Empilement sans z-index
Lorsqu’aucun élément n'a de z-index définis, tous les éléments sont empilés dans cet ordre (de bas en haut) :
- Arrière-plans et bordures de l'élément racine
- Blocs enfants dans le flux normal, dans leur ordre d'apparition (en HTML)
- Éléments enfants positionnés, dans leur ordre d'apparition (en HTML)
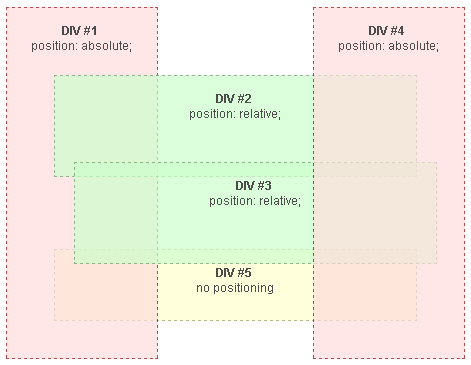
Dans l'exemple suivant, les blocs en position absolue et relative sont correctement positionnés et dimensionnés pour illustrer les règles d'empilement. L'opacité a été réduite pour rendre les éléments transparents et faciliter ainsi la visualisation des superpositions.
Notes :
- Dans un groupe d'éléments sans aucune propriété
z-index, tel que les blocs positionnés (DIV #1 à #4) dans l'exemple, l'ordre d'empilement des éléments est celui de leur ordre dans la hiérarchie HTML, quelle que soit leur position. - Les blocs standards (DIV #5) dans le flux normal, sans aucune propriété de positionnement, sont toujours rendus avant les éléments positionnés, et apparaissent en dessous de ces derniers, même s'ils interviennent plus tard dans la hiérarchie HTML.
- Attention : en copiant-collant le code ci-dessous, l'exemple ne fonctionnera pas pour le DIV#5 à cause de la propriété d'opacité qui lui a été affecté. Il apparaîtra donc au dessus des autres blocs.

Exemple
CSS
div {
opacity: 0.7;
font: 12px Arial;
}
span.bold { font-weight: bold; }
#normdiv {
height: 70px;
border: 1px dashed #999966;
background-color: #ffffcc;
margin: 0px 50px 0px 50px;
text-align: center;
}
#reldiv1 {
height: 100px;
position: relative;
top: 30px;
border: 1px dashed #669966;
background-color: #ccffcc;
margin: 0px 50px 0px 50px;
text-align: center;
}
#reldiv2 {
height: 100px;
position: relative;
top: 15px;
left: 20px;
border: 1px dashed #669966;
background-color: #ccffcc;
margin: 0px 50px 0px 50px;
text-align: center;
}
#absdiv1 {
position: absolute;
width: 150px;
height: 350px;
top: 10px;
left: 10px;
border: 1px dashed #990000;
background-color: #ffdddd;
text-align: center;
}
#absdiv2 {
position: absolute;
width: 150px;
height: 350px;
top: 10px;
right: 10px;
border: 1px dashed #990000;
background-color: #ffdddd;
text-align: center;
}
HTML
<br /><br /> <div id="absdiv1"> <br /><span class="bold">DIV #1</span> <br />position: absolute; </div> <div id="reldiv1"> <br /><span class="bold">DIV #2</span> <br />position: relative; </div> <div id="reldiv2"> <br /><span class="bold">DIV #3</span> <br />position: relative; </div> <div id="absdiv2"> <br /><span class="bold">DIV #4</span> <br />position: absolute; </div> <div id="normdiv"> <br /><span class="bold">DIV #5</span> <br />no positioning </div>