خلاصه
عنصر سرفصل در شش سطح برای سر فصل گذاری پیاده سازی شده است , <h1> برای مهم ترین(برجسته ترین) و <h6> برای کم اهمیت ترین. عنصر سر فصل به طور خلاصه موضوع اصلی بخش را معرفی می کند.
Heading information may be used by user agents, for example, to construct a table of contents for a document automatically.
- Content categories Flow content, heading content, palpable content.
- Permitted content Phrasing content.
- Tag omission {{no_tag_omission}}
- Permitted parent elements Any element that accepts flow content; or as a child of an {{HTMLElement("hgroup")}} element
- DOM interface {{domxref("HTMLHeadingElement")}}
صفات
این عنصر ها شامل صفات سراسری میشوند.
صفت align یک صفت {{deprecated_inline}} در {{HTMLVersionInline(4.01)}} و {{obsolete_inline}} در {{HTMLVersionInline(5)}} است.
مثال ها
تمام سرفصل ها
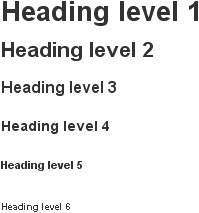
<h1>سرفصل سطح ۱</h1> <h2>سرفصل سطح ۲</h2> <h3>سرفصل سطح ۳</h3> <h4>سرفصل سطح ۴</h4> <h5>سرفصل سطح ۵</h5> <h6>سرفصل سطح ۶</h6>
خروجی کد HTML بالا :

مثال در صفحه :
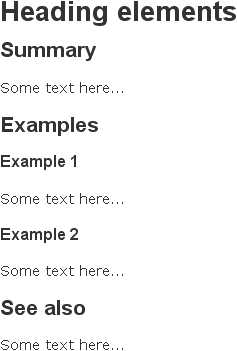
<h1>عنصر سرفصل</h1> <h2>خلاصه</h2> <p>متن اینجا وجود دارد... </p> <h2>مثال ها </h2> <h3>مثال ۱</h3> <p>متن اینجا وجود دارد...</p> <h3>مثال ۲</h3> <p>متن اینجا وجود دارد...</p> <h2>همچنین ببینید</h2> <p>متن اینجا وجود دارد...</p>
خروجی کد HTML بالا :

توجه
از سطح های پایین برای کوچک کردن اندازه فونت سرفصل استفاده نکنید: به جای آن از ویژگی اندازه فونت در CSS font-size CSS استفاده کنید.
اجتناب کنید از استفاده نکردن برخی سطح ها : همیشه از سطح ۱ <h1> شروع کنید، بعد سطح ۲ <h2> و به همین ترتیب تا آخر ... . همچنین سعی کنید در هر صفحه فقط یک بار از سطح ۱ <h1> برای سر فصل استفاده کنید.
در {{HTMLVersionInline(5)}}, استفاده کنید از {{HTMLElement("section")}} برای تعریف نمای کلی اسناد. سرفصل ها برای بخش ها و زیر بخش ها عنوان را مشخص می کنند. شما همچنین می توانید محتوای سرفصل ها را گروه بندی کنید با استفاده از عنصر {{HTMLElement("div")}}.
مشخصات
| مشخصات | وضعیت | توضیحات |
|---|---|---|
| {{SpecName('HTML WHATWG', 'sections.html#the-h1,-h2,-h3,-h4,-h5,-and-h6-elements', '<h1>, <h2>, <h3>, <h4>, <h5>, and <h6>')}} | {{Spec2('HTML WHATWG')}} | |
| {{SpecName('HTML5 W3C', 'the-aside-element.html#the-h1,-h2,-h3,-h4,-h5,-and-h6-elements', '<h1>, <h2>, <h3>, <h4>, <h5>, and <h6>')}} | {{Spec2('HTML5 W3C')}} | |
| {{SpecName('HTML4.01', 'global.html#h-7.5.5', '<h1>, <h2>, <h3>, <h4>, <h5>, and <h6>')}} | {{Spec2('HTML4.01')}} |
سازگاری در مرورگرها
{{CompatibilityTable}}
| ویژگی | کروم | فایرفاکس (Gecko) | اینترنت اکسپلورر | اپرا | Safari |
|---|---|---|---|---|---|
| پشتیبانی اولیه | {{CompatVersionUnknown}} | {{CompatGeckoDesktop("1.0")}} | {{CompatVersionUnknown}} | {{CompatVersionUnknown}} | {{CompatVersionUnknown}} |
| ویژگی | اندروید | فایرفاکس موبایل (Gecko) | اینترنت اکسپلورر موبایل | اپرا موبایل | Safari موبابل |
|---|---|---|---|---|---|
| پشتیبانی اولیه | {{CompatVersionUnknown}} | {{CompatGeckoMobile("1.0")}} | {{CompatVersionUnknown}} | {{CompatVersionUnknown}} | {{CompatVersionUnknown}} |
همچنین ببینید
- {{HTMLElement("p")}}
- {{HTMLElement("div")}}
- {{HTMLElement("section")}}
{{HTML:Element_Navigation}}