There was a scripting error on this page. While it is being addressed by site editors, you can view partial content below.
HTML <ورودی> عنصر استفاده می شود برای ایجاد کنترل های تعاملی برای اشکال مبتنی بر وب به منظور شرایط داده ها از کاربر. معناشناسی <ورودی> بسته به ارزش آن نوع ویژگی.
- دسته بندی های مطالب جریان محتوا ، ذکر شده است، submittable، resettable، عنصر فرم ارتباط، محتوا جملهبندی .
اگر {{htmlattrxref ("input", "type")}} است نهپنهانارزش، عنصر labellable، محتوای قابل لمس. - مجاز محتوای هیچ، آن است {{Glossary ("عنصر خالی", "empty element")}}.
- حذف برچسب باید یک برچسب شروع کرده اند و باید یک تگ پایانی ندارد.
- مجاز عناصر پدر و مادر هر عنصر است که می پذیرد محتوای جملهبندی .
- DOM رابط {{domxref ("HTMLInputElement")}}
خواص
این عنصر شامل ویژگی های کلی .
- {{htmlattrdef ("type")}}
- نوع کنترل برای نمایش. نوع پیش فرض متن است، اگر این ویژگی مشخص نشده است. مقادیر ممکن عبارتند از:
دکمه: یک دکمه را فشار با هیچ رفتار پیش فرض.چک باکس: جعبه چک. شما باید با استفاده از ارزش ویژگی برای تعریف ارزش ارائه شده توسط این آیتم استفاده کنید. استفاده از چک ویژگی برای نشان که آیا این آیتم انتخاب شده است. شما همچنین می توانید استفاده از نامشخص ویژگی به نشان می دهد که چک باکس است در حالت نامشخص (در اکثر سیستم عامل، این تساوی یک خط افقی در سراسر چک باکس).رنگ: {{HTMLVersionInline ("5")}} کنترل برای تعیین رنگ. UI جمع کننده رنگ ندارد ویژگی های مورد نیاز دیگر از پذیرش رنگ ساده به عنوان متن ( اطلاعات بیشتر ).تاریخ: {{HTMLVersionInline ("5")}} کنترل برای ورود به یک تاریخ (سال، ماه، روز و، با هیچ زمان).تاریخ ساعت: {{HTMLVersionInline ("5")}} کنترل برای ورود به تاریخ و زمان (ساعت، دقیقه، دوم، و کسری از ثانیه) بر اساس منطقه محلی UTC تنظیم شده است.تاریخ ساعت محلی: {{HTMLVersionInline ("5")}} کنترل برای ورود به تاریخ و زمان، با هیچ منطقه زمان.ایمیل: {{HTMLVersionInline ("5")}} درست برای ویرایش یک آدرس ایمیل. مقدار ورودی دارای اعتبار است که شامل هر دو رشته خالی یا یک معتبر آدرس ایمیل تنها قبل از ارسال. {{cssxref (": معتبر")}} و {{cssxref (": نامعتبر")}} CSS شبه کلاس ها به عنوان مناسب استفاده شود.فایل: کنترل که اجازه می دهد کاربر را انتخاب کنید یک فایل. با استفاده از شرایط ویژگی برای تعریف انواع فایل هایی که کنترل می توانید انتخاب کنید.پنهان: کنترل است که نشان داده نمی شود، اما که مقدار آن به سرور را مشاهده کنید.تصویر: گرافیکی دکمه ارسال. شما باید با استفاده SRC ویژگی برای تعریف منبع تصویر و ALT ویژگی برای تعریف متن جایگزین. شما می توانید با استفاده از ارتفاع و عرض ویژگی برای تعریف اندازه تصویر در پیکسل.ماه: {{HTMLVersionInline ("5")}} کنترل برای ورود به یک ماه و سال، با هیچ منطقه زمان.تعداد: {{HTMLVersionInline ("5")}} کنترل برای وارد کردن شماره ممیز شناور.رمز عبور: درست متن تک خط که ارزش پنهان است. استفاده از MAXLENGTH ویژگی برای تعیین حداکثر طول ارزش است که می تواند وارد شود.رادیو: یک دکمه رادیویی. شما باید با استفاده از ارزش ویژگی برای تعریف ارزش ارائه شده توسط این آیتم استفاده کنید. استفاده از چک ویژگی برای نشان که آیا این آیتم به صورت پیش فرض انتخاب شده است. دکمه های رادیویی که همان مقدار برای نام ویژگی در همان "گروه دکمه رادیویی" می باشد. تنها با یک دکمه رادیویی در یک گروه را می توان در یک زمان انتخاب شده است.محدوده: {{HTMLVersionInline ("5")}} کنترل برای وارد کردن شماره که مقدار دقیق آن مهم نیست. این کنترل نوع استفاده از مقادیر پیش فرض زیر اگر صفات مربوطه مشخص نشده است:دقیقه: 0حداکثر: 100ارزش:دقیقه+ (حداکثر-دقیقه) / 2، یادقیقهاگرحداکثرکمتر از استدقیقهگام: 1
تنظیم مجدد: یک دکمه که بازنشانی محتویات فرم به مقادیر پیش فرض.جستجو: {{HTMLVersionInline ("5")}} فیلد متنی تک خط برای ورود به رشته جستجو. خط میشکند صورت خودکار از ارزش ورودی حذف شده است.ارسال: یک دکمه که تسلیم فرم.تلفن: {{HTMLVersionInline ("5")}} کنترل برای وارد کردن شماره تلفن. خط میشکند صورت خودکار از ارزش ورودی برداشته شود، اما هیچ نحو دیگر اجرا شده است. شما می توانید ویژگی های از قبیل استفاده از الگوی و MAXLENGTH برای محدود کردن مقادیر وارد شده در کنترل. {{cssxref (": معتبر")}} و {{cssxref (": نامعتبر")}} CSS شبه کلاس ها به عنوان مناسب استفاده شود.متن: درست متن تک خط. خط میشکند صورت خودکار از ارزش ورودی حذف شده است.زمان: {{HTMLVersionInline ("5")}} کنترل برای ورود به یک مقدار زمان با هیچ منطقه زمان.آدرس: {{HTMLVersionInline ("5")}} زمینه برای ویرایش یک URL. مقدار ورودی دارای اعتبار است که شامل هر دو رشته خالی یا یک URL مطلق معتبر قبل از ارسال. خط میشکند و منجر و یا فرار فضای سفید به طور خودکار از ارزش ورودی حذف شده است. شما می توانید ویژگی های از قبیل استفاده از الگوی و MAXLENGTH برای محدود کردن مقادیر وارد شده در کنترل. {{cssxref (": معتبر")}} و {{cssxref (": نامعتبر")}} CSS شبه کلاس ها به عنوان مناسب استفاده شود.هفته: {{HTMLVersionInline ("5")}} کنترل برای ورود به عضویت متشکل از تعداد هفته سال و تعداد هفته با هیچ منطقه زمان.
- {{htmlattrdef ("accept")}}
- اگر مقدار از نوع ویژگی است
فایل، این ویژگی را نشان می دهد نوع فایل که سرور می پذیرد. در غیر این صورت آن را نادیده گرفته است. مقدار باید یک لیست با کاما از هم جدا از منحصر به فرد specifiers نوع محتوا:- پسوند فایل با شروع با شخصیت STOP (U + 002E). (به عنوان مثال: ".JPG، فعلی، doc است")
- نوع MIME پرونده معتبر بدون پسوند
صوتی / *نمایندگی فایل های صوتی {{HTMLVersionInline ("5")}}ویدئو / *نمایندگی فایل های ویدئویی {{HTMLVersionInline ("5")}}تصویر / *فایل های نمایندگی تصویر {{HTMLVersionInline ("5")}}
- {{htmlattrdef ("accesskey")}} {{HTMLVersionInline (4)}} تنها، {{obsoleteGeneric ("درون خطی"، "HTML5")}}
- تک شخصیت است که کاربر می تواند فشار دهید برای تغییر تمرکز ورودی به کنترل. این ویژگی جهانی در HTML5 است.
- {{htmlattrdef ("mozactionhint")}} {{غیر standard_inline}}
- مشخص "اشاره عمل" مورد استفاده برای تعیین چگونگی برچسب کلید را وارد کنید در دستگاه های تلفن همراه با صفحه کلید مجازی. ارزش پشتیبانی می شوند
به،انجام،بعدی،جستجو، وارسال. این به طور خودکار دریافت به رشته مناسب نقشه برداری (و حروف حساس). - {{htmlattrdef ("autocapitalize")}} {{غیر standard_inline}}
- این یک ویژگی غیر استاندارد استفاده شده توسط سیستم عامل iOS صفری موبایل که کنترل اینکه آیا و چگونه ارزش متن باید به طور خودکار با حروف بزرگ آن را به عنوان وارد / ویرایش توسط کاربر است. مقادیر غیر بد دانسته دسترس در iOS 5 و بعد می باشد. مقادیر ممکن عبارتند از:
هیچ: کاملا غیر فعال سرمایه اتوماتیکجملات: به صورت خودکار اولین حرف از جملات.کلمات: به صورت خودکار اولین حرف از کلمه است.شخصیت: به صورت خودکار تمام شخصیت های سرمایه گذاری.در: {{deprecated_inline ()}} توصیه از سیستم عامل iOS 5.خاموش: {{deprecated_inline ()}} توصیه از سیستم عامل iOS 5.
- {{htmlattrdef ("تکمیل خودکار")}} {{HTMLVersionInline ("5")}}
- این ویژگی نشان می دهد که آیا ارزش کنترل می تواند به صورت خودکار توسط مرورگر به پایان رسید. این صفت نادیده گرفته اگر مقدار از نوع صفت
پنهان، رمز عبور،چک باکس،رادیو،فایل، یا یک نوع دکمه (دکمه،ارائه،تنظیم مجدد،تصویر). مقادیر ممکن عبارتند از:خاموش: کاربر باید به صراحت ارزش به این زمینه برای هر استفاده را وارد کنید، و یا سند روش تکمیل خودکار خود را فراهم می کند. مرورگر به صورت خودکار تکمیل ورود نیست.در: مرورگر به طور خودکار می تواند ارزش بر اساس ارزش است که کاربر در طول استفاده قبلی وارد تکمیل.
اگر تکمیل خودکار صفت در یک عنصر ورودی مشخص نشده است، پس از آن مرورگر با استفاده از تکمیل خودکار مقدار ویژگی از
<ورودی>صاحب فرم عنصر. صاحب فرم یا استفرمعنصر که این<ورودی>عنصر از نوادگان یا عنصر فرم که است ID توسط مشخص فرم صفت عناصر ورودی. برای کسب اطلاعات بیشتر، نگاه کنید به {{htmlattrxref ("تکمیل خودکار"، "فرم")}} ویژگی در {{روی HTMLElement ("فرم")}}.تکمیل خودکار ویژگی نیز تعیین می فایرفاکس خواهد شد، بر خلاف سایر مرورگرها، اصرار دولت غیر فعال پویا و (در صورت وجود) checkedness پویا از {{روی HTMLElement ("ورودی")}} در سراسر بارهای صفحه. ویژگی تداوم به طور پیش فرض فعال است. تنظیم مقدار از تکمیل خودکار ویژگی به
فعالغیر فعال کردن این ویژگی. این کار حتی زمانی که تکمیل خودکار ویژگی به طور معمول به {{روی HTMLElement ("ورودی")}} به موجب آن صدق نمی کند نوع . مشاهده {{اشکال (654072)}}. - {{htmlattrdef ("رقم")}} {{غیر standard_inline}}
- این یک ویژگی غیر استاندارد پشتیبانی شده توسط صفری است که مورد استفاده برای کنترل اینکه آیا autocorrection باید فعال زمانی که کاربر وارد شده است / ویرایش ارزش متن {{روی HTMLElement ("ورودی")}}. مقادیر ویژگی ممکن است:
در: فعال کردن autocorrectionخاموش: autocorrection غیر فعال کردن
- {{htmlattrdef ("فوکوس خودکار")}} {{HTMLVersionInline ("5")}}
- این ویژگی بولی شما اجازه می دهد مشخص است که یک کنترل فرم باید تمرکز ورودی هنگامی که بارهای صفحه، مگر اینکه کاربر را لغو، به عنوان مثال با تایپ کردن در یک کنترل متفاوت است. تنها یک عنصر فرم در یک سند می تواند داشته فوکوس خودکار ویژگی، که یک بولی. این را نمی توان اعمال اگر نوع صفت به راه
پنهان(که شده است، شما نمی توانید به طور خودکار تمرکز به کنترل پنهان است). - {{htmlattrdef ("ذخیره خودکار")}} {{HTMLVersionInline ("5")}}
- این ویژگی باید به عنوان یک ارزش منحصر به فرد تعریف شده است. اگر ارزش نوع ویژگی است
جستجو، ارزش عبارت جستجوی قبلی در کرکره در سراسر بار صفحه ادامه خواهد داشت. - {{htmlattrdef ("چک")}}
-
هنگامی که ارزش نوع ویژگی است
رادیویاچک باکس، حضور این ویژگی بولی نشان می دهد که کنترل به طور پیش فرض انتخاب شده. در غیر این صورت آن را نادیده گرفته است.فایرفاکس خواهد شد، بر خلاف سایر مرورگرها، به طور پیش فرض، اصرار پویا بررسی دولت از {{روی HTMLElement ("ورودی")}} در سراسر بارهای صفحه. با استفاده از {{htmlattrxref ("تکمیل خودکار"، "ورودی")}} ویژگی برای کنترل این ویژگی.
- {{htmlattrdef ("غیر فعال")}}
-
این ویژگی بولی نشان می دهد که کنترل فرم در دسترس است برای تعامل نیست. به طور خاص،
کلیکرویداد خواهد شد اعزام نمی در کنترل غیر فعال است. همچنین، ارزش یک کنترل غیر فعال است با فرم ارسال نشده است.فایرفاکس خواهد شد، بر خلاف سایر مرورگرها، به طور پیش فرض، اصرار دولت معلول پویا از {{روی HTMLElement ("ورودی")}} در سراسر بارهای صفحه. با استفاده از {{htmlattrxref ("تکمیل خودکار"، "ورودی")}} ویژگی برای کنترل این ویژگی.
- {{htmlattrdef ("فرم")}} {{HTMLVersionInline ("5")}}
- عنصر فرم که عنصر ورودی با (آن همراه صاحب فرم ). ارزش ویژگی باید داشته باشد ID از {{روی HTMLElement ("فرم")}} عنصر در همان سند. اگر این ویژگی مشخص نشده است، این
<ورودی>عنصر باید از نسل {{روی HTMLElement ("فرم")}} عنصر باشد. این ویژگی شما را قادر به قرار دادن<ورودی>عناصر در هر نقطه در یک سند، نه فقط به عنوان فرزندان عناصر فرم خود را. ورودی تنها می توان با یک فرم در ارتباط است. - {{htmlattrdef ("formaction")}} {{HTMLVersionInline ("5")}}
- URI از برنامه ای است که پردازش اطلاعات ارائه شده توسط عنصر ورودی، اگر آن یک دکمه یا عکس ارسال کنید. اگر مشخص شده، آن را لغو می {{htmlattrxref ("عمل"، "فرم")}} ویژگی از صاحب فرم عنصر است.
- {{htmlattrdef ("formenctype")}} {{HTMLVersionInline ("5")}}
- اگر عنصر ورودی دکمه ارسال و یا تصویر است، این ویژگی نوع محتوا است که برای ارائه به صورت به سرور مشخص می کند. مقادیر ممکن عبارتند از:
نرم افزار / X-WWW-فرم-urlencoded: مقدار پیش فرض اگر ویژگی مشخص نشده است.چند / فرم داده: با استفاده از این ارزش اگر شما با استفاده از {{روی HTMLElement ("ورودی")}} عنصر با {{htmlattrxref ("نوع"، "ورودی")}} مجموعه نسبت بهفایل.متن / ساده
اگر این ویژگی مشخص است، آن را لغو می {{htmlattrxref ("Enctype فرم"، "فرم")}} ویژگی از صاحب فرم عنصر است.
- {{htmlattrdef ("formmethod")}} {{HTMLVersionInline ("5")}}
- اگر عنصر ورودی دکمه ارسال و یا تصویر است، این ویژگی به روش HTTP که مرورگر استفاده می کند برای ارسال فرم مشخص می کند. مقادیر ممکن عبارتند از:
ارسال: داده ها از فرم در بدن از فرم شامل است و به سرور ارسال می شود.دریافتها: داده ها از فرم به اضافه فرم نسبت URI، با "؟" به عنوان یک جدا، و URI نتیجه به سرور ارسال می شود. با استفاده از این روش هنگامی که فرم هیچ عوارض جانبی و تنها حاوی کاراکترهای اسکی.
اگر مشخص شده، این ویژگی را لغو می {{htmlattrxref ("روش"، "فرم")}} ویژگی از صاحب فرم عنصر است.
- {{htmlattrdef ("formnovalidate")}} {{HTMLVersionInline ("5")}}
- اگر عنصر ورودی دکمه ارسال و یا تصویر است، این ویژگی بولی مشخص می کند که به شکل نیست به اعتبار زمانی که آن را مشاهده کنید. اگر این ویژگی مشخص است، آن را لغو می {{htmlattrxref ("novalidate"، "فرم")}} ویژگی از صاحب فرم عنصر است.
- {{htmlattrdef ("formtarget")}} {{HTMLVersionInline ("5")}}
- اگر عنصر ورودی دکمه ارسال و یا تصویر است، این ویژگی یک نام یا کلمه کلیدی نشان می دهد که در آن به نمایش پاسخ این است که پس از ارسال فرم دریافت است. این نام، و یا کلمه کلیدی برای، است زمینه مرور (به عنوان مثال، تب، پنجره، و یا فریم های درون خطی). اگر این ویژگی مشخص است، آن را لغو می {{htmlattrxref ("هدف"، "فرم")}} ویژگی از صاحب فرم عناصر است. کلمات کلیدی زیر دارای معانی خاص:
- _
خود: بار پاسخ به زمینه مرور همان یک جریان. این مقدار به طور پیش فرض است اگر ویژگی مشخص نشده است. _blank: بار پاسخ به یک محیط جدید مرور که نامش ذکر نشده._parent: بار پاسخ به زمینه مرور پدر و مادر از یک جریان. اگر هیچ پدر و مادر وجود دارد، این گزینه رفتار به همان شیوه به عنوان_self._top: بار پاسخ به زمینه مرور در سطح بالا (که شده است، زمینه مرور است که از اجداد یک جریان، و هیچ پدر و مادر). اگر هیچ پدر و مادر وجود دارد، این گزینه رفتار به همان شیوه به عنوان_self.
- _
- {{htmlattrdef ("ارتفاع")}} {{HTMLVersionInline ("5")}}
- اگر مقدار از نوع ویژگی است
تصویر، این ویژگی ارتفاع تصویر نمایش داده شده برای دکمه تعریف می کند. - {{htmlattrdef ("تدریجی")}} {{غیر standard_inline}}
- این یک ویژگی غیر استاندارد پشتیبانی شده توسط صفری که فقط شامل زمانی که است نوع است
جستجو. اگر ویژگی حال حاضر، صرف نظر از آنچه ارزش خود را است، {{روی HTMLElement ("ورودی")}} آتش سوزیجستجووقایع را به عنوان کاربر ویرایش ارزش متن. این رویداد تنها پس از ایست-اجرای تعریف کرده است از ضربه زدن به کلید جدید ترین سپری اخراج. کلید جدید تنظیم مجدد ایست. به عبارت دیگر، شلیک رویداد debounced است. اگر ویژگی وجود ندارد،جستجورویداد تنها اخراج وقتی که کاربر به صراحت با دادن یک (مثلا با کلید Enter در حالی که در زمینه فشار دادن). - {{htmlattrdef ("inputmode")}} {{HTMLVersionInline ("5")}}
- اشاره به مرورگر است که برای آن صفحه کلید برای نمایش. این ویژگی صدق زمانی که ارزش نوع متن، رمز عبور، ایمیل، و یا URL است. مقادیر ممکن عبارتند از:
کلمه به کلمه: عدد و الفبایی، محتوای غیر نثر مانند نام کاربری و کلمه عبور.لاتین: ورودی لاتین اسکریپت در زبان مورد نظر کاربر با ایدز تایپ مانند پیش بینی متن را فعال کنید. برای ارتباط انسان-به-کامپیوتر مانند جعبه جستجو.لاتین نام: عنوان لاتین ، اما برای نام انسان است.لاتین نثر: به عنوان لاتین ، اما با ایدز تایپ تهاجمی تر. برای انسان به انسان ارتباطی مانند پیام های فوری برای ایمیل.تمام عرض لاتین: عنوان لاتین نثر ، اما برای زبان دوم کاربر.کانا: کانا یا ورودی romaji، به طور معمول ورودی هیراگانا، با استفاده از شخصیت های تمام عرض، با پشتیبانی از تبدیل به کانجی. در نظر گرفته شده برای ورودی متن ژاپنی.کاتاکانا: ورودی کاتاکانا، با استفاده از شخصیت های تمام عرض، با پشتیبانی از تبدیل به کانجی. در نظر گرفته شده برای ورودی متن ژاپنی.عددی: ورودی عددی، از جمله کلید برای رقم 0 تا 9، ترجیح شخصیت هزاران جدا کاربر، و شخصیت برای نشان اعداد منفی. در نظر گرفته شده برای کدهای عددی، به عنوان مثال شماره کارت اعتباری. برای اعداد واقعی، ترجیح می دهند با استفاده از <نوع ورودی = "تعداد">تلفن: ورودی تلفن، از جمله ستاره و کلید پوند. استفاده از <ورودی نوع = "تلفن"> در صورت امکان به جای.ایمیل: ورودی ایمیل. استفاده از <ورودی نوع = "ایمیل"> در صورت امکان به جای.آدرس: URL ورودی. استفاده از <ورودی نوع = "URL"> در صورت امکان به جای.
- {{htmlattrdef ("فهرست")}} {{HTMLVersionInline ("5")}}
- شناسایی یک لیست از گزینه های از پیش تعریف شده به پیشنهاد به کاربر. مقدار باید باشد ID از {{روی HTMLElement ("کنترل DataList")}} عنصر در همان سند. مرورگر تنها گزینه هایی که مقادیر معتبر برای این عنصر ورودی می باشد. این صفت زمانی که نادیده گرفته نوع مقدار ویژگی است
پنهان،چک باکس،رادیو،فایل، یا یک نوع فشار دهید. - {{htmlattrdef ("حداکثر")}} {{HTMLVersionInline ("5")}}
- حداکثر ارزش (عددی یا تاریخ-زمان) را برای این آیتم، که نباید کمتر از حداقل (آن دقیقه ویژگی) ارزش.
- {{htmlattrdef ("MAXLENGTH")}}
- اگر مقدار از نوع ویژگی است
متن،ایمیل،جستجو،رمز عبور،تلفن، و یاURL، این ویژگی به حداکثر تعداد کاراکتر (در نقاط کد یونیکد) که کاربر می تواند وارد مشخص. برای دیگر انواع کنترل، آن را نادیده گرفته است. این می تواند ارزش بیش از اندازه ویژگی. اگر آن مشخص نشده است، کاربر می تواند تعداد نامحدودی از حرف وارد نمایید. مشخص نتایج تعداد منفی در رفتار پیش فرض. که شده است، کاربر می تواند تعداد نامحدودی از حرف وارد نمایید. محدودیت ارزیابی شده است تنها زمانی که ارزش صفت تغییر کرده است. - {{htmlattrdef ("دقیقه")}} {{HTMLVersionInline ("5")}}
- حداقل ارزش (عددی یا تاریخ-زمان) را برای این آیتم، که نباید بیشتر از حداکثر (آن حداکثر ویژگی) ارزش.
- {{htmlattrdef ("minlength")}} {{HTMLVersionInline ("5")}}
- اگر مقدار از نوع ویژگی است
متن،ایمیل،جستجو،رمز عبور،تلفن، و یاURL، این ویژگی حداقل تعداد کاراکتر (در نقاط کد یونیکد) که کاربر می تواند وارد مشخص. برای دیگر انواع کنترل، آن را نادیده گرفته است. - {{htmlattrdef ("چند")}} {{HTMLVersionInline ("5")}}
- این ویژگی بولی نشان می دهد که آیا کاربر می تواند بیش از یک مقدار را وارد کنید. این ویژگی صدق زمانی که نوع صفت قرار است به
ایمیلو یافایل. در غیر این صورت آن را نادیده گرفته است. - {{htmlattrdef ("نام")}}
- نام کنترل، که با داده های فرم را مشاهده کنید.
- {{htmlattrdef ("الگوی")}} {{HTMLVersionInline ("5")}}
- یک عبارت منظم که ارزش کنترل است در برابر بررسی می شود. الگوی باید کل ارزش، نه فقط برخی از زیر مجموعه مطابقت. استفاده از عنوان ویژگی برای توصیف الگوی برای کمک به کاربر. این ویژگی صدق زمانی که ارزش نوع ویژگی است
متن،جستجو،تلفن،آدرسو یاایمیل. در غیر این صورت آن را نادیده گرفته است. زبان عبارت منظم همان را جاوا اسکریپت است. الگوی توسط اسلش رو به جلو احاطه نیست. - {{htmlattrdef ("حفره یا سوراخ")}} {{HTMLVersionInline ("5")}}
- اشاره به کاربر از آنچه می تواند در کنترل وارد شده است. متن حفره یا سوراخ باید بازده حمل و یا خط تغذیه نیست. این ویژگی صدق زمانی که ارزش نوع ویژگی است
متن،جستجو،تلفن،آدرسو یاایمیل. در غیر این صورت آن را نادیده گرفته است.توجه: آیا استفاده نمیحفره یا سوراخنسبت به جای {{روی HTMLElement ("برچسب")}} عنصر. اهداف خود متفاوت است: {{روی HTMLElement ("برچسب")}} ویژگی را توصیف نقش عنصر فرم. که است، آن را نشان می دهد که چه نوع از اطلاعات است انتظار می رود،حفره یا سوراخویژگی یک اشاره در مورد فرمت محتوای باید باشد. موارد که در آن وجود داردحفره یا سوراخصفت هرگز به کاربر نمایش داده، به طوری که فرم باید بدون آن قابل فهم باشد. - {{htmlattrdef ("فقط خواندنی")}}
- این ویژگی بولی نشان می دهد که کاربر می تواند ارزش های کنترل را تغییر دهید.
{{HTMLVersionInline ("5")}} این صفت اگر مقدار از نادیده گرفته نوع صفت
پنهان،محدوده،رنگ،چک باکس،رادیو،فایل، یا یک نوع فشار دهید. - {{htmlattrdef ("نیاز")}} {{HTMLVersionInline ("5")}}
- این ویژگی مشخص می کند که کاربر باید در یک مقدار قبل از ارسال فرم را پر کنید. این می تواند مورد استفاده قرار گیرد که نوع صفت
پنهان،تصویر، و یا یک نوع دکمه (ارسال،تنظیم مجدد، و یادکمه). {{cssxref (": اختیاری")}} و {{cssxref (": نیاز")}} CSS شبه کلاس خواهد شد به میدان به عنوان مناسب استفاده شود. - {{htmlattrdef ("selectionDirection")}} {{HTMLVersionInline ("5")}}
- جهت است که در آن انتخاب رخ داده است. این است "رو به جلو" اگر انتخاب از ساخته شده بود به سمت چپ به راست در محل LTR و یا راست به چپ در محلی RTL، و یا "عقب مانده" اگر انتخاب در جهت مخالف ساخته شده است. این می تواند "هیچ" اگر جهت انتخاب ناشناخته است.
- {{htmlattrdef ("اندازه")}}
- اندازه اولیه از کنترل. این مقدار است در پیکسل مگر اینکه ارزش نوع ویژگی است
متنیارمز عبور، که در این صورت، آن را یک عدد صحیح از شخصیت است. شروع در HTML5، این ویژگی فقط زمانی که نوع صفت به راهمتن،جستجو،تلفن،آدرس،ایمیل، و یارمز عبور. در غیر این صورت آن را نادیده گرفته است. علاوه بر این، اندازه باید بزرگتر از صفر باشد. اگر شما یک اندازه مشخص نیست، یک مقدار به طور پیش فرض از 20 استفاده شده است. - {{htmlattrdef ("چک کردن غلط املایی")}} {{HTMLVersionInline ("5")}}
- تنظیم مقدار این ویژگی به
درستنشان می دهد که عنصر نیاز به املا و دستور زبان آن بررسی می شود. ارزشبه طور پیش فرضنشان می دهد که عنصر است با توجه به رفتار پیش فرض، احتمالا در عنصر پدر و مادر خود را بر اساس به عملچک کردن غلط املاییارزش. ارزشنادرستنشان می دهد که عنصر باید بررسی شود. - {{htmlattrdef ("SRC")}}
- اگر مقدار از نوع ویژگی است
تصویر، این ویژگی URI برای محل از یک تصویر به روی گرافیکی نمایش دکمه ارسال را مشخص. در غیر این صورت آن را نادیده گرفته است. - {{htmlattrdef ("گام")}} {{HTMLVersionInline ("5")}}
- با این نسخهها کار میکند دقیقه و حداکثر نسبت به محدود کردن افزایش که در آن یک مقدار عددی یا تاریخ-زمان می تواند مجموعه ای. این می تواند رشته
هرو یا تعداد ممیز شناور مثبت است. اگر این ویژگی است به تنظیم نشدههر، کنترل تنها ارزش می پذیرد در تقسیم عددی بر مضرب ارزش گام بیشتر از حداقل. - {{htmlattrdef ("tabindex")}}-عنصر خاص در {{HTMLVersionInline (4)}}، جهانی در {{HTMLVersionInline ("5")}}
- موقعیت عنصر در tabbing منظور ناوبری برای سند جاری.
- {{htmlattrdef ("usemap")}} {{HTMLVersionInline (4)}} تنها، {{obsoleteGeneric ("درون خطی"، "HTML5")}}
- نام {{روی HTMLElement ("نقشه")}} عنصر به عنوان یک تصویر نقشه.
- {{htmlattrdef ("مقدار")}}
- مقدار اولیه از کنترل. این ویژگی اختیاری به جز زمانی که ارزش است نوع ویژگی است
رادیویاچک باکس.
توجه داشته باشید که زمانی که بارگیری مجدد صفحه، مارمولک خانگی و اینترنت اکسپلورر خواهد شد مقدار مشخص شده در کد HTML فوق به چشم پوشی ، اگر مقدار قبل از بازنگری تغییر یافت. - {{htmlattrdef ("عرض")}} {{HTMLVersionInline ("5")}}
- اگر مقدار از نوع ویژگی است
تصویر، این ویژگی عرض تصویر نمایش داده شده برای دکمه تعریف می کند. - {{htmlattrdef ("X-moz-errormessage")}} {{غیر standard_inline}}
- این فرمت موزیلا اجازه می دهد تا شما را به مشخص پیغام خطا برای نمایش زمانی که یک میدان می کند با موفقیت اعتبار نیست.
یادداشت
ورودی فایل
توجه داشته باشید: شروع در {{مارمولک خانگی ("2.0")}}، خواستار کلیک () روش در {{روی HTMLElement ("ورودی")}} عنصر از نوع "فایل" باز می شود جمع کننده فایل و کاربر فایل را انتخاب کنید اجازه می دهد. مشاهده با استفاده از فایل ها از برنامه های کاربردی وب برای مثال و جزئیات بیشتر.
شما می توانید مقدار یک جمع کننده فایل از یک اسکریپت تنظیم نشده. انجام کاری مانند زیر اثر ندارد:
ور E = getElementById ("someFileInputElement")؛
e.value = "غذ"؛
پیام های خطا
اگر می خواهید فایرفاکس به ارائه یک پیام خطای سفارشی در زمانی که یک میدان قادر به اعتبارسنجی، شما می توانید با استفاده از X-moz-errormessage ویژگی به انجام این کار:
<نوع ورودی = "ایمیل" X-moz-errormessage = "لطفا یک آدرس ایمیل معتبر را مشخص کنید.">
توجه داشته باشید، با این حال، که این استاندارد نیست و یک اثر در مرورگرهای دیگر ندارد.
نمونه
جعبه ورودی ساده
<! - ورودی عمومی -> <نوع ورودی = "متن" نام = "ورودی" مقدار = "در اینجا تایپ کنید">
سناریو مورد استفاده مشترک
<! - فرم مشترک است که شامل تگ های ورودی ->
<اقدام فرم = روش "getform.php" = "دریافت">
نام: <نوع ورودی = "متن" نام = "FIRST_NAME" /> <br />
تاریخ و زمان آخرین نام: <نوع ورودی = "متن" نام = "LAST_NAME" /> <br />
فرستادن به ایمیل: <ورودی نوع = "ایمیل" نام = "USER_EMAIL" /> <br />
<نوع ورودی = "ارسال" مقدار = "ارسال" />
</ FORM>
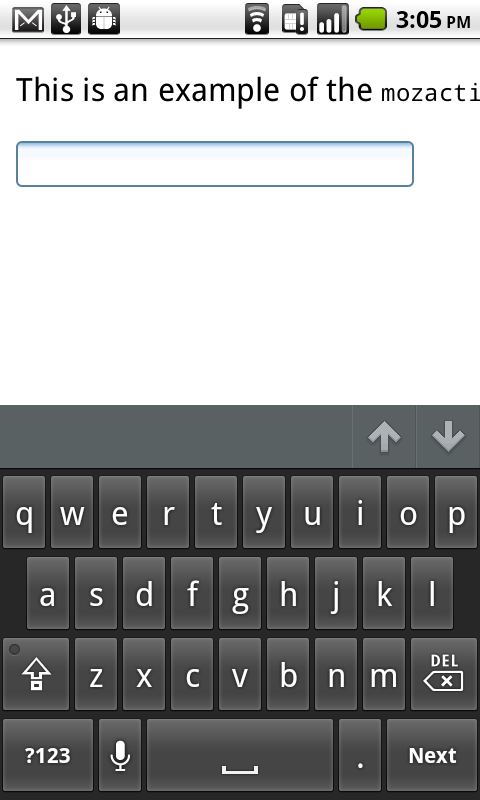
با استفاده از mozactionhint در فایرفاکس موبایل
شما می توانید {{htmlattrxref ("mozactionhint"، "ورودی")}} نسبت به تعیین متن برای برچسب کلید وارد کنید بر روی صفحه کلید مجازی هنگامی که فرم شما در فایرفاکس موبایل ارائه استفاده کنید. به عنوان مثال، به یک "بعدی" برچسب، شما می توانید این کار:
<نوع ورودی = "متن" mozactionhint = "بعدی" نام = "sometext" />
نتیجه این است:
مشخصات
| مشخصات | وضعیت | توضیح |
|---|---|---|
| {{SpecName ('HTML WHATWG'، 'ورودی-element.html #-ورودی-عنصر'، '<ورودی>')}} | {{Spec2 ('HTML WHATWG')}} | |
| {{SpecName ('HTML5 W3C'، 'forms.html #-ورودی-عنصر'، '<ورودی>')}} | {{Spec2 ('HTML5 W3C')}} | |
| {{SpecName ('HTML4.01'، 'تعامل / # forms.html H-17.4'، '<FORM>')}} | {{Spec2 ('HTML4.01')}} |
سازگاری مرورگر
{{CompatibilityTable}}
| خصوصیات | کروم | فایرفاکس (مارمولک خانگی) | اینترنت اکسپلورر | اپرا | سیاحت اکتشافی در افریقا |
|---|---|---|---|---|---|
| حمایت عمومی | 1.0 | {{CompatGeckoDesktop ("1.7 و یا قبل از آن")}} | 2 یا قبل از آن | 1.0 | 1.0 |
| نوع | 1.0 | {{CompatGeckoDesktop ("1.7 و یا قبل از آن")}} | 2 | 1.0 | 1.0 |
| نوع = دکمه | 1.0 | {{CompatGeckoDesktop ("1.7 و یا قبل از آن")}} | 3 | 1.0 | 1.0 |
| نوع = چک باکس | 1.0 | {{CompatGeckoDesktop ("1.7 و یا قبل از آن")}} {{CompatGeckoDesktop ("1.9.2")}} برای رشد نامحدود ارزش |
2 | 1.0 | 1.0 |
| نوع = رنگ | 21.0 |
{{CompatGeckoDesktop ("29.0")}} (نه برای ویندوز لمسی نشده) |
{{CompatNo}} | 11.01 | {{CompatNo}} |
| نوع = تاریخ | 5.0 | {{CompatNo}} {{unimplemented_inline ("825294")}} |
{{CompatNo}} | 10.62 | {{CompatVersionUnknown}} (به رسمیت شناخته شده اما هیچ UI) |
| نوع = تاریخ ساعت |
{{CompatNo}} |
{{CompatNo}} {{unimplemented_inline ("825294")}} |
{{CompatNo}} | 10.62 | {{CompatVersionUnknown}} (به رسمیت شناخته شده اما هیچ UI) |
| نوع = تاریخ ساعت محلی | 5.0 | {{CompatNo}} {{unimplemented_inline ("825294")}} |
{{CompatNo}} | 10.62 | {{CompatVersionUnknown}} (به رسمیت شناخته شده اما هیچ UI) |
| نوع = ایمیل | 5.0 | {{CompatGeckoDesktop ("2.0")}} | 10 | 10.62 | {{CompatUnknown}} |
| نوع = فایل | 1.0 | {{CompatGeckoDesktop ("1.7 و یا قبل از آن")}} | 3.02 | 1.0 | 1.0 |
| نوع = پنهان | 1.0 | {{CompatGeckoDesktop ("1.7 و یا قبل از آن")}} | 2 | 1.0 | 1.0 |
| نوع = تصویر | 1.0 | مارمولک خانگی 2.0 تنها x و y می فرستد مختصات زمانی که کلیک، دیگر نمی به نام / مقدار این عنصر | 2 | 1.0 | 1.0 |
| نوع = ماه | 5.0 | {{CompatNo}} {{unimplemented_inline ("446510")}} |
{{CompatNo}} | 10.62 | {{CompatVersionUnknown}} (به رسمیت شناخته شده اما هیچ UI) |
| نوع = تعداد | 6.0 (محلی سازی در کروم 11) | {{CompatGeckoDesktop ("29.0")}} | 10 (به رسمیت شناخته شده اما هیچ UI) |
10.62 | {{CompatVersionUnknown}} |
| نوع = رمز عبور | 1.0 | {{CompatGeckoDesktop ("1.7 و یا قبل از آن")}} | 2 | 1.0 | 1.0 |
| نوع = رادیو | 1.0 | {{CompatGeckoDesktop ("1.7 و یا قبل از آن")}} {{CompatGeckoDesktop ("1.9.2")}} برای رشد نامحدود ارزش |
2 | 1.0 | 1.0 |
| نوع = دامنه | 5.0 | {{CompatGeckoDesktop ("23.0")}} | 10 | 10.62 (11.01 اضافه شده پشتیبانی از مقدار پیش فرض) | {{CompatVersionUnknown}} |
| نوع = تنظیم مجدد | 1.0 | {{CompatGeckoDesktop ("1.7 و یا قبل از آن")}} | 2 | 1.0 | 1.0 |
| نوع = جستجو | 5.0 | {{CompatGeckoDesktop ("2.0")}} | 10 | 11.01 | {{CompatVersionUnknown}} |
| نوع = ارسال | 1.0 | {{CompatGeckoDesktop ("1.7 و یا قبل از آن")}} | 2 | 1.0 | 1.0 |
| نوع = تلفن | 5.0 | {{CompatGeckoDesktop ("2.0")}} | 10 | 11.01 | {{CompatUnknown}} |
| نوع = متن | 1.0 | {{CompatGeckoDesktop ("1.7 و یا قبل از آن")}} | 2 | 1.0 | 1.0 |
| نوع = زمان | 5.0 | {{CompatNo}} {{unimplemented_inline ("825294")}} |
{{CompatNo}} | 10.62 | {{CompatVersionUnknown}} (به رسمیت شناخته شده اما هیچ UI) |
| نوع = URL | 5.0 | {{CompatGeckoDesktop ("2.0")}} | 10 | 10.62 | {{CompatUnknown}} |
| نوع = هفته | 5.0 | {{CompatNo}} {{unimplemented_inline ("825294")}} |
{{CompatNo}} | 10.62 | {{CompatVersionUnknown}} (به رسمیت شناخته شده اما هیچ UI) |
|
شرایط = [فرمت فایل] |
{{CompatVersionUnknown}} | {{CompatNo}} | 10 | {{CompatUnknown}} | {{CompatNo}} |
|
شرایط = [نوع MIME پرونده] |
هشت | {{CompatGeckoDesktop ("16.0")}} | 10 | 10 | {{CompatNo}} |
| شرایط = صوتی / * | {{CompatVersionUnknown}} | {{CompatGeckoDesktop ("2.0")}} فیلترها برای پسوند فایل های صوتی زیر: .aac، .aif، .flac، .iff، .m4a، .m4b، .mid، .midi، MP3، .mpa، .mpc ، .oga، .ogg، .ra، .ram، .snd، پنل های ال، .WMA |
10 | {{CompatNo}} | {{CompatNo}} |
| شرایط = ویدیو / * | {{CompatVersionUnknown}} | {{CompatGeckoDesktop ("2.0")}} فیلترها برای پسوند فایل تصویری زیر: .AVI، دیویکس،. FLV، .m4v، .mkv، ویدئویی، .mp4، .mpeg، .MPG، .ogm، .ogv ، .ogx، .rm، .rmvb، .smil، .webm، WMV، .xvid |
10 | {{CompatNo}} | {{CompatNo}} |
| شرایط = تصویر / * | {{CompatVersionUnknown}} | {{CompatGeckoDesktop ("2.0")}} فیلترها برای پسوند فایل تصویر زیر: .jpe، .JPG، .jpeg، با فرمت .gif فعلی، bmp و، .ico، .svg، .svgz، .tif، .tiff ، .ai، .drw، .pct، .psp، .xcf، فایل PSD، .raw |
10 | {{CompatNo}} | {{CompatNo}} |
| = [شرایط. + EXT] | {{CompatUnknown}} | {{CompatGeckoDesktop ("37.0")}} | {{CompatUnknown}} | {{CompatUnknown}} | {{CompatUnknown}} |
| ویژه accesskey | 1.0 | {{CompatVersionUnknown}} | 6 | 1.0 | {{CompatUnknown}} |
| mozactionhint | {{CompatNo}} | {{CompatGeckoDesktop ("2.0")}} | {{CompatNo}} | {{CompatNo}} | {{CompatNo}} |
| تکمیل خودکار | 17.0 | {{CompatGeckoDesktop ("2.0")}} | 5 | 9.6 | 5.2 |
| فوکوس خودکار | 5.0 | {{CompatGeckoDesktop ("2.0")}} | 10 | 9.6 | 5.0 |
| بررسی | 1.0 | {{CompatGeckoDesktop ("1.7 و یا قبل از آن")}} | 2 | 1.0 | 1.0 |
| غیر فعال | 1.0 | {{CompatGeckoDesktop ("1.7 و یا قبل از آن")}} | 6 | 1.0 | 1.0 |
| فرم | 9.0 | {{CompatGeckoDesktop ("2.0")}} | {{CompatUnknown}} | 10.62 | {{CompatUnknown}} |
| formaction | 9.0 | {{CompatGeckoDesktop ("2.0")}} | 10 | 10.62 | 5.2 |
| formenctype | 9.0 | {{CompatGeckoDesktop ("2.0")}} | 10 | 10.62 | {{CompatUnknown}} |
| formmethod | 9.0 | {{CompatGeckoDesktop ("2.0")}} | 10 | 10.62 | 5.2 |
| formnovalidate | 5.0 (در 6.0 تنها با DOCTYPE HTML5 کار، پشتیبانی اعتبار در 7.0 غیر فعال و دوباره فعال در 10.0 بود) | {{CompatGeckoDesktop ("2.0")}} | 10 | 10.62 | {{CompatUnknown}} |
| formtarget | 9.0 | {{CompatGeckoDesktop ("2.0")}} | 10 | 10.62 | 5.2 |
| ارتفاع | 1.0 | {{CompatGeckoDesktop ("16.0")}} | {{CompatUnknown}} | 1.0 | {{CompatUnknown}} |
| افزایشی | {{CompatVersionUnknown}} | {{CompatNo}} | {{CompatNo}} | {{CompatNo}} | {{CompatVersionUnknown}} |
| inputmode | {{CompatNo}} | {{CompatNo}} | {{CompatNo}} | {{CompatNo}} | {{CompatNo}} |
| فهرست | 20.0 | {{CompatGeckoDesktop ("2.0")}} | 10 | 9.6 | {{CompatNo}} |
| حداکثر | 5.0 | {{CompatGeckoDesktop ("16.0")}} | {{CompatUnknown}} | 10.62 | {{CompatUnknown}} |
| MAXLENGTH | 1.0 | {{CompatGeckoDesktop ("1.7")}} | 2 | 1.0 | 1.0 |
| دقیقه | 5.0 | {{CompatGeckoDesktop ("16.0")}} | {{CompatUnknown}} | 10.62 | {{CompatUnknown}} |
| minlength | 40.0 | {{CompatUnknown}} | {{CompatUnknown}} | {{CompatUnknown}} | {{CompatUnknown}} |
| چندین | 1.0 (پشتیبانی برای نوع = فایل و نوع = ایمیل از 5.0) | {{CompatGeckoDesktop ("1.9.2")}} برای نوع = فایل {{CompatVersionUnknown}} برای نوع = ایمیل |
10 | 1.0 (پشتیبانی 10.62 برای نوع = فایل و به عنوان از 11.01 نوع = ایمیل) | {{CompatUnknown}} |
| نام | 1.0 | {{CompatGeckoDesktop ("1.7 و یا قبل از آن")}} | 2 | 1.0 | 1.0 |
| الگو | 5.0 | {{CompatGeckoDesktop ("2.0")}} | 10 | 9.6 | {{CompatNo}} |
| حفره یا سوراخ | 10.0 | {{CompatGeckoDesktop ("2.0")}} | 10 | 11.00 | 5.0 |
| فقط خواندنی | 1.0 | {{CompatGeckoDesktop ("1.7 و یا قبل از آن")}} | 6 (از دست رفته برای نوع از چک باکس ، رادیو ) |
1.0 | 1.0 |
| ضروری | 5.0 (پشتیبانی از عنصر انتخاب به عنوان 10) | {{CompatGeckoDesktop ("2.0")}} | 10 | 9.6 | {{CompatNo}} |
| اندازه | 1.0 | {{CompatGeckoDesktop ("1.7 و یا قبل از آن")}} | 2 | 1.0 | 1.0 |
| چک کردن غلط املایی | 10.0 | {{CompatGeckoDesktop ("1.9.2")}} | 10 | 11.0 | چهار |
| SRC | 1.0 | {{CompatGeckoDesktop ("1.7 و یا قبل از آن")}} | 2 | 1.0 | 1.0 |
| گام | 6.0 | {{CompatGeckoDesktop ("16.0")}} | 10 | 10.62 | 5.0 |
| tabindex | 1.0 | {{CompatGeckoDesktop ("1.7 و یا قبل از آن")}} | 6 (عناصر با tabindex> 0 می پیمایش نمی شود) | {{CompatVersionUnknown}} | {{CompatUnknown}} |
| عرض | 1.0 | {{CompatGeckoDesktop ("16.0")}} | {{CompatUnknown}} | 1.0 | {{CompatUnknown}} |
| خصوصیات | آندروید | فایرفاکس موبایل (مارمولک خانگی) | اینترنت اکسپلورر موبایل | اپرا موبایل | صفری موبایل |
|---|---|---|---|---|---|
| حمایت عمومی | {{CompatVersionUnknown}} | {{CompatGeckoMobile ("2.0")}} | {{CompatVersionUnknown}} | {{CompatVersionUnknown}} | {{CompatVersionUnknown}} |
| نوع | {{CompatVersionUnknown}} | {{CompatVersionUnknown}} | {{CompatVersionUnknown}} | {{CompatVersionUnknown}} | {{CompatVersionUnknown}} |
| نوع = دکمه | {{CompatVersionUnknown}} | {{CompatVersionUnknown}} | {{CompatVersionUnknown}} | {{CompatVersionUnknown}} | {{CompatVersionUnknown}} |
| نوع = چک باکس | {{CompatVersionUnknown}} | {{CompatVersionUnknown}} | {{CompatVersionUnknown}} | {{CompatVersionUnknown}} | {{CompatVersionUnknown}} |
| نوع = رنگ | {{CompatUnknown}} | {{CompatGeckoDesktop ("27.0")}} | {{CompatUnknown}} | {{CompatVersionUnknown}} | {{CompatUnknown}} |
| نوع = تاریخ | {{CompatNo}} | {{CompatNo}} | {{CompatNo}} | 10.62 | 5.0 |
| نوع = تاریخ ساعت | {{CompatNo}} | {{CompatNo}} | {{CompatNo}} | 10.62 | {{CompatVersionUnknown}} |
| نوع = تاریخ ساعت محلی | {{CompatNo}} | {{CompatNo}} | {{CompatNo}} | 10.62 | {{CompatVersionUnknown}} |
| نوع = ایمیل | {{CompatUnknown}} | {{CompatGeckoMobile ("2.0")}} | {{CompatUnknown}} | {{CompatVersionUnknown}} | 3.1 (بدون اعتبار سنجی اما می دهد یک صفحه کلید خاص) |
| نوع = فایل | {{CompatUnknown}} | {{CompatUnknown}} | {{CompatUnknown}} | {{CompatUnknown}} | {{CompatVersionUnknown}} [1] |
| نوع = پنهان | {{CompatVersionUnknown}} | {{CompatVersionUnknown}} | {{CompatVersionUnknown}} | {{CompatVersionUnknown}} | {{CompatVersionUnknown}} |
| نوع = تصویر | {{CompatVersionUnknown}} | {{CompatVersionUnknown}} | {{CompatVersionUnknown}} | {{CompatVersionUnknown}} | {{CompatVersionUnknown}} |
| نوع = ماه | {{CompatNo}} | {{CompatNo}} | {{CompatNo}} | 10.62 | {{CompatVersionUnknown}} |
| نوع = تعداد | 2.3 (بدون اعتبار سنجی اما می دهد یک صفحه کلید خاص) | {{CompatGeckoMobile ("29.0")}} | {{CompatUnknown}} | {{CompatVersionUnknown}} | 4.0 (بدون اعتبار سنجی اما می دهد یک صفحه کلید خاص) |
| نوع = رمز عبور | {{CompatVersionUnknown}} | {{CompatVersionUnknown}} | {{CompatVersionUnknown}} | {{CompatVersionUnknown}} | {{CompatVersionUnknown}} |
| نوع = رادیو | {{CompatVersionUnknown}} | {{CompatVersionUnknown}} | {{CompatVersionUnknown}} | {{CompatVersionUnknown}} | {{CompatVersionUnknown}} |
| نوع = دامنه | {{CompatUnknown}} | {{CompatNo}} | {{CompatUnknown}} | {{CompatVersionUnknown}} | 5.0 |
| نوع = تنظیم مجدد | {{CompatVersionUnknown}} | {{CompatVersionUnknown}} | {{CompatVersionUnknown}} | {{CompatVersionUnknown}} | {{CompatVersionUnknown}} |
| نوع = جستجو | {{CompatUnknown}} | {{CompatGeckoMobile ("2.0")}} | {{CompatUnknown}} | 10.62 | چهار |
| نوع = ارسال | {{CompatVersionUnknown}} | {{CompatVersionUnknown}} | {{CompatVersionUnknown}} | {{CompatVersionUnknown}} | {{CompatVersionUnknown}} |
| نوع = تلفن | 2.3 | {{CompatGeckoMobile ("2.0")}} | {{CompatUnknown}} | 10.62 | 3.1 |
| نوع = متن | {{CompatVersionUnknown}} | {{CompatVersionUnknown}} | {{CompatVersionUnknown}} | {{CompatVersionUnknown}} | {{CompatVersionUnknown}} |
| نوع = زمان | {{CompatNo}} | {{CompatNo}} | {{CompatNo}} | 10.62 | {{CompatVersionUnknown}} |
| نوع = URL | {{CompatUnknown}} | {{CompatGeckoMobile ("2.0")}} | {{CompatUnknown}} | 10.62 | 3.1 (بدون اعتبار سنجی اما می دهد یک صفحه کلید خاص) |
| نوع = هفته | {{CompatNo}} | {{CompatNo}} | {{CompatNo}} | 10.62 | {{CompatVersionUnknown}} |
| شرایط = [نوع MIME پرونده] | {{CompatUnknown}} | {{CompatUnknown}} | {{CompatUnknown}} | {{CompatUnknown}} | {{CompatUnknown}} |
| شرایط = صوتی / * | {{CompatUnknown}} | {{CompatUnknown}} | {{CompatUnknown}} | {{CompatUnknown}} | {{CompatUnknown}} |
| شرایط = تصویر / * | {{CompatUnknown}} | {{CompatUnknown}} | {{CompatUnknown}} | {{CompatUnknown}} | {{CompatUnknown}} |
| شرایط = ویدیو / * | {{CompatUnknown}} | {{CompatUnknown}} | {{CompatUnknown}} | {{CompatUnknown}} | {{CompatUnknown}} |
| = [شرایط. + EXT] | {{CompatUnknown}} | {{CompatGeckoMobile ("37.0")}} | {{CompatUnknown}} | {{CompatUnknown}} | {{CompatUnknown}} |
| ویژه accesskey | {{CompatUnknown}} | {{CompatUnknown}} | {{CompatUnknown}} | {{CompatUnknown}} | {{CompatUnknown}} |
| تکمیل خودکار | {{CompatUnknown}} | {{CompatGeckoMobile ("2.0")}} | {{CompatVersionUnknown}} | {{CompatVersionUnknown}} | {{CompatVersionUnknown}} |
| فوکوس خودکار | 3.2 | {{CompatGeckoMobile ("2.0")}} | {{CompatUnknown}} | {{CompatVersionUnknown}} | {{CompatUnknown}} |
| بررسی | {{CompatVersionUnknown}} | {{CompatVersionUnknown}} | {{CompatVersionUnknown}} | {{CompatVersionUnknown}} | {{CompatVersionUnknown}} |
| غیر فعال | {{CompatVersionUnknown}} | {{CompatGeckoMobile ("2.0")}} | {{CompatVersionUnknown}} | {{CompatVersionUnknown}} | {{CompatVersionUnknown}} |
| فرم | {{CompatUnknown}} | {{CompatUnknown}} | {{CompatUnknown}} | {{CompatUnknown}} | {{CompatUnknown}} |
| formaction | {{CompatUnknown}} | {{CompatGeckoMobile ("2.0")}} | {{CompatUnknown}} | 10.62 | 5.0 |
| formenctype | {{CompatUnknown}} | {{CompatUnknown}} | {{CompatUnknown}} | {{CompatUnknown}} | {{CompatUnknown}} |
| formmethod | {{CompatUnknown}} | {{CompatGeckoMobile ("2.0")}} | {{CompatUnknown}} | 10.62 | 5.0 |
| formnovalidate | {{CompatUnknown}} | {{CompatGeckoMobile ("2.0")}} | {{CompatUnknown}} | 10.62 | {{CompatUnknown}} |
| formtarget | {{CompatUnknown}} | {{CompatGeckoMobile ("2.0")}} | {{CompatUnknown}} | 10.62 | 5.0 |
| ارتفاع | {{CompatUnknown}} | {{CompatGeckoMobile ("16.0")}} | {{CompatUnknown}} | {{CompatUnknown}} | {{CompatUnknown}} |
| فهرست | {{CompatNo}} | {{CompatGeckoMobile ("2.0")}} | {{CompatUnknown}} | {{CompatVersionUnknown}} | {{CompatUnknown}} |
| حداکثر | {{CompatUnknown}} | {{CompatGeckoMobile ("16.0")}} (UI ممکن unimplemented باقی می ماند) | {{CompatUnknown}} | 10.62 | {{CompatUnknown}} |
| MAXLENGTH | {{CompatVersionUnknown}} | {{CompatGeckoMobile ("2.0")}} | {{CompatVersionUnknown}} | {{CompatVersionUnknown}} | {{CompatVersionUnknown}} |
| دقیقه | {{CompatUnknown}} | {{CompatGeckoMobile ("16.0")}} (UI ممکن unimplemented باقی می ماند) | {{CompatUnknown}} | 10.62 | {{CompatUnknown}} |
| minlength | {{CompatUnknown}} | {{CompatUnknown}} | {{CompatUnknown}} | {{CompatUnknown}} | {{CompatUnknown}} |
| چندین | {{CompatUnknown}} | {{CompatVersionUnknown}} | {{CompatUnknown}} | {{CompatVersionUnknown}} | {{CompatUnknown}} |
| نام | {{CompatVersionUnknown}} | {{CompatGeckoMobile ("2.0")}} | {{CompatVersionUnknown}} | {{CompatVersionUnknown}} | 1.0 |
| الگو | {{CompatUnknown}} | {{CompatGeckoMobile ("2.0")}} | {{CompatUnknown}} | {{CompatVersionUnknown}} | {{CompatVersionUnknown}} |
| حفره یا سوراخ | 2.3 | {{CompatGeckoMobile ("2.0")}} | {{CompatUnknown}} | 11.10 | 4 |
| فقط خواندنی | {{CompatVersionUnknown}} | {{CompatGeckoMobile ("2.0")}} | {{CompatVersionUnknown}} | {{CompatVersionUnknown}} | {{CompatVersionUnknown}} |
| ضروری | {{CompatUnknown}} | {{CompatVersionUnknown}} | {{CompatUnknown}} | {{CompatVersionUnknown}} | {{CompatUnknown}} |
| اندازه | {{CompatVersionUnknown}} | {{CompatGeckoMobile ("2.0")}} | {{CompatVersionUnknown}} | {{CompatVersionUnknown}} | {{CompatVersionUnknown}} |
| چک کردن غلط املایی | {{CompatUnknown}} | {{CompatGeckoMobile ("2.0")}} | {{CompatUnknown}} | 11.0 | {{CompatUnknown}} |
| SRC | {{CompatUnknown}} | {{CompatUnknown}} | {{CompatUnknown}} | {{CompatUnknown}} | {{CompatUnknown}} |
| گام | {{CompatUnknown}} | {{CompatGeckoMobile ("16.0")}} (UI ممکن unimplemented باقی می ماند) | {{CompatUnknown}} | 10.62 | {{CompatUnknown}} |
| tabindex | {{CompatUnknown}} | {{CompatUnknown}} | {{CompatUnknown}} | {{CompatUnknown}} | {{CompatUnknown}} |
| عرض | {{CompatUnknown}} | {{CompatGeckoMobile ("16.0")}} | {{CompatUnknown}} | {{CompatUnknown}} | {{CompatUnknown}} |
[1]: ارسال فایل شکسته شد برای IOS 8.0 و 8.0.1 در موبایل صفری. اشکال در IOS 8.0.2 ثابت شد.
صفری موبایل برای IOS اعمال سبک به طور پیش فرض از {{cssxref ("کدورت")}}: 0.4 به متن غیر فعال {{روی HTMLElement ("ورودی")}} عناصر. سایر مرورگرهای اصلی در حال حاضر نمی اشتراک این سبک به طور پیش فرض خاص است.
در Safari موبایل برای IOS، تنظیم {{cssxref ("صفحه نمایش")}}: بلوک در {{روی HTMLElement ("ورودی")}} از نوع = "تاریخ" ، نوع = "زمان" ، نوع = "تاریخ ساعت محلی " ، و یا نوع = "ماه" باعث می شود که متن درون {{روی HTMLElement ("ورودی")}} برای تبدیل شدن به صورت عمودی به misaligned.
به عنوان Chrome v39، <ورودی نوع = "تاریخ"> مدل دهید با {{cssxref ("صفحه نمایش")}}: جدول سلول. {{cssxref ("عرض")}}: 100٪؛ . یک دارای {{cssxref ("دقیقه عرض")}} اعمال شده توسط کروم و نمی توان آن را باریک تر از این حداقل عرض تبدیل ببینید کروم اشکال # 346051.
یادداشت مارمولک خانگی
فایرفاکس خواهد شد، بر خلاف سایر مرورگرها، به طور پیش فرض، اصرار دولت غیر فعال پویا و (در صورت وجود) checkedness پویا از {{روی HTMLElement ("ورودی")}} در سراسر بارهای صفحه. تنظیم مقدار از {{htmlattrxref ("تکمیل خودکار"، "ورودی")}} نسبت به فعال غیر فعال کردن این ویژگی. این کار حتی زمانی که {{htmlattrxref ("تکمیل خودکار"، "ورودی")}} ویژگی به طور معمول به {{روی HTMLElement ("ورودی")}} به موجب آن {{htmlattrxref ("نوع"، "ورودی صدق نمی کند ")}}. مشاهده {{اشکال (654072)}}.
شروع در مارمولک خانگی 9.0 {{geckoRelease ("9.0")}}، فایرفاکس برای آندروید کاربران امکان می دهد ضبط تصاویر با استفاده از دوربین خود و ارسال آنها، بدون نیاز به مرورگر را ترک کنند. توسعه دهندگان وب می توانید این ویژگی را به سادگی مشخص تنظیم اجرای شرایط مقدار ویژگی به "تصویر / *" در خود فایل ورودی، مثل این:
<ورودی نوع = "فایل" شرایط = "تصویر / *">
فایرفاکس برای آندروید مجموعه به طور پیش فرض {{cssxref ("تصویر پس زمینه")}} شیب در همه نوع = "متن" ، نوع = "فایل" ، نوع = "را فشار دهید" ، و نوع = "ارسال" ورودی. این را می توان با استفاده از غیرفعال تصویر پس زمینه: هیچ کدام .
فایرفاکس برای آندروید همچنین مجموعه به طور پیش فرض {{cssxref ("مرز")}} در تمام <ورودی نوع = "فایل"> عناصر.
محلی کردن
ورودی مجاز برای برخی از <ورودی> انواع در منطقه بستگی دارد. در برخی از مناطق، 1،000.00 یک شماره تلفن معتبر است، در حالی که در دیگر مناطق راه معتبر برای ورود به این تعداد 1.000،00 است.
فایرفاکس با استفاده از فن آوری هوشمند زیر برای تعیین مکان به اعتبار ورودی کاربر (حداقل برای نوع = "تعداد"):
- سعی کنید به زبان مشخص شده توسط 'زبان' / 'XML: زبان' ویژگی در عنصر یا هر یک از پدر و مادر خود را.
- سعی کنید به زبان مشخص شده توسط هر هدر HTTP Content-زبان و یا
- اگر هیچ موردی مشخص، استفاده از زبان مرورگر.
همچنین ببینید
- دیگر عناصر مرتبط با فرم: {{روی HTMLElement ("فرم")}}، {{روی HTMLElement ("را فشار دهید")}}، {{روی HTMLElement ("کنترل DataList")}}، {{روی HTMLElement ("افسانه")}}، {{روی HTMLElement ("برچسب")}}، {{روی HTMLElement ("انتخاب کنید")}}، {{روی HTMLElement ("optgroup")}}، {{روی HTMLElement ("گزینه")}}، {{روی HTMLElement ("ناحیه ی متن ")}}، {{روی HTMLElement (" کرک ")}}، {{روی HTMLElement (" از فیلدها ")}}، {{روی HTMLElement (" خروجی ")}}، {{روی HTMLElement (" پیشرفت ")}} و { {روی HTMLElement ("متر")}}.
- صلیب مرورگر متن حفره یا سوراخ HTML5
{{HTMLRef}}