consists in doing, for each point, the matrix multiplication between both:
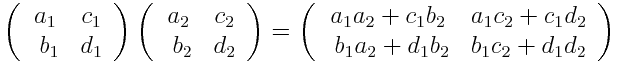
It is possible to apply several transformations in a row:
With this notation, it is possible to describe, and therefore composite, most usual transformations: rotations, scaling, or skewing. In fact all transformations that are linear functions can be described. One major transformation is not linear and therefore must be special-cased when using this notation: translation. The translation vector (tx, ty) must be expressed separately, as two more parameters.
Möbius' homogeneous coordinates in projective geometry leading to 3x3 transformation matrices, though more complex and unusual for non-specialists, doesn't suffer from the translation limitation as these can be expressed as linear functions in this algebra, removing the need for special cases.
Functions defining transformations
Several functions are available to describe transformations in CSS. Each one applies a geometric operation, in 2D or 3D:
matrix()- The
matrix()CSS function specifies a homogeneous 2D transformation matrix comprised of the specified six values. The constant values of such matrices are implied and not passed as parameters; the other parameters are described in the column-major order. matrix(a, b, c, d, tx, ty)is a shorthand formatrix3d(a, b, 0, 0, c, d, 0, 0, 0, 0, 1, 0, tx, ty, 0, 1).matrix3d()- The
matrix3d()CSS function describes a 3D transform as a 4x4 homogeneous matrix. The 16 parameters are described in the column-major order. perspective()- The
perspective()CSS function defines the distance between the z=0 plane and the user in order to give to the 3D-positioned element some perspective. Each 3D element with z>0 becomes larger; each 3D-element with z<0 becomes smaller. The strength of the effect is determined by the value of this property. rotate()- The
rotate()CSS function defines a transformation that moves the element around a fixed point (as specified by thetransform-originproperty) without deforming it. The amount of movement is defined by the specified angle; if positive, the movement will be clockwise, if negative, it will be counter-clockwise. A rotation by 180° is called point reflection. rotate3d()- The
rotate3d()CSS function defines a transformation that moves the element around a fixed axis without deforming it. The amount of movement is defined by the specified angle; if positive, the movement will be clockwise, if negative, it will be counter-clockwise.In opposition to rotations in the plane, the composition of 3D rotations is usually not commutative; it means that the order in which the rotations are applied is crucial. rotatex()- The
rotateX()CSS function defines a transformation that moves the element around the abscissa without deforming it. The amount of movement is defined by the specified angle; if positive, the movement will be clockwise, if negative, it will be counter-clockwise. The axis of rotation passes by the origin, defined bytransform-originCSS property. rotateX(a)is a shorthand forrotate3D(1, 0, 0, a).rotatey()- The
rotateY()CSS function defines a transformation that moves the element around the ordinate without deforming it. The amount of movement is defined by the specified angle; if positive, the movement will be clockwise, if negative, it will be counter-clockwise. The axis of rotation passes by the origin, defined bytransform-originCSS property. rotateY(a)is a shorthand forrotate3D(0, 1, 0, a).rotatez()- The
rotateZ()CSS function defines a transformation that moves the element around the z-axis without deforming it. The amount of movement is defined by the specified angle; if positive, the movement will be clockwise, if negative, it will be counter-clockwise. The axis of rotation passes by the origin, defined bytransform-originCSS property. rotateZ(a)is a shorthand forrotate3D(0, 0, 1, a).scale()- The
scale()CSS function modifies the size of the element. It can either augment or decrease its size and as the amount of scaling is defined by a vector, it can do so more in one direction than in another one. This transformation is characterized by a vector whose coordinates define how much scaling is done in each direction. If both coordinates of the vector are equal, the scaling is uniform, or isotropic, and the shape of the element is preserved. In that case, the scaling function defines a homothetic transformation. scale3d()- The
scale3d()CSS function modifies the size of an element. Because the amount of scaling is defined by a vector, it can resize different dimensions at different scales. This transformation is characterized by a vector whose coordinates define how much scaling is done in each direction. If all three coordinates of the vector are equal, the scaling is uniform, or isotropic, and the shape of the element is preserved. In that case, the scaling function defines a homothetic transformation. scalex()- The
scaleX()CSS function modifies the abscissa of each element point by a constant factor, except if this scale factor is1, in which case the function is the identity transform. The scaling is not isotropic and the angles of the element are not conserved.scaleX(-1)defines an axial symmetry with a vertical axis passing by the origin (as specified by thetransform-originproperty). scaleX(sx)is a shorthand forscale(sx, 1)or forscale3d(sx, 1, 1).scaley()- The
scaleY()CSS function modifies the ordinate of each element point by a constant factor except if this scale factor is1, in which case the function is the identity transform. The scaling is not isotropic and the angles of the element are not conserved.scaleY(-1)defines an axial symmetry with a horizontal axis passing by the origin (as specified by thetransform-originproperty). scaleY(sy)is a shorthand forscale(1, sy)or forscale3d(1, sy, 1).scalez()- The
scaleZ()CSS function modifies the z-coordinate of each element point by a constant factor, except if this scale factor is1, in which case the function is the identity transform. The scaling is not isotropic and the angles of the element are not conserved.scaleZ(-1)defines an axial symmetry along the z-axis passing by the origin (as specified by thetransform-originproperty). scaleZ(sz)is a shorthand forscale3d(1, 1, sz).skew()- The
skew()CSS function is a shear mapping, or transvection, distorting each point of an element by a certain angle in each direction. It is done by increasing each coordinate by a value proportionate to the specified angle and to the distance to the origin. The more far from the origin, the more away the point is, the greater will be the value added to it. skewx()- The
skewX()CSS function is a horizontal shear mapping distorting each point of an element by a certain angle in the horizontal direction. It is done by increasing the abscissa coordinate by a value proportionate to the specified angle and to the distance to the origin. The more far from the origin, the more away the point is, the greater will be the value added to it. skewy()- The
skewY()CSS function is a vertical shear mapping distorting each point of an element by a certain angle in the vertical direction. It is done by increasing the ordinate coordinate by a value proportionate to the specified angle and to the distance to the origin. The more far from the origin, the more away the point is, the greater will be the value added to it. translate()- The
translate()CSS function moves the position of the element on the plane. This transformation is characterized by a vector whose coordinates define how much it moves in each direction. translate3d()- The
translate3d()CSS function moves the position of the element in the 3D space. This transformation is characterized by a 3-dimension vector whose coordinates define how much it moves in each direction. translatex()- The
translateX()CSS function moves the element horizontally on the plane. This transformation is characterized by a<length>defining how much it moves horizontally. translateX(tx)is a shortcut fortranslate(tx, 0).translatey()- The
translateY()CSS function moves the element vertically on the plane. This transformation is characterized by a<length>defining how much it moves vertically. translateY(ty)is a shortcut fortranslate(0, ty).translatez()- The
translateZ()CSS function moves the element along the z-axis of the 3D space. This transformation is characterized by a<length>defining how much it moves. translateZ(tz)is a shorthand fortranslate3d(0, 0, tz).
Specifications
| Specification | Status | Comment |
|---|---|---|
| CSS Transforms Level 1 The definition of 'transform' in that specification. |
Working Draft | Initial definition |
Browser compatibility
| Feature | Chrome | Firefox (Gecko) | Internet Explorer | Opera | Safari |
|---|---|---|---|---|---|
| Basic support | (Yes) | 3.5 (1.9.1)[1] | 9.0[2] | 10.5 | 3.1 |
| 3D Support | 12.0 | 10.0 (10.0) | 10.0 | 15.0 | 4.0 |
| Feature | Android | Chrome for Android | Firefox Mobile (Gecko) | IE Mobile | Opera Mobile | Safari Mobile |
|---|---|---|---|---|---|---|
| Basic support | 2.1 | (Yes) | (Yes) | (Yes) | 11.5 | 3.2 |
| 3D Support | 3.0 | (Yes) | (Yes) | (Yes) | 22 | 3.2 |
[1] Gecko 14.0 removed the experimental support for skew(), but it was reintroduced in Gecko 15.0 for compatibility reasons. As it is non-standard and will likely be removed in the future, do not use it.
Before Firefox 16, the translation values of matrix() and matrix3d() could be <length> in addition to the standard <number>.
[2] Internet Explorer 5.5 or later supports a proprietary Matrix Filter which can be used to achieve a similar effect.
Internet Explorer 9.0 or earlier has no support for 3D transforms. Mixing 3D and 2D transform functions, such as -ms-transform: rotate(10deg) translateZ(0);, will prevent the entire property from being applied.