翻譯不完整。請協助 翻譯此英文文件。
<transform-function> CSS data type denotes a function applied to an element's representation in order to modify it. Usually such transform may be expressed by matrices and the resulting images can be determined using matrix multiplication on each point.
Coordinates for 2D graphics
There are several coordinate models used when describing transformation. The most common are the Cartesian coordinate system and homogeneous coordinates.
笛卡兒坐標系
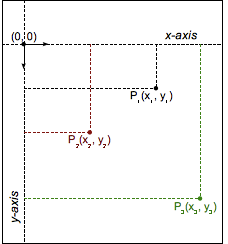
In Cartesian coordinates each point of the Euclidian space is described using two values, the abscissa and the ordinate. The origin, the (0, 0) is the top-left corner of the element. Unlike the usual geometric convention, and like most cases in computer graphics, the y-axis goes to the bottom. Each point is mathematically described using the vector notation (x,y).
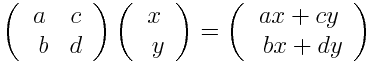
Each linear function is described using a 2x2 matrix like:
Applying the transformation consists in doing, for each point, the matrix multiplication between both:
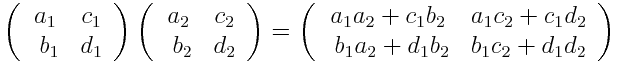
It is possible to apply several transformations in a row:
With this notation, it is possible to describe, and therefore composite, most usual transformations: rotations, scaling, or skewing. In fact all transformations that are linear functions can be described. One major transformation is not linear and therefore must be special-cased when using this notation: translation. The translation vector (tx, ty) must be expressed separately, as two more parameters.
Möbius' homogeneous coordinates in projective geometry leading to 3x3 transformation matrices, though more complex and unusual for non-specialists, doesn't suffer from the translation limitation as these can be expressed as linear functions in this algebra, removing the need for special cases.
Coordinates for 3D graphics
Functions defining transformations
matrix()
The matrix() CSS function specifies a homogeneous 2D transformation matrix comprised of the specified six values. The constant values of such matrices are implied and not passed as parameters; the other parameters are described in the column-major order.
matrix(a, b, c, d, tx, ty) is a shorthand for matrix3d(a, b, 0, 0, c, d, 0, 0, 0, 0, 1, 0, tx, ty, 0, 1).
<length> value for tx and ty.表達式
matrix(a, b, c, d, tx, ty)
值
- a b c d
- Are
<number>describing the linear transformation. - tx ty
- Are
<number>describing the translation to apply.
| Cartesian coordinates on ℝ2 | Homogeneous coordinates on ℝℙ2 | Cartesian coordinates on ℝ3 | Homogeneous coordinates on ℝℙ3 |
|---|---|---|---|
[a b c d tx ty] |
matrix3d()
The matrix3d() CSS function describes a 3D transform as a 4x4 homogeneous matrix. The 16 parameters are described in the column-major order.
<length> value for a4, b4 and c4.表達式
matrix3d(a1, b1, c1, d1, a2, b2, c2, d2, a3, b3, c3, d3, a4, b4, c4, d4)
值
- a1 b1 c1 d1 a2 b2 c2 d2 a3 b3 c3 d3 d4
- Are
<number>describing the linear transformation. - a4 b4 c4
- Are
<number>describing the translation to apply.
| Cartesian coordinates on ℝ2 | Homogeneous coordinates on ℝℙ2 | Cartesian coordinates on ℝ3 | Homogeneous coordinates on ℝℙ3 |
|---|---|---|---|
| This transform applies to the 3D space and cannot be represented on the plan. | Cartesian-coordinate matrix doesn't allow to represent a generic 3d affine transforms as translations are not linear transforms. | ||
perspective()
The perspective() CSS function defines the distance between the z=0 plane and the user in order to give to the 3D-positioned element some perspective. Each 3D element with z>0 becomes larger; each 3D-element with z<0 becomes smaller. The strength of the effect is determined by the value of this property.
表達式
perspective(l)
值
- l
- Is a
<length>giving the distance from the user to the z=0 plane. It is used to apply a perspective transform to the element. If it is 0 or a negative value, no perspective transform is applied.
| Cartesian coordinates on ℝ2 | Homogeneous coordinates on ℝℙ2 | Cartesian coordinates on ℝ3 | Homogeneous coordinates on ℝℙ3 |
|---|---|---|---|
|
This transform applies to the 3D space and cannot be represented on the plan. |
A perspective is not a linear transform in ℝ3 and cannot be represented using a matrix in the Cartesian coordinates system. | ||
rotate()
 The
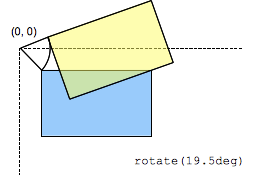
The rotate() CSS function defines a transformation that moves the element around a fixed point (as specified by the transform-origin property) without deforming it. The amount of movement is defined by the specified angle; if positive, the movement will be clockwise, if negative, it will be counter-clockwise. A rotation by 180° is called point reflection.
表達式
rotate(a)
值
- a
- Is an
<angle>representing the angle of the rotation. A positive angle denotes a clockwise rotation, a negative angle a counter-clockwise one.
| Cartesian coordinates on ℝ2 | Homogeneous coordinates on ℝℙ2 | Cartesian coordinates on ℝ3 | Homogeneous coordinates on ℝℙ3 |
|---|---|---|---|
[cos(a) sin(a) -sin(a) cos(a) 0 0] |
rotate3d()
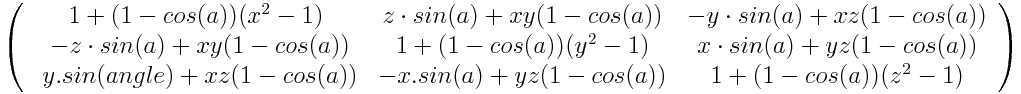
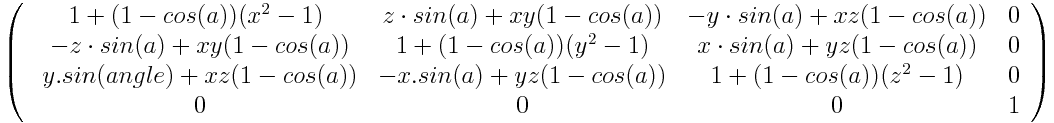
The rotate3d()CSS function defines a transformation that moves the element around a fixed axis without deforming it. The amount of movement is defined by the specified angle; if positive, the movement will be clockwise, if negative, it will be counter-clockwise.
In the 3D space, rotations have three degrees of liberty, describing an axis of rotation. The axis of rotation is defined by an [x, y, z] vector and pass by the origin (as defined by the transform-origin CSS property. If the vector is not normalized, that is the sum of the square of its three coordinates is not 1, it will be normalized internally. A non-normalizable vector, like the null vector, [0, 0, 0], will cause the rotation not to be applied, without invaliding the whole CSS property.
表達式
rotate3d(x, y, z, a)
值
- x
- Is a
<number>describing the x-coordinate of the vector denoting the axis of rotation. - y
- Is a
<number>describing the y-coordinate of the vector denoting the axis of rotation. - z
- Is a
<number>describing the z-coordinate of the vector denoting the axis of rotation. - a
- Is an
<angle>representing the angle of the rotation. A positive angle denotes a clockwise rotation, a negative angle a counter-clockwise one.
| Cartesian coordinates on ℝ2 | Homogeneous coordinates on ℝℙ2 | Cartesian coordinates on ℝ3 | Homogeneous coordinates on ℝℙ3 |
|---|---|---|---|
| This transform applies to the 3D space and cannot be represented on the plane. |  |
 |
|
rotateX()
The rotateX()CSS function defines a transformation that moves the element around the abscissa without deforming it. The amount of movement is defined by the specified angle; if positive, the movement will be clockwise, if negative, it will be counter-clockwise.
The axis of rotation passes by the origin, defined by transform-origin CSS property.
rotateX(a)is a shorthand for rotate3D(1, 0, 0, a).
表達式
rotateX(a)
值
- a
- Is an
<angle>representing the angle of the rotation. A positive angle denotes a clockwise rotation, a negative angle a counter-clockwise one.
| Cartesian coordinates on ℝ2 | Homogeneous coordinates on ℝℙ2 | Cartesian coordinates on ℝ3 | Homogeneous coordinates on ℝℙ3 |
|---|---|---|---|
| This transform applies to the 3D space and cannot be represented on the plane. | |||
rotateY()
The rotateY()CSS function defines a transformation that moves the element around the ordinate without deforming it. The amount of movement is defined by the specified angle; if positive, the movement will be clockwise, if negative, it will be counter-clockwise.
The axis of rotation passes by the origin, defined by transform-origin CSS property.
rotateY(a)is a shorthand for rotate3D(0, 1, 0, a).
表達式
rotateY(a)
值
- a
- Is an
<angle>representing the angle of the rotation. A positive angle denotes a clockwise rotation, a negative angle a counter-clockwise one.
| Cartesian coordinates on ℝ2 | Homogeneous coordinates on ℝℙ2 | Cartesian coordinates on ℝ3 | Homogeneous coordinates on ℝℙ3 |
|---|---|---|---|
| This transform applies to the 3D space and cannot be represented on the plane. | |||
rotateZ()
The rotateZ()CSS function defines a transformation that moves the element around the z-axis without deforming it. The amount of movement is defined by the specified angle; if positive, the movement will be clockwise, if negative, it will be counter-clockwise.
The axis of rotation passes by the origin, defined by transform-origin CSS property.
rotateZ(a)is a shorthand for rotate3D(0, 0, 1, a).
表達式
rotateZ(a)
值
- a
- Is an
<angle>representing the angle of the rotation. A positive angle denotes a clockwise rotation, a negative angle a counter-clockwise one.
| Cartesian coordinates on ℝ2 | Homogeneous coordinates on ℝℙ2 | Cartesian coordinates on ℝ3 | Homogeneous coordinates on ℝℙ3 |
|---|---|---|---|
| This transform applies to the 3D space and cannot be represented on the plane. | |||
scale()

The scale() CSS function modifies the size of the element. It can either augment or decrease its size and as the amount of scaling is defined by a vector, it can do so more in one direction than in another one.
This transformation is characterized by a vector whose coordinates define how much scaling is done in each direction. If both coordinates of the vector are equal, the scaling is uniform, or isotropic, and the shape of the element is preserved. In that case, the scaling function defines a homothetic transformation.
When outside the ]-1, 1[ range, the scaling enlarges the element in the direction of the coordinate; when inside the range, it shrinks the element in that direction. When equal to 1 it does nothing and when negative it performs a point reflection and the size modification.
scale() function only applies the transformation in the Euclidian plane (in 2D). To scale in the space, the scale3D() function has to be used.表達式
scale(sx) or scale(sx, sy)
值
- sx
- Is a
<number>representing the abscissa of the scaling vector. - sy
- Is a
<number>representing the ordinate of the scaling vector. If not present, its default value is sx, leading to a uniform scaling preserving the shape of the element.
| Cartesian coordinates on ℝ2 | Homogeneous coordinates on ℝℙ2 | Cartesian coordinates on ℝ3 | Homogeneous coordinates on ℝℙ3 |
|---|---|---|---|
[sx 0 0 sy 0 0] |
scale3d()
The scale3d() CSS function modifies the size of an element. Because the amount of scaling is defined by a vector, it can resize different dimensions at different scales.
This transformation is characterized by a vector whose coordinates define how much scaling is done in each direction. If all three coordinates of the vector are equal, the scaling is uniform, or isotropic, and the shape of the element is preserved. In that case, the scaling function defines a homothetic transformation.
When outside the [-1, 1] range, the scaling enlarges the element in the direction of the coordinate; when inside the range, it shrinks the element in that direction. When equal to 1 it does nothing and when negative it performs a point reflection and the size modification.
表達式
scale3d(sx, sy, sz)
值
- sx
- Is a
<number>representing the abscissa of the scaling vector. - sy
- Is a
<number>representing the ordinate of the scaling vector. - sz
- Is a
<number>representing the z-component of the scaling vector.
| Cartesian coordinates on ℝ2 | Homogeneous coordinates on ℝℙ2 | Cartesian coordinates on ℝ3 | Homogeneous coordinates on ℝℙ3 |
|---|---|---|---|
| This transform applies to the 3D space and cannot be represented on the plane. | |||
scaleX()
 The
The scaleX() CSS function modifies the abscissa of each element point by a constant factor, except if this scale factor is 1, in which case the function is the identity transform. The scaling is not isotropic and the angles of the element are not conserved.
scaleX(sx) is a shorthand for scale(sx, 1) or for scale3d(sx, 1, 1).
scaleX(-1) defines an axial symmetry with a vertical axis passing by the origin (as specified by the transform-origin property).
表達式
scaleX(s)
值
- s
- Is a
<number>representing the scaling factor to apply on the abscissa of each point of the element.
| Cartesian coordinates on ℝ2 | Homogeneous coordinates on ℝℙ2 | Cartesian coordinates on ℝ3 | Homogeneous coordinates on ℝℙ3 |
|---|---|---|---|
[s 0 0 1 0 0] |
scaleY()

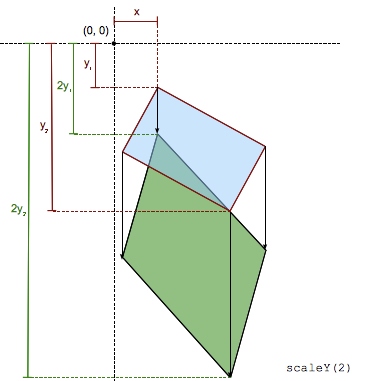
The scaleY() CSS function modifies the ordinate of each element point by a constant factor except if this scale factor is 1, in which case the function is the identity transform. The scaling is not isotropic and the angles of the element are not conserved.
scaleY(sy) is a shorthand for scale(1, sy) or for scale3d(1, sy, 1).
scaleY(-1) defines an axial symmetry with a horizontal axis passing by the origin (as specified by the transform-origin property).
表達式
scaleY(s)
值
- s
- Is a
<number>representing the scaling factor to apply on the ordinate of each point of the element.
| Cartesian coordinates on ℝ2 | Homogeneous coordinates on ℝℙ2 | Cartesian coordinates on ℝ3 | Homogeneous coordinates on ℝℙ3 |
|---|---|---|---|
[1 0 0 s 0 0] |
scaleZ()
The scaleZ() CSS function modifies the z-coordinate of each element point by a constant factor, except if this scale factor is 1, in which case the function is the identity transform. The scaling is not isotropic and the angles of the element are not conserved.
scaleZ(sz) is a shorthand for scale3d(1, 1, sz).
scaleZ(-1) defines an axial symmetry along the z-axis passing by the origin (as specified by the transform-origin property).
表達式
scaleZ(s)
值
- s
- Is a
<number>representing the scaling factor to apply on the z-coordinate of each point of the element.
| Cartesian coordinates on ℝ2 | Homogeneous coordinates on ℝℙ2 | Cartesian coordinates on ℝ3 | Homogeneous coordinates on ℝℙ3 |
|---|---|---|---|
| This transform applies to the 3D space and cannot be represented on the plane. | |||
skew()
The skew() CSS function is a shear mapping, or transvection, distorting each point of an element by a certain angle in each direction. It is done by increasing each coordinate by a value proportionate to the specified angle and to the distance to the origin. The more far from the origin, the more away the point is, the greater will be the value added to it.
表達式
skew(ax) or skew(ax, ay)
值
- ax
- Is an
<angle>representing the angle to use to distort the element along the abscissa. - ay
- Is an
<angle>representing the angle to use to distort the element along the ordinate.
| Cartesian coordinates on ℝ2 | Homogeneous coordinates on ℝℙ2 | Cartesian coordinates on ℝ3 | Homogeneous coordinates on ℝℙ3 |
|---|---|---|---|
[1 tan(ay) tan(ax) 1 0 0] |
skewX()
The skewX() CSS function is a horizontal shear mapping distorting each point of an element by a certain angle in the horizontal direction. It is done by increasing the abscissa coordinate by a value proportionate to the specified angle and to the distance to the origin. The more far from the origin, the more away the point is, the greater will be the value added to it.
表達式
skewX(a)
值
- a
- Is an
<angle>representing the angle to use to distort the element along the abscissa.
| Cartesian coordinates on ℝ2 | Homogeneous coordinates on ℝℙ2 | Cartesian coordinates on ℝ3 | Homogeneous coordinates on ℝℙ3 |
|---|---|---|---|
[1 0 tan(a) 1 0 0] |
skewY()
The skewY() CSS function is a vertical shear mapping distorting each point of an element by a certain angle in the vertical direction. It is done by increasing the ordinate coordinate by a value proportionate to the specified angle and to the distance to the origin. The more far from the origin, the more away the point is, the greater will be the value added to it.
表達式
skewY(a)
值
- a
- Is an
<angle>representing the angle to use to distort the element along the ordinate.
| Cartesian coordinates on ℝ2 | Homogeneous coordinates on ℝℙ2 | Cartesian coordinates on ℝ3 | Homogeneous coordinates on ℝℙ3 |
|---|---|---|---|
[1 tan(a) 0 1 0 0] |
translate()
 The
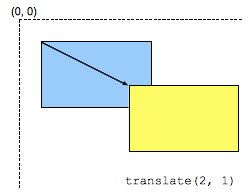
The translate() CSS function moves the position of the element on the plane. This transformation is characterized by a vector whose coordinates define how much it moves in each direction.
Syntax
translate(tx) or translate(tx, ty)
值
- tx
- Is a
<length>representing the abscissa of the translating vector. - ty
- Is a
<length>representing the ordinate of the translating vector. If missing, it is assumed to be equals to tx :translate(2)meanstranslate(2, 2).
| Cartesian coordinates on ℝ2 | Homogeneous coordinates on ℝℙ2 | Cartesian coordinates on ℝ3 | Homogeneous coordinates on ℝℙ3 |
|---|---|---|---|
|
A translation is not a linear transform in ℝ2 and cannot be represented using a matrix in the cartesian coordinates system. |
|||
[1 0 0 1 tx ty] |
translate3d()
The translate3d() CSS function moves the position of the element in the 3D space. This transformation is characterized by a 3-dimension vector whose coordinates define how much it moves in each direction.
表達式
translate3d(tx, ty, tz)
值
- tx
- Is a
<length>representing the abscissa of the translating vector. - ty
- Is a
<length>representing the ordinate of the translating vector. - tz
- Is a
<length>representing the z component of the translating vector. It can't be a<percentage>value; in that case the property containing the transform is considered invalid.
| Cartesian coordinates on ℝ2 | Homogeneous coordinates on ℝℙ2 | Cartesian coordinates on ℝ3 | Homogeneous coordinates on ℝℙ3 |
|---|---|---|---|
|
This transform applies to the 3D space and cannot be represented on the plane. |
A translation is not a linear transform in ℝ3 and cannot be represented using a matrix in the Cartesian coordinates system. | ||
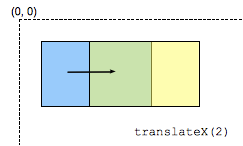
translateX()
 The
The translateX() CSS function moves the element horizontally on the plane. This transformation is characterized by a <length> defining how much it moves horizontally.
translateX(tx) is a shortcut for translate(tx, 0).
表達式
translateX(t)
值
- t
- Is a
<length>representing the abscissa of the translating vector.
| Cartesian coordinates on ℝ2 | Homogeneous coordinates on ℝℙ2 | Cartesian coordinates on ℝ3 | Homogeneous coordinates on ℝℙ3 |
|---|---|---|---|
|
A translation is not a linear transform in ℝ2 and cannot be represented using a matrix in the cartesian coordinates system. |
|||
[1 0 0 1 t 0] |
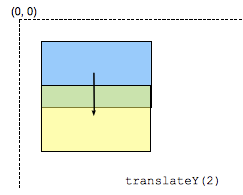
translateY()
 The
The translateY() CSS function moves the element vertically on the plane. This transformation is characterized by a <length> defining how much it moves vertically.
translateY(ty) is a shortcut for translate(0, ty).
Syntax
translateY(t)
值
- t
- Is a
<length>representing the ordinate of the translating vector.
| Cartesian coordinates on ℝ2 | Homogeneous coordinates on ℝℙ2 | Cartesian coordinates on ℝ3 | Homogeneous coordinates on ℝℙ3 |
|---|---|---|---|
|
A translation is not a linear transform in ℝ2 and cannot be represented using a matrix in the cartesian coordinates system. |
|||
[1 0 0 1 0 t] |
translateZ()
The translateZ() CSS function moves the element along the z-axis of the 3D space. This transformation is characterized by a <length> defining how much it moves.
translateZ(tz) is a shorthand for translate3d(0, 0, tz).
表達式
translateZ(t)
值
- t
- Is a
<length>representing the z-component of the translating vector. It can't be a<percentage>value; in that case the property containing the transform is considered invalid.
| Cartesian coordinates on ℝ2 | Homogeneous coordinates on ℝℙ2 | Cartesian coordinates on ℝ3 | Homogeneous coordinates on ℝℙ3 |
|---|---|---|---|
| This transform applies to the 3D space and cannot be represented on the plane. | A translation is not a linear transform in ℝ3 and cannot be represented using a matrix in the Cartesian coordinates system. | ||