Our volunteers haven't translated this article into हिन्दी (भारत) yet. Join us and help get the job done!
The <ratio> CSS data type, used for describing aspect ratios in media queries, denotes the proportion between two unitless values. It is a strictly positive <integer> followed by a slash ('/', Unicode U+002F SOLIDUS) and a second strictly positive <integer>. There may be spaces before and after the solidus.
Examples
| Ratio | Usage | |
|---|---|---|
 |
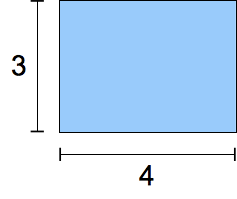
4/3 |
Traditional TV format in the 20th century. |
 |
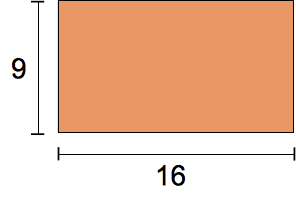
16/9 |
Modern, 'widescreen', TV format. |
 |
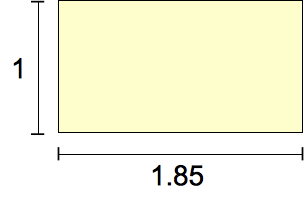
185/100 = 91/50(non-integer dividends and divisors are not allowed) |
The most common movie format since the 1960s. |
 |
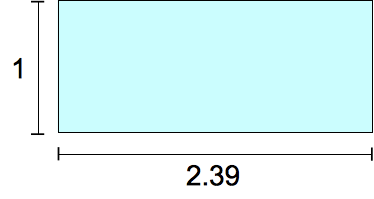
239/100(non-integer dividends and divisors are not allowed) |
The 'widescreen', anamorphic, movie format. |
Specifications
| Specification | Status | Comment |
|---|---|---|
| Media Queries The definition of '<ratio>' in that specification. |
Recommendation | Initial definition |
Browser compatibility
| Feature | Chrome | Firefox (Gecko) | Internet Explorer | Opera | Safari (WebKit) |
|---|---|---|---|---|---|
| Basic support | (Yes) | 3.5 (1.9.1) | 9 | 9.5 | (Yes) |
| Feature | Android | Firefox Mobile (Gecko) | IE Phone | Opera Mobile | Safari Mobile |
|---|---|---|---|---|---|
| Basic support | (Yes) | (Yes) | ? | (Yes) | (Yes) |