Nuestros voluntarios aún no han traducido este artículo al Español. Únete a nosotros y ayúdanos a traducirlo
The MathML <mlabeledtr> element is used to represent a label in a row either on the left or on the right side (determined using the side attribute on the <mtable> element). Child elements of <mlabeledtr> must be <mtd> elements. The first child is the label whereas all other children are representing row contents and are treated identically to children of <mtr> elements.
Attributes
- class, id, style
- Provided for use with stylesheets.
- columnalign
- Overrides the horizontal alignment of cells specified by
<mtable>for this row.
Possible values are:left,centerandright. - groupalign
- href
- Used to set a hyperlink to a specified URI.
- mathbackground
- The background color. You can use
#rgb,#rrggbband HTML color names. - mathcolor
- The text color. You can use
#rgb,#rrggbband HTML color names. - rowalign
- Overrides the vertical alignment of cells specified by
<mtable>for this row.
Possible values are:axis,baseline,bottom,centerandtop.
Examples
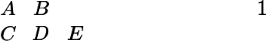
Rendering: 
<math>
<mtable>
<mlabeledtr>
<mtd><mn>1</mn></mtd> <!-- label -->
<mtd><mi>A</mi></mtd>
<mtd><mi>B</mi></mtd>
</mlabeledtr>
<mtr>
<mtd><mi>C</mi></mtd>
<mtd><mi>D</mi></mtd>
<mtd><mi>E</mi></mtd>
</mtr>
</mtable>
</math>
Specifications
| Specification | Status | Comment |
|---|---|---|
| MathML 3.0 The definition of 'mlabeledtr' in that specification. |
Recommendation | Current specification |
| MathML 2.0 The definition of 'mlabeledtr' in that specification. |
Recommendation | Initial specification |
Browser compatibility
| Feature | Chrome | Firefox (Gecko) | Internet Explorer | Opera | Safari |
|---|---|---|---|---|---|
| Basic support | Not supported | Not supported [1] | Not supported | Not supported | Not supported |
| Feature | Android | Chrome for Android | Firefox Mobile (Gecko) | IE Mobile | Opera Mobile | Safari Mobile |
|---|---|---|---|---|---|---|
| Basic support | Not supported | Not supported | Not supported [1] | Not supported | Not supported | Not supported |
[1] See bug 689641.
Gecko-specific notes
Starting with Gecko 9.0 (Firefox 9.0 / Thunderbird 9.0 / SeaMonkey 2.6) labels are hidden by default (mlabeledtr > mtd:first-child {display: none}) and will longer break the table rendering completely (see bug 356870). For the actual implementation of this element see bug 689641.