This is an experimental technology
Because this technology's specification has not stabilized, check the compatibility table for the proper prefixes to use in various browsers. Also note that the syntax and behavior of an experimental technology is subject to change in future versions of browsers as the spec changes.
Las WebRTC APIs están diseñadas para permitir a las aplicaciones JS la creación de conexiones de tiempo real con canales de Audio, Video, y/o Datos (Data), directamente entre usuarios y a través de sus browsers, o hacia servers que soporten los protocolos WebRTC. También potencia navigator.mozGetUserMedia() para acceder a los datos de cámara y micrófono (getUserMedia() está siendo estandarizado por la Media Capture Task Force, así como las Recording APIs).
Las fuentes primarias de las especificaciones para WebRTC (en constante evolución), son las especificaciones WebRTC y getUserMedia, y varios de los borradores del IETF, en mayor medida en el rtcweb working group, pero también mmusic, rmcat y algunos otros.
Gran parte de la implementación en Chrome y Firefox está basada en código que fue abierto por Google en webrtc.org.
NOTA: Las versiones actuales de FlashBlock pueden bloquear elementos HTML5 <video>. Si es así, dile que permita el contenido en la página, o deshabilita esa opción vía Herramientas/Add-ons.
Hay un buen tutorial en las características básicas de WebRTC en HTML5 Rocks. Una colección de páginas de pruebas básicas para soportar el desarrollo existe en webrtc-landing.
Puedes hacer simples llamadas persona-a-persona (inclusive si usan Chrome) en apprtc.appspot.com.
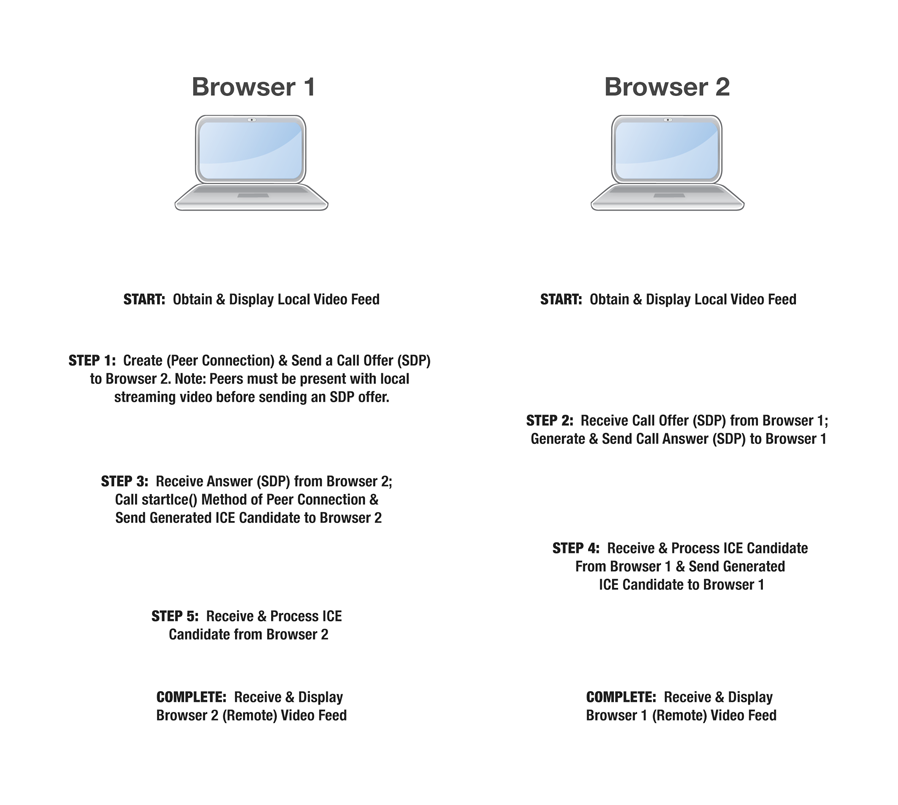
Una descripción de alto nivel de lo que sucede en una conexión RTCPeerConnection se publicó en un artículo de Mozilla Hacks (puedes ver todos los artículos sobre WebRTC aquí).

Especificaciones
| Especificación | Estado | Comentarios |
|---|---|---|
| WebRTC API | En definición | |
| getUserMedia API | En definición | https://dev.w3.org/2011/webrtc/editor/getusermedia.html |
Compatibilidad de browsers
| Características | Chrome | Firefox (Gecko) | Internet Explorer | Opera | Safari (WebKit) |
|---|---|---|---|---|---|
| Soporte básico | Síwebkit | Firefox 22 | Not supported | Not supported | Not supported |
| DataChannels | A partir de Chrome 29 | Firefox 22 | Not supported | Not supported | Not supported |
| Feature | Android | Firefox Mobile (Gecko) | IE Phone | Opera Mobile | Safari Mobile |
|---|---|---|---|---|---|
| Soporte preliminar | Via Chrome (detrás de un flag de configuración) | Activado en Nightly y Aurora | Not supported | Not supported | Not supported |
| DataChannels | ? | Activado en Nightly y Aurora | Not supported | Not supported | Not supported |